17 Best Mobile App Landing Page Examples in 2024

In today's digital landscape, having a compelling mobile app landing page is crucial for the success of any app. With the exponential growth in mobile usage, businesses need to ensure that their app landing pages are not only visually appealing but also highly functional and user-friendly.
In this blog, we'll explore the concept of mobile app landing pages, showcase 17 beautiful examples, discuss the importance of efficient design for mobile app websites, and provide practical tips on how to build a successful mobile landing page. Whether you're a seasoned developer or a budding entrepreneur, this guide will equip you with the knowledge and inspiration to create an impactful mobile app landing page that drives conversions and engages users.
What Is A Mobile Landing Page?
A mobile landing page, also known as an app landing page, is a single web page specifically designed to promote a mobile app. Unlike traditional websites, which often contain multiple pages and extensive navigation menus, mobile landing pages are streamlined and focused, with the primary goal of encouraging visitors to download the app. These pages typically include compelling visuals, concise copy, and clear calls-to-action (CTAs) to guide users through the conversion process.
Mobile landing pages play a crucial role in the app marketing funnel, serving as the first point of contact between potential users and the app. They provide an opportunity for businesses to showcase the unique features and benefits of their app, build anticipation, and ultimately drive downloads. With the increasing competition in the app market, having a well-designed and optimized landing page is essential for attracting and retaining users.
17 Best Mobile App Landing Page Examples
A well-designed landing page is crucial for presenting your app to potential users and driving conversions. Include high-quality screenshots or a video demo to give users a preview of your app. Including a clear call-to-action button encourages conversions, whether it's to download your app or sign up for early access. Keep the design simple and ensure your landing page is mobile-optimized."
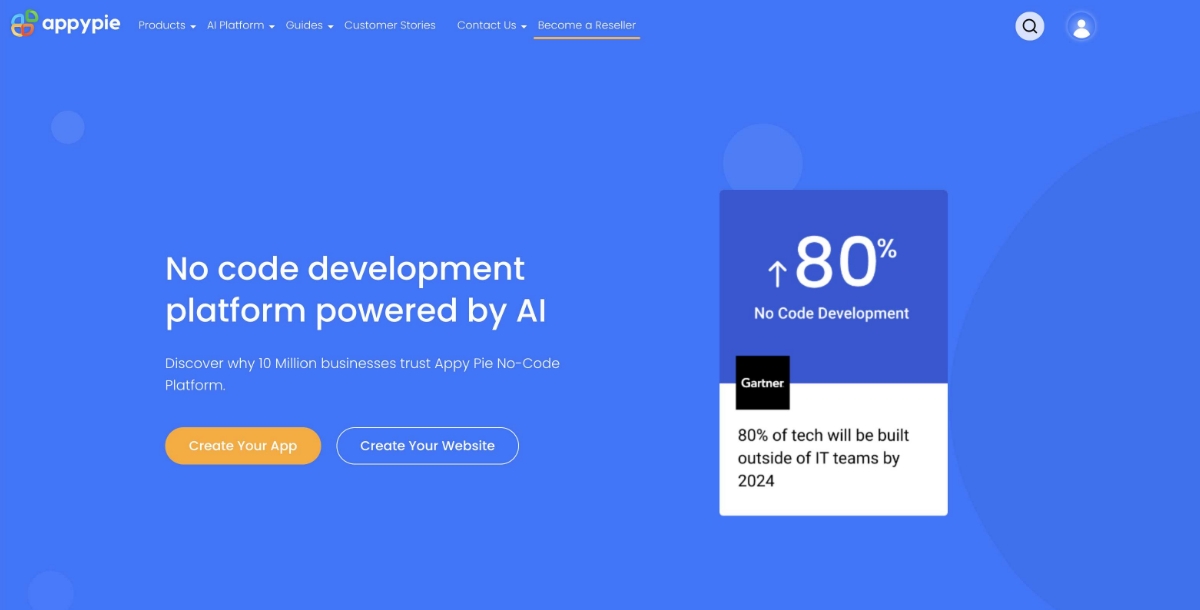
- Appy Pie
- A concise headline immediately communicates the purpose of the page and their platform
- Including testimonials from satisfied users builds trust and credibility
- The landing page has a clean and uncluttered design, making it easy to navigate and use on mobile devices
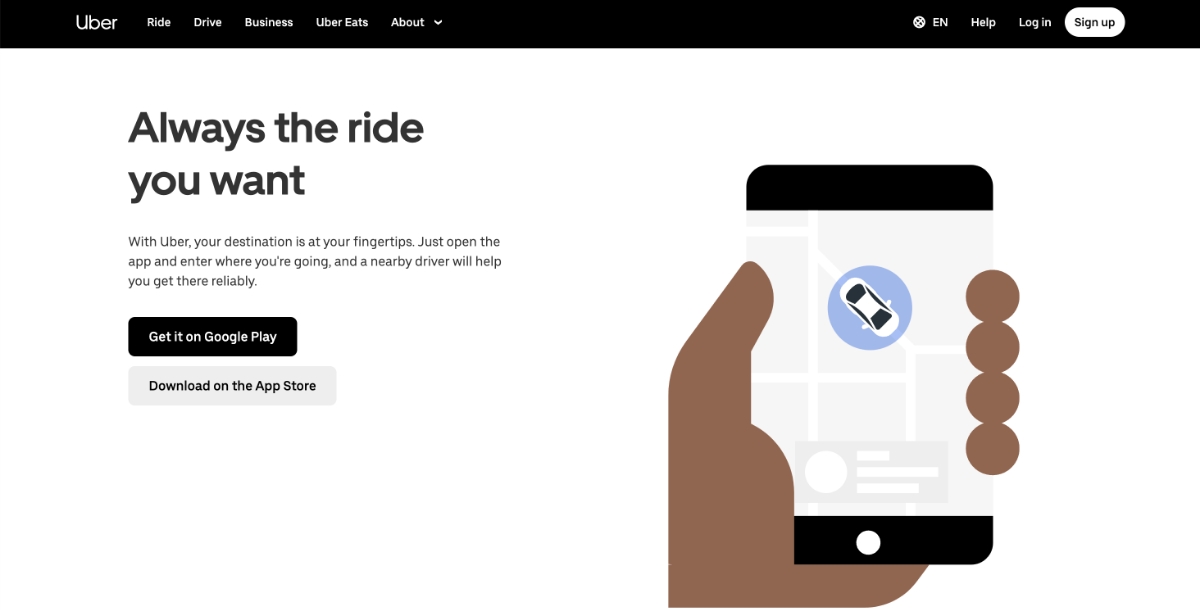
- Uber
- The minimalist design ensures a clutter-free browsing experience, allowing users to focus on the core message
- Subtle imagery showcases the app in action, giving visitors a glimpse of the experience they can expect
- Prominent buttons prompt users to take action, whether it's signing up for a ride or learning more about the service
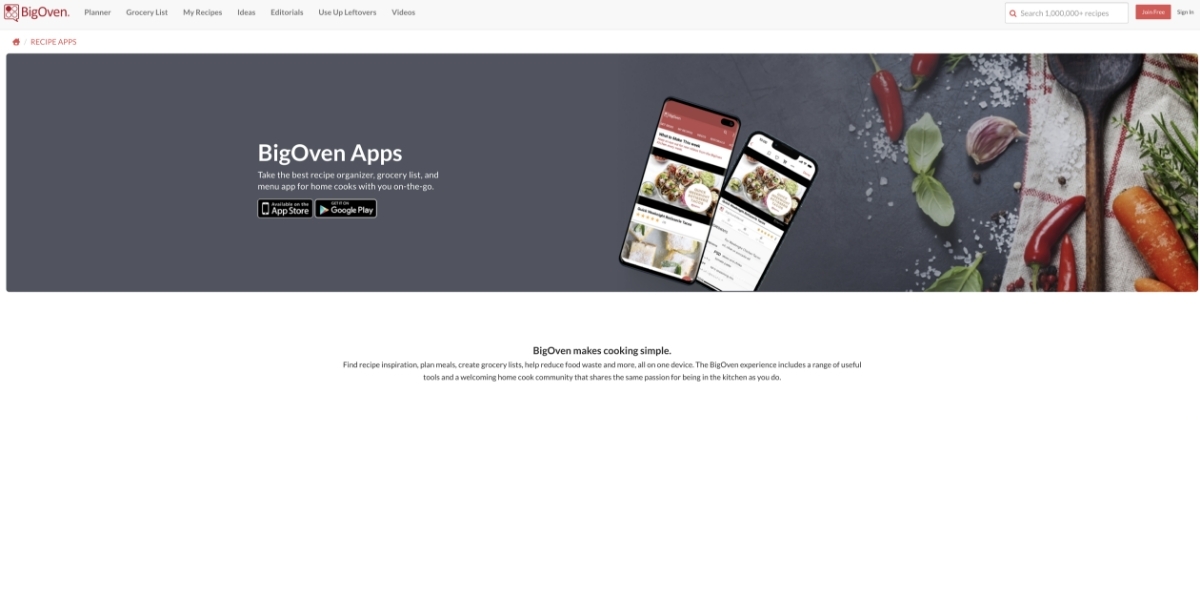
- BigOven
- Eye-catching visuals of delicious dishes.
- Clear call-to-action buttons for downloading the app.
