How to Effectively Use Visuals in Your Website and Blogs

By Abhinav Girdhar | Last Updated on June 19th, 2024 11:55 am | 5-min read
Your business website is the digital face of your brand. This is where you can talk about your products and let people know more about your brand. An excellent website helps you build a long-term emotional connection with your audience.
Table of Contents
Strategies to Use Visuals on Your Website and Blogs
Here is the list of visuals you can use to make your website and blogs more engaging for visitors.On Your Blogs
- Featured Images: Writing a good blog is one thing and getting someone to read it is another. You can rarely come up with an opening line that stops a reader, keeps them engaged, make them click through, and read your content. An expressive featured image helps you tell the readers what your blog post is all about. You can go for any graphic designing software available online and create featured images for your blogs in just a few clicks. I would recommend Appy Pie Design. The software comes with various effective features and editing tools that you can use to create expressive featured images.
- Custom Images: Sometimes when you don’t find the relevant screenshots to prove your point, you can use the customized illustrations in your blog. These illustrations help you explain concepts in a simpler way. With these images, you can use the classy visuals to help users get the conveyed message easily. Even if you don’t have any designers available, you can do it all by yourself. Go for any of the popular graphic design software available online and get your visuals designed in just a few clicks. I would recommend Appy Pie’s graphic designing software – Appy Pie Design. The software comes with various amazing features that you can utilize to make your graphics more expressive.
- Screenshots: Screenshots help you provide evidence to support the idea that you represent in your blog. They help you explain the step-by-step processes in your blog in a better way. You can use quality visuals while creating these images for the screenshots and make your blogs more meaningful.
- Infographics: Infographics help you present your data in a unique way. With infographics, you can combine images, charts, storytelling, text, etc. to provide an overview of a topic. However, to create a unique infographic for your blog, you need not be technically trained. Yes, that’s true! You can create your own infographic in just a few clicks. All you need to do is find the best-fit designing tool and start creating your own infographic. I would recommend Appy Pie’s Free Infographic Maker. The software needs no technical knowledge and helps you create your own infographics in minutes.
- Data-driven Visuals: The visual content helps your users quickly identify the patterns and trends when it comes to presenting a case study. You can always add multiple case studies to your blogs and help your users understand your point better. The right use of visuals here allows you to deliver an easy to digest a piece of information and keep your audience engaged.
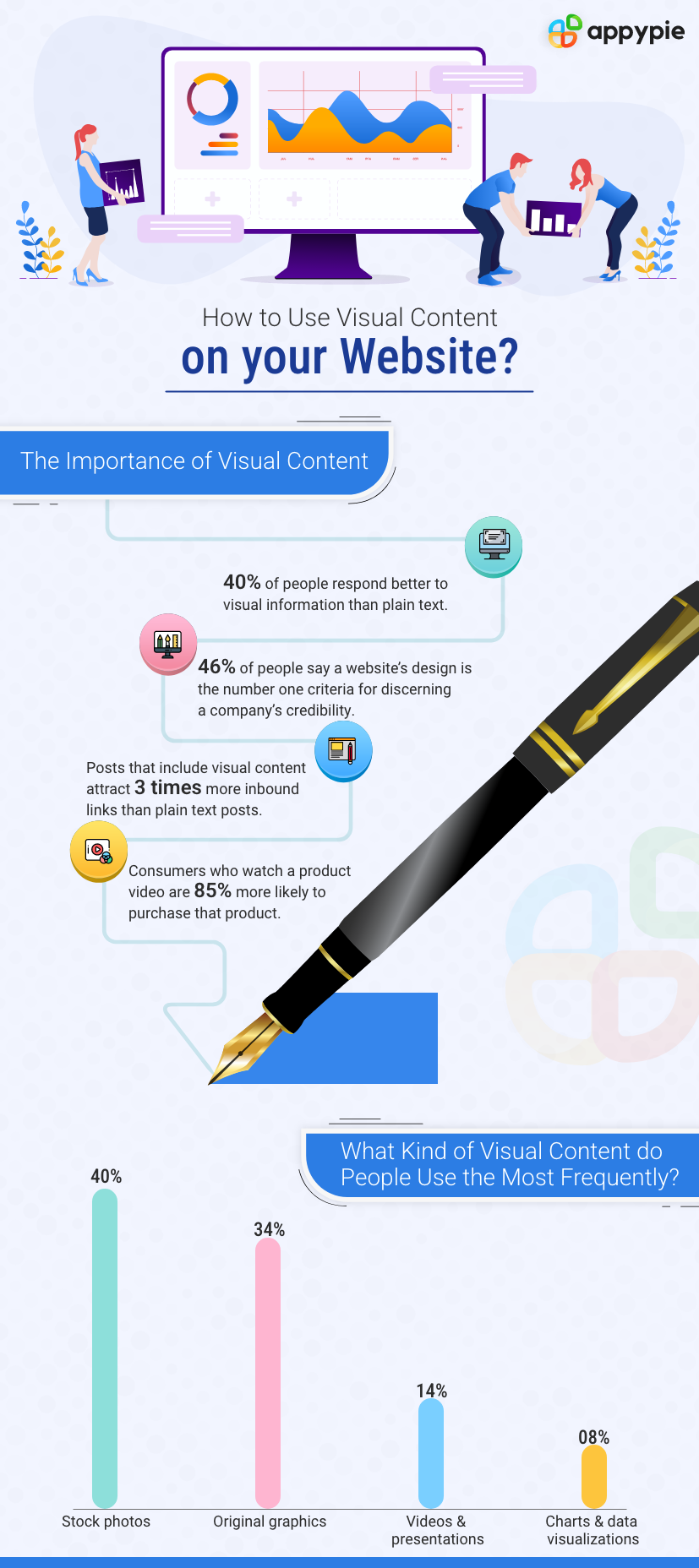
- Quotes: You can add more value to your blog post by quoting an expert or sharing their opinion. This is one of the most effective ways of attracting more readers and boosting the credibility of the content. Using customer quotes can help you promote your content on different social media channels. While replying to their posts, you can add a quote image along with a few words and their name in the response. Before we go ahead and learn about the visuals that you can use on your website, let us first check out a few stats to understand the importance of visual content.
