Tips & Tricks to Choose a Perfect Website Color Scheme

By Abhinav Girdhar | Last Updated on June 19th, 2024 11:28 am | 5-min read
Your business website needs to be attractive and engaging to get the visitors hooked on your brand. An ideal website has a perfect layout, well-designed graphics, eye-catchy colors, excellent performance, and simple navigation. It delivers a terrific experience to your users and people admire it.
Table of Contents
It seems to be a dream website and you can create one for yourself just by selecting the right color combinations. Colors play a critical role in how we visualize the world. In the same way, they can affect the way people look at your website. However, when it comes to creating a website, choosing a color scheme takes a backseat. In this post, we have discussed a few effective tips to help you come up with excellent website color schemes.
Tips to Select Excellent Website Color Schemes
Here are a few major tips and tricks to help you select the best colors for your website. These tips help you come up with excellent website color themes that you can use to make an attractive color scheme for a website.- Discover Color Psychology Basics
- Apprise Yourself with Color Theory
- Primary Colors
- Secondary Colors
- Tertiary Colors
- Learn How Colors Evoke Emotions
- Red: Excitement, Love, Passion, Danger, Energy, Dynamics, Power, Joy
- Orange: Cheerful, Success, Friendly, Determination, Delight, Confidence, Welcoming
- Pink: Romance, Compassion, Warmth, Sweetness
- Green: Growth, Balance, Peace, Relaxation, Trust, Hope, Serenity
- White: Clarity, Simplicity, Purity
- Purple: Wisdom, Royalty, Luxury, Dignity
- Yellow: Freshness, Youth, Optimism, Happiness
- Blue: Professional, Comfort, Honesty, Reliability, Integrity, Loyalty
- Violet: Will, Glamour, Strength, Ambitions
- Black: Classic, Powerful, Elegance, Style, Fearful
- Grey: Luxury, Wisdom, Modernity
- Think About Mixing Color Combinations
- Choose Simple Color Combinations
- Limited use of colors helps you make everything look simply attractive
- No hassle of combining different colors for multiple perfect combinations
- Helps viewers easily understand what is going on
- Decide the Number of Colors to Use
- Choose Your Set of Colors
- Consult the Color Wheel
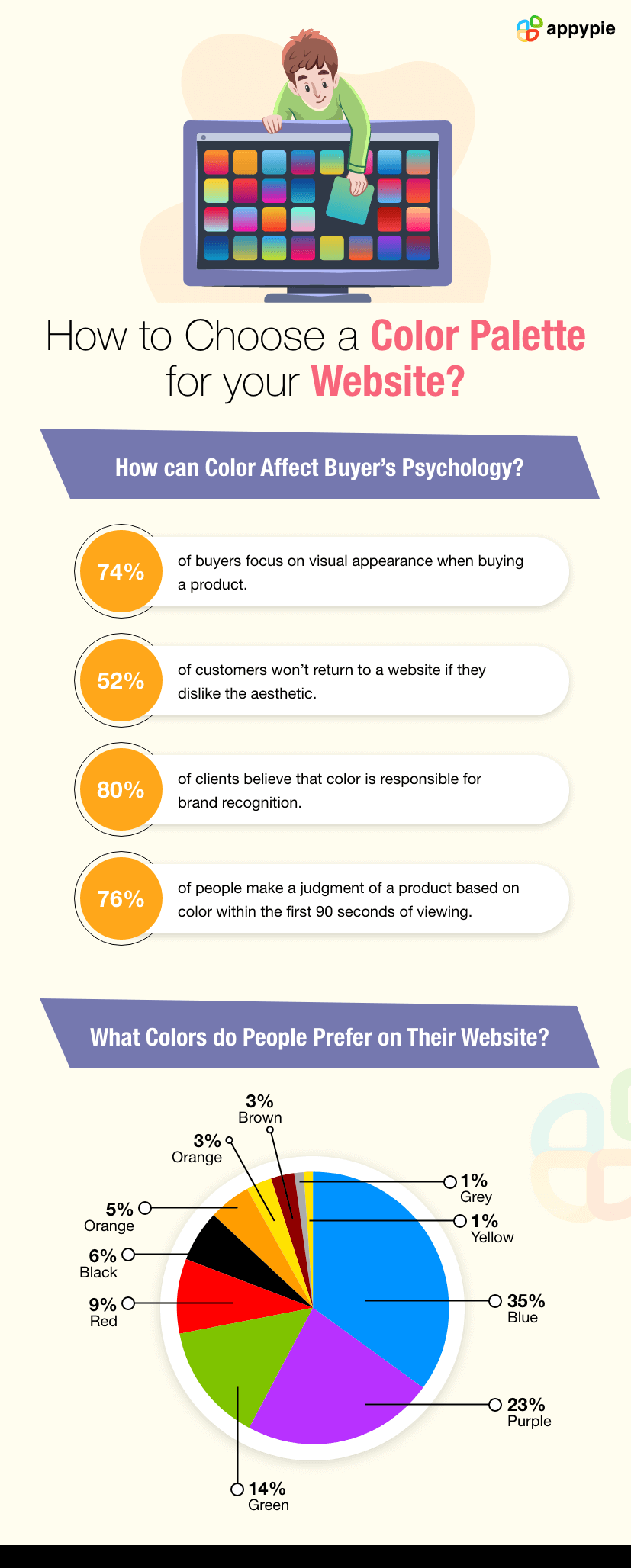
Color psychology plays a critical role when it comes to marketing. Make sure you learn the basics of color theory before you start creating your own color palette. We develop our color instincts in our childhood, and they stay with us for the rest of our lives. For example, a few colors are associated with a few things like yellow with the sun, blue with the sky, and green with leaves.