- Testimonials from satisfied users
- Featured recipes to spark interest
- Information on key features like meal planning and grocery lists
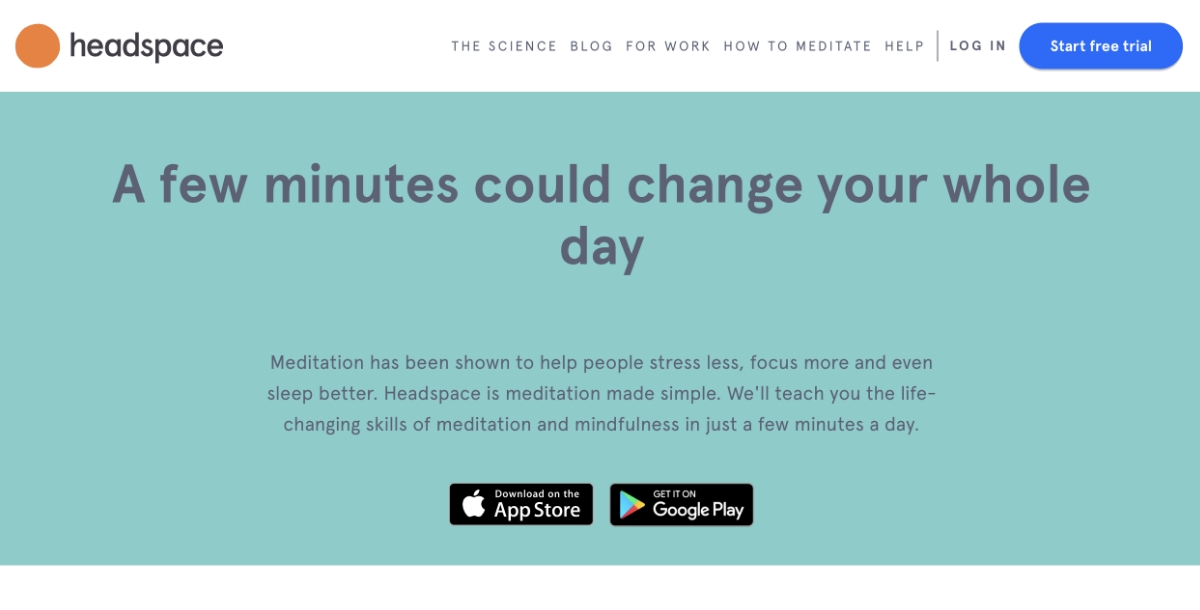
- Headspace
- Soft colors and calming imagery create a sense of serenity and relaxation, aligning with the app's mission
- Concise copy highlights the app's key features, such as guided meditation and sleep aids, making it easy for visitors to understand the benefits
- Intuitive navigation and seamless transitions ensure a smooth browsing experience, encouraging users to explore further
- Aaptiv
- Dynamic visuals showcasing various workouts