- Landing Pages: You can add different types of visuals like CTAs, arrows, images, etc. on your website landing pages. This helps you motivate the users to click and check what you are offering. Visuals help you break out the chunk of text and make it easier for the visitors to get the message that you want to deliver. You can create your own landing pages and add visuals in just a few clicks. Try using Appy Pie’s Free Landing Page Builder. The software has various advanced features to help you create excellent landing pages.
- Icons: Most business websites are so full of text and face challenges in getting visitors to actually read the features, benefits, and value of their offerings. Icons can help you make this work. You can use icons as small graphics on your website and make a big impact in text-heavy areas where you need to show value. You can also include more visual stimulus on your website by adding custom icons. You can make the custom icons using Appy Pie’s Free Icon Maker. The software comes with more creative options and a user-friendly interface that you can use to create your own icons in just a few clicks.
- Arrows: Arrows help you point the visitors towards the elements that you want to highlight on your landing page. You can add arrows right next to your call-to-action buttons to help convert visitors. This works because arrows are commonly used in our day-to-day life as a way of guidance. Even when we are scrolling and just skipping through the content when we see an arrow, we consider it as a visual indication. We stop and focus on what the arrow is pointing at. That is how arrows help drive attention to a specific element and provide an easy overview of the critical features of your products.
- Videos: While adding images on your landing pages, you can also add videos to help visitors know more about you and your brand. You can also use videos to help potential customers understand how your product works. Use engaging videos to make an excellent first impression and make sure that your visitors like what they see right after landing on your website. You can create a video telling your users about your company values, what you believe in, why you exist, and the impact you have made so far.
- Animated GIFs: Animations are great ways to get someone to stop and look at the section you are referring to. You can use animated GIFs in various ways. You can utilize GIFsto illustrate a step-by-step guide to using a product. They can also be used in infographics to give life to boring data. You can also use them to highlight specific sections on your webpages. You can create your own animations in just a few clicks by using Appy Pie’s Animation Maker. The software helps you add the images, sounds, and templates of your choice and make unique animation videos.

On Your Website
Conclusion
There are hundreds of other options for making amazing visuals for your website and blogs. Just go for the right graphic designing tool and play around with your creativity. Make sure whatever you add to your content improves the readers’ experience. No matter where you get the idea from and how much effort it takes to come up with the best fit visual, do not compromise with the quality. Try using Appy Pie Design for making exclusive visual content to add more value to your digital platforms! Good Luck!Related Articles
- OmniGlue: A Generalizable Learnable Image Matcher Guided by Vision Foundation Models
- NFTs, The Cryptocurrency of 2022
- 5 Ways to streamline your scheduling and appointment [Using Booking Apps]
- 14 morning and evening routines to transform your day
- Top Tips for Mobile App Developers to Handle Negative Feedback or Reviews
- 120+ Success Quotes That will Inspire you to Achieve Greatness
- Discover 17+ Online Sales Training Programs to Elevate Your Skills
- 11 Best AI Knowledge Base Software
- History of Christmas: Origins, Traditions & Facts- The Birth of Jesus Christ
- The Most Inspiring Architecture Websites for Designers- 2024’s Guide
Most Popular Posts
- AI in App Development: Benefits, Risks, and Solutions
- Zendesk vs. Salesforce: A Comprehensive Comparison of CRM Solutions [App Integration]
- 10 Best Todoist Integrations That Will Boost Your Productivity in 2022
- Answered! How to Perfect the Art of Sales Prospecting
- How to Chat with Your Google Sheets