People from different countries consider different colors as envious colors. For example, people from America think black, green, and red are envious colors. These might be different for people from different countries.
You need to keep in mind these cultural associations and be careful while selecting the colors for your website. Depending on your selection of colors, people from certain areas might associate your brand with something negative, which you obviously don’t want to happen.
Color theory defines the way how colors work. There are a few simple concepts to help you understand how you can select colors for your website design. Let us first understand the types of colors present on the color wheel – primary, secondary, and tertiary.
These are the main colors and can’t be created by mixing any other colors. Primary colors include red, yellow, and blue.
These colors can be created by mixing two primary colors. For example, you can mix blue and yellow to create green.
These colors can be created by mixing one primary and one secondary color placed next to each other on the color wheel. These are also called compound colors. For example, you can mix red, a primary color with orange, a secondary color, and create red-orange, a tertiary color.
The human brain associates colors with certain emotions. With the right use of colors, you can quickly create a first impression before your target audience. Make sure you have an idea of what the colors that you are planning to use actually mean. Do they convey the right message and attract your target audience? It might seem like a simple question to you, but it is critical to find the right answer. You can have a better understanding by learning the color theory.
What color comes to your mind when you think of Facebook or WhatsApp? These are two popular and recognizable brands that as soon as come to your mind, you can recall the color of their logos as blue and green. Here is the list to help you understand what color evokes what emotion.
Your major goal here is to create an attractive color scheme for your website. This can be done by creating good color combinations. Depending upon your selection of colors, you might end up with multiple color combinations. To create the best color combinations for your website, you need to learn how certain colors work together and how you can modify them to get the best out of your color combinations.
Now that you know how multiple colors can be combined to create new colors, you should go through our post ‘20 Color Combinations That Can be Applied to Your Designs’ to have a better understanding of color combination types.
Make sure you choose simple-looking color combinations. A busy color scheme confuses the viewers’ eyes. There are more benefits to using simple color combinations.
First, you need to decide what your primary color would be. Next, think of the number of colors you want to use. The best idea would be to implement the ‘60-30-10’ rule that helps you come up with a perfect color scheme. Keep reading to learn how it all breaks down.
This rule applies when 60 percent of the space on your website has primary color. The 30 percent of the space on your website has a secondary color, and 10 percent of space is covered by your chosen accent color.
Next, you can determine the set of colors you want to use on your website. An ideal website should have darker colors in contrast with a light-colored background. This enables you to easily convey the message to the visitors. However, some websites are doing well with a darker background.
The color wheel can be a huge help in creating your own color palettes and choosing the best colors for a website. There is a lot that you can find in a color wheel. You can start with choosing complementary colors placed directly opposite each other on the color wheel or analogous colors placed next to each other.Conclusion
You need not be a well-qualified and professional artist to come up with excellent website color palettes. All you need to do is understand the psychology behind colors and the emotions they evoke. Once you have a better understanding of which color represents what, it will be easy to select the ones that help you convey your message clearly. Go for Appy Pie’s Color Picker Software, one of the best color picker for websites, to create excellent color combinations. You can also go for Appy Pie’s Graphics Design Software to create stunning graphics for your website. Do let us know in the comments if this article has been of any help. Try Appy Pie today. Good Luck!Citations
Neil PatelWord StreamRelated Articles
- What is Instagram Chatbot and How to Use It for Customer Service and Sales
- How to Remove a Person from a Photo on iPhone: A Step-by-Step Guide
- 52 Graphic Designers on Instagram You Must Follow for Inspiration
- 15 Best Event Management Software or Platforms in 2024
- Sand Dollar Color – Hex Code, Color Combinations and Uses
- A Comprehensive Guide to Vector Embeddings in NLP and Machine Learning
- How to Use Facebook Messenger Bots for Business?
- 150+ Instagram Notes Ideas to Elevate Your Feed
- 31+ Examples of How to Write the Best Email Opening Lines
- 10 Tips to create a Perfect Organizational Chart
Most Popular Posts
- What is A Smart Contract in NFTs?
- Boost Your Web App: The Power and Potential of AJAX
- Understanding RGB vs CMYK: Choosing the Right Color Mode for Your Designs
- 250+ Best Birthday Wishes for Mom Ideas
- How to manage inventory and fulfill orders using Amazon Seller Central? [Top Amazon Seller Central Integrations with Appy Pie Connect]