- Personal success stories from app users
- Overview of different fitness programs available
- Minimalist design with emphasis on functionality
- Illustrations demonstrating how the app works
- Clear instructions for downloading and getting started
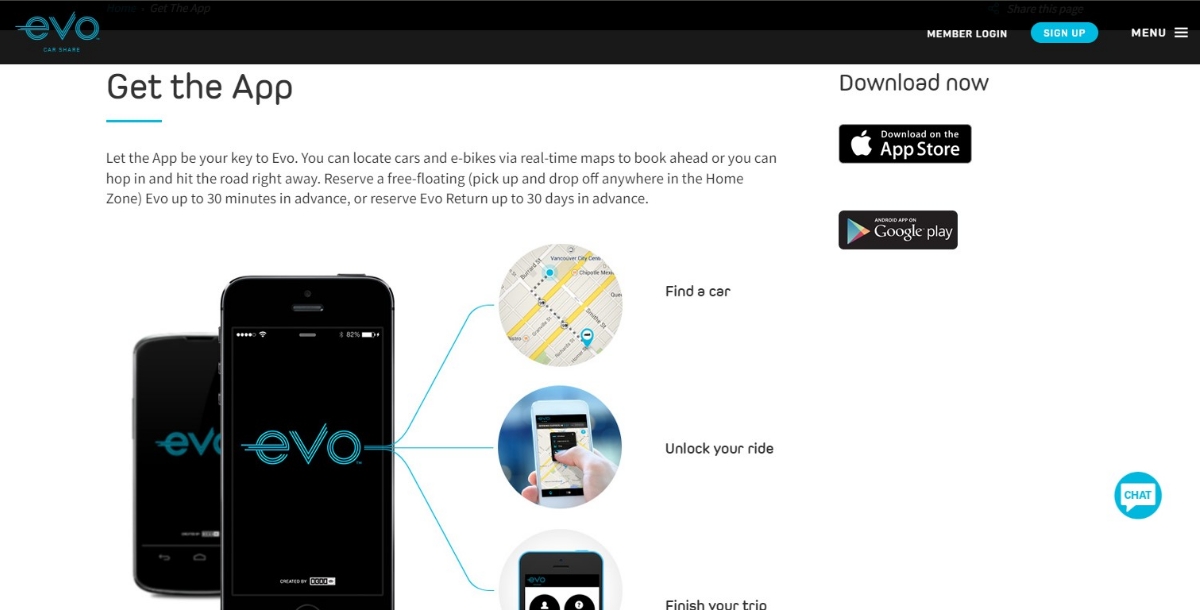
- Evo Car Share
- Using short and concise bullet points, they highlight the key features and benefits of using their app
- High-quality images of cars in urban and natural settings create a versatile appeal
- Direct CTA buttons that invite users to join immediately
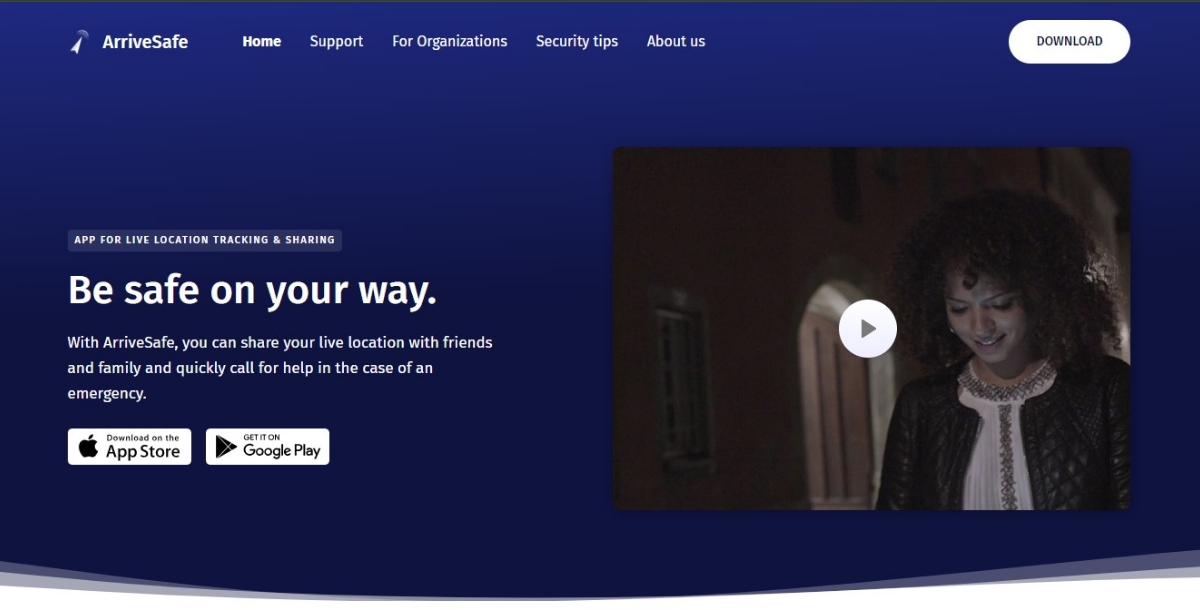
- ArriveSafe
- Demonstrative videos that showcase the app in action
- A concise list of benefits, including affordability and convenience, highlights the app's value proposition
- Clear call-to-action button for downloading the app
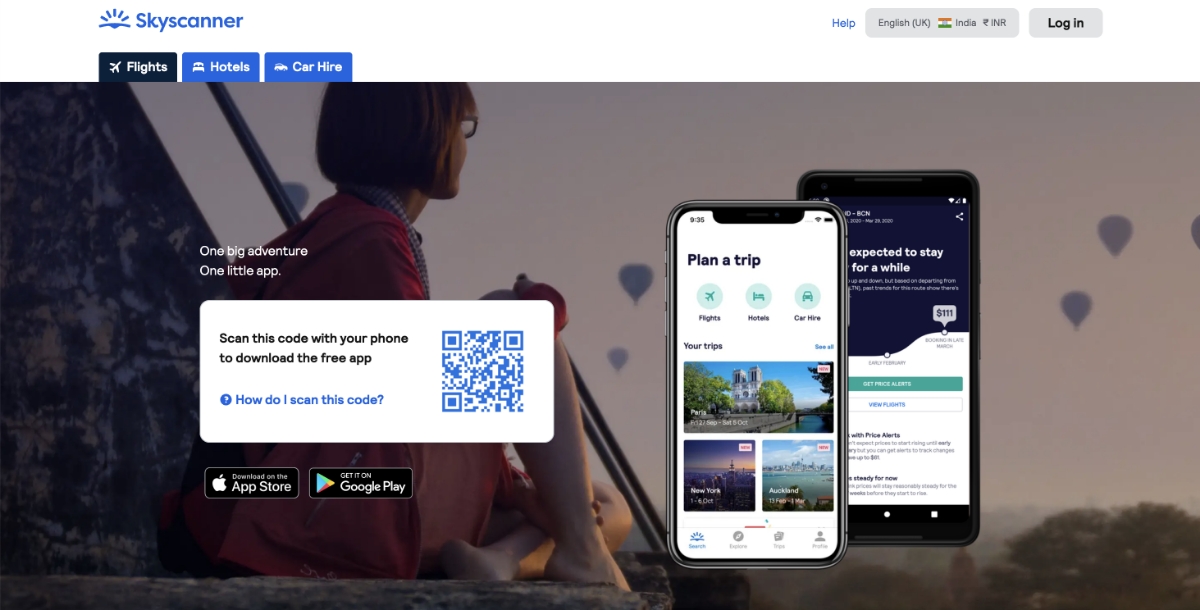
- Skyscanner
- Inspirational travel imagery that captures the user's interest
- Search function embedded on the landing page for immediate use
- Clear CTA buttons that guide users on how to proceed with planning
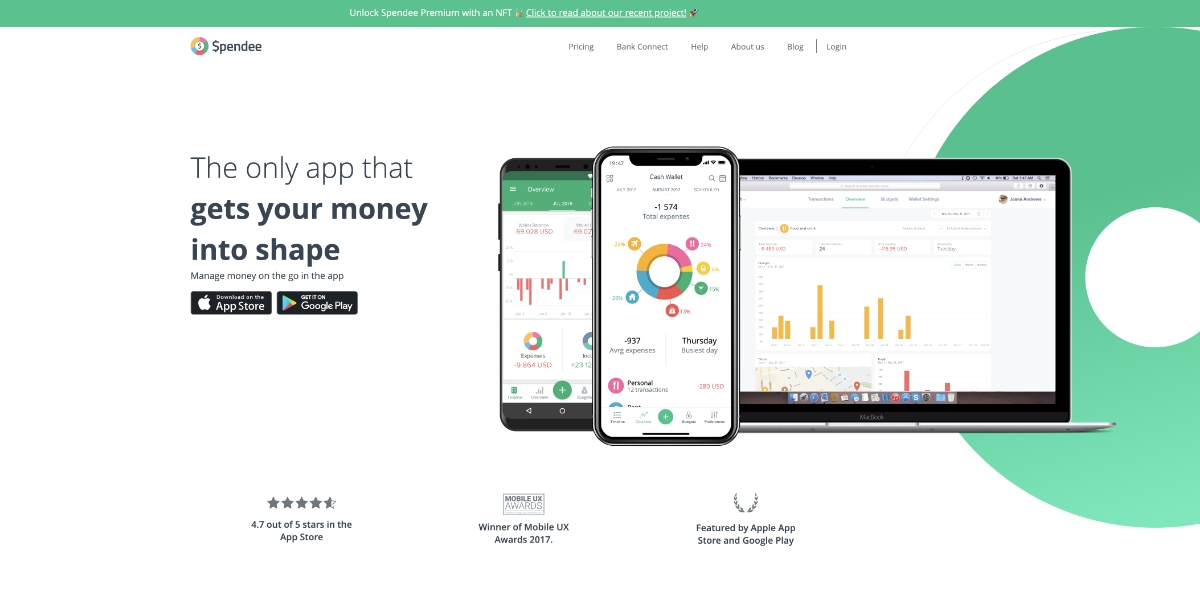
- Spendee
- Attractive graphs and charts displaying spending insights
- Overview of budgeting tools and expense tracking features
- User testimonials showcasing successful budget management
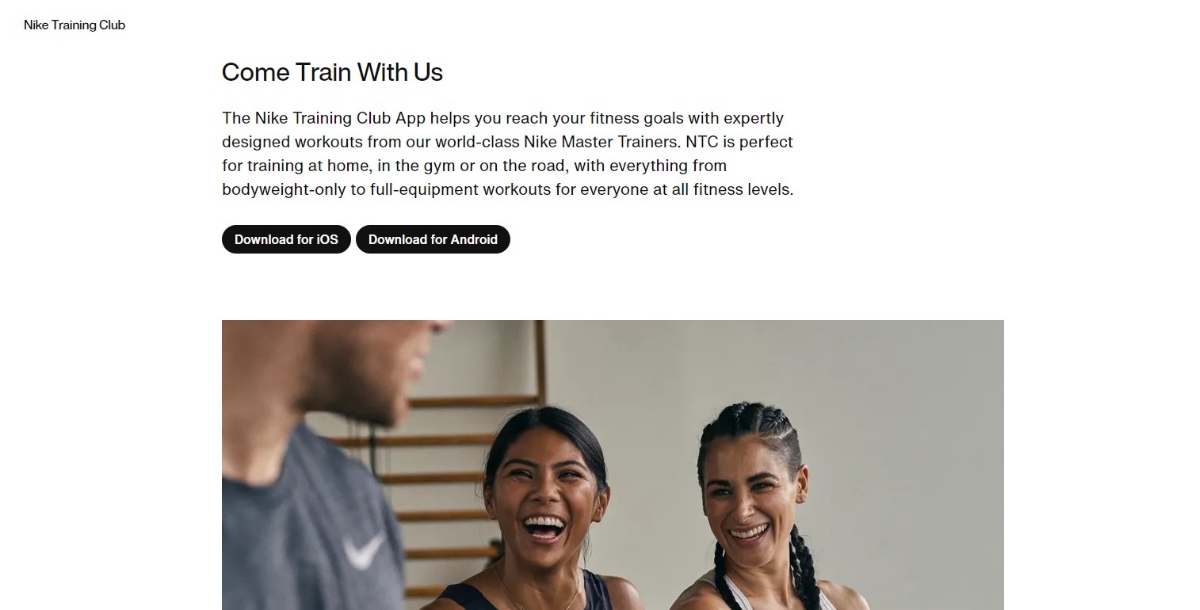
- Nike Training Club
- Engaging, high-quality images of the app in use
- Detailed descriptions of training programs and features
- Motivational content that inspires users to take action
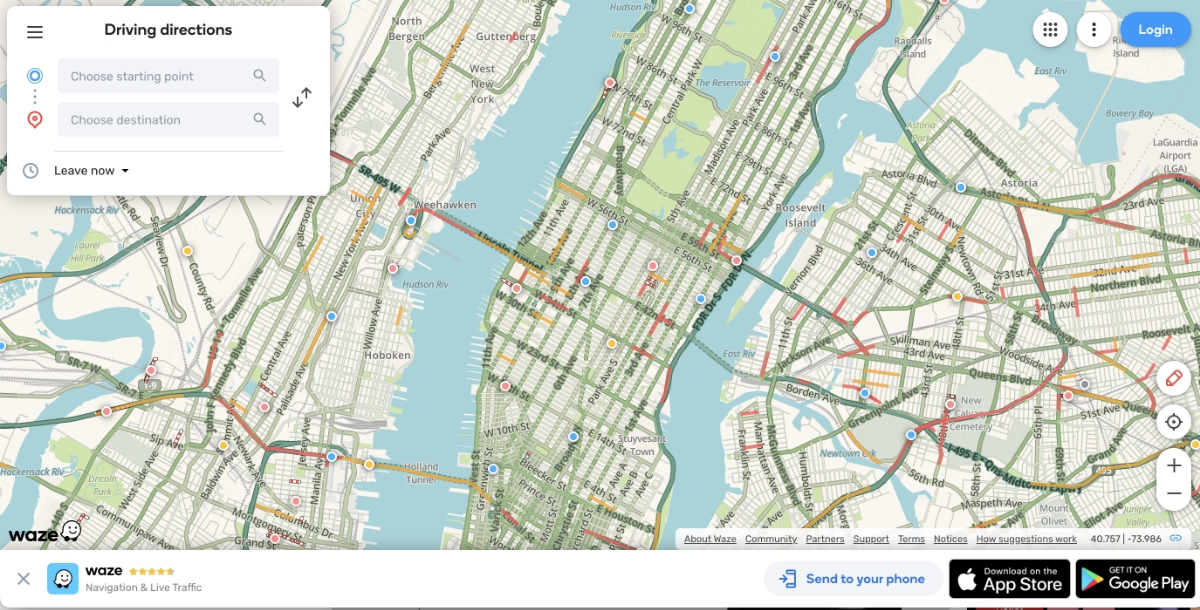
- Waze
- Real-time traffic updates and alerts displayed on the landing page
- Community-driven features highlighted through user stories and testimonials
- Clear, direct CTA for downloading the app
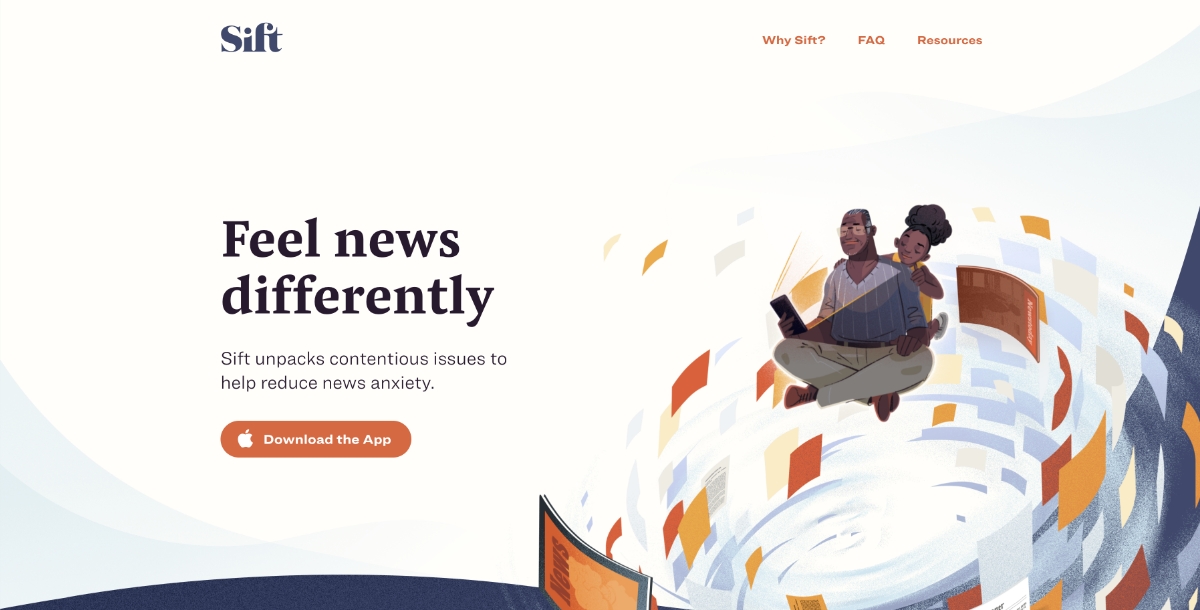
- Sift
- Clean and simple interface
- Information on how the app works to reduce news-related stress
- Clear call-to-action for downloading the app
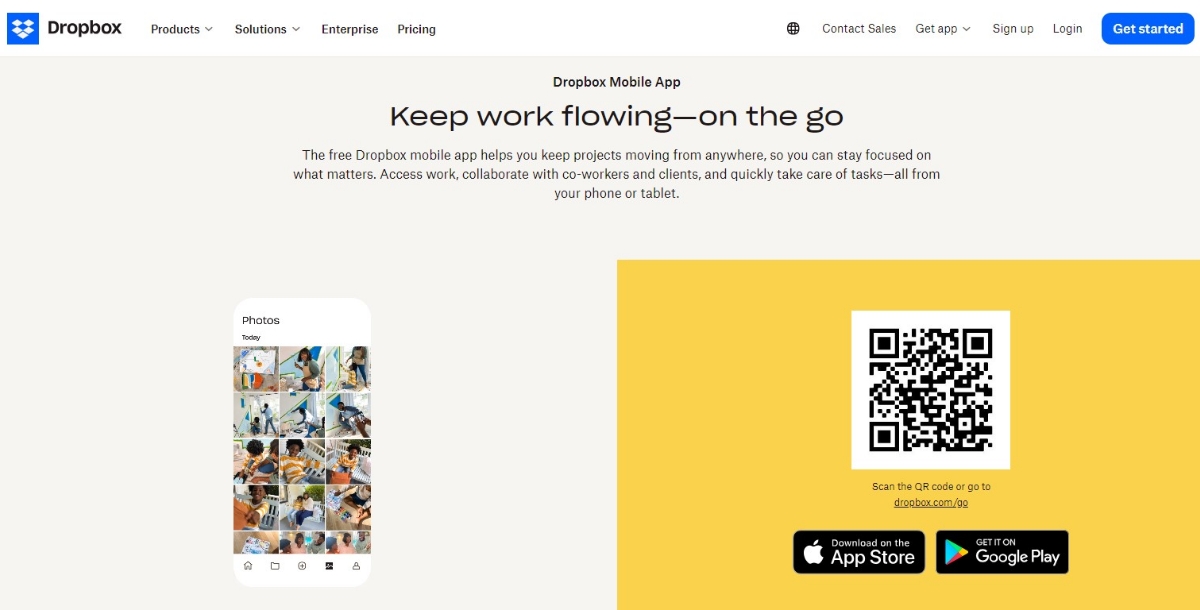
- Dropbox
- Dropbox’s landing page uses clear, concise messaging that communicates the app’s functionality and benefits without overwhelming visitors
- The design prioritizes usability, with a clear emphasis on the sign-up form to encourage conversions
- Key features are succinctly presented, showcasing how Dropbox facilitates file storage and sharing
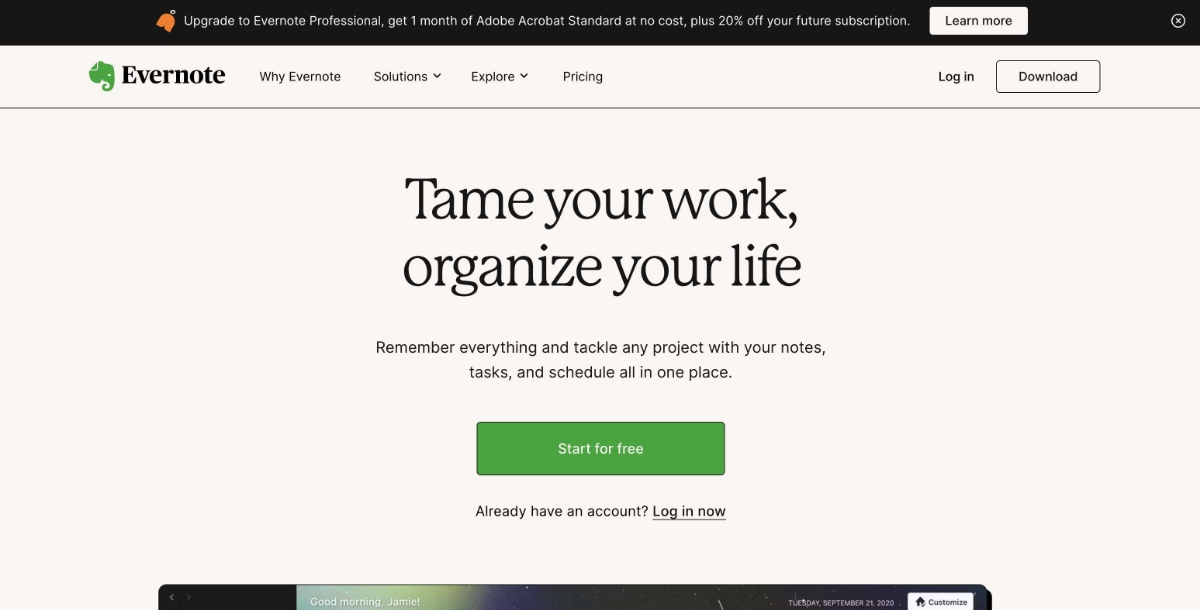
- Evernote
- The copy on Evernote’s page speaks directly to users seeking organizational solutions, highlighting efficiency and accessibility
- Screenshots and videos provide a peek into the app’s interface, demonstrating ease of use
- Emphasizing its availability across devices, the landing page caters to a wide audience, ensuring users can stay connected with their notes anywhere
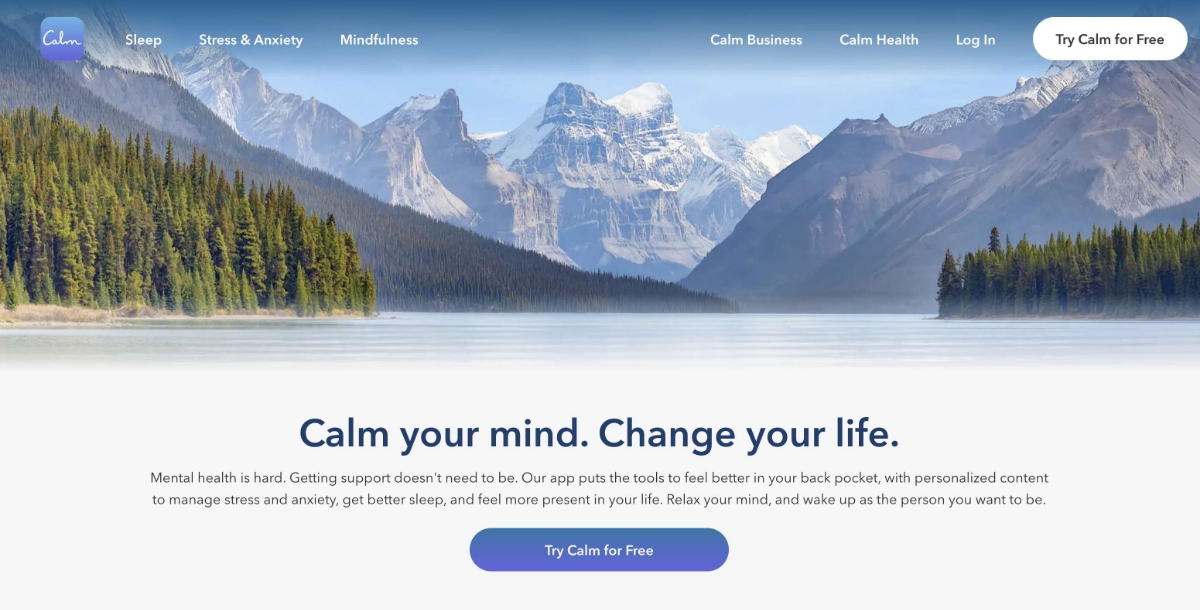
- Calm
- Calm’s landing page features tranquil imagery and a serene color palette, inviting visitors to explore the app’s features for mindfulness and sleep
- The page showcases the breadth of content available, from guided meditations to Sleep Stories, appealing to various needs and preferences
- Featuring recognizable voices and personalities adds a layer of appeal and credibility to the offerings
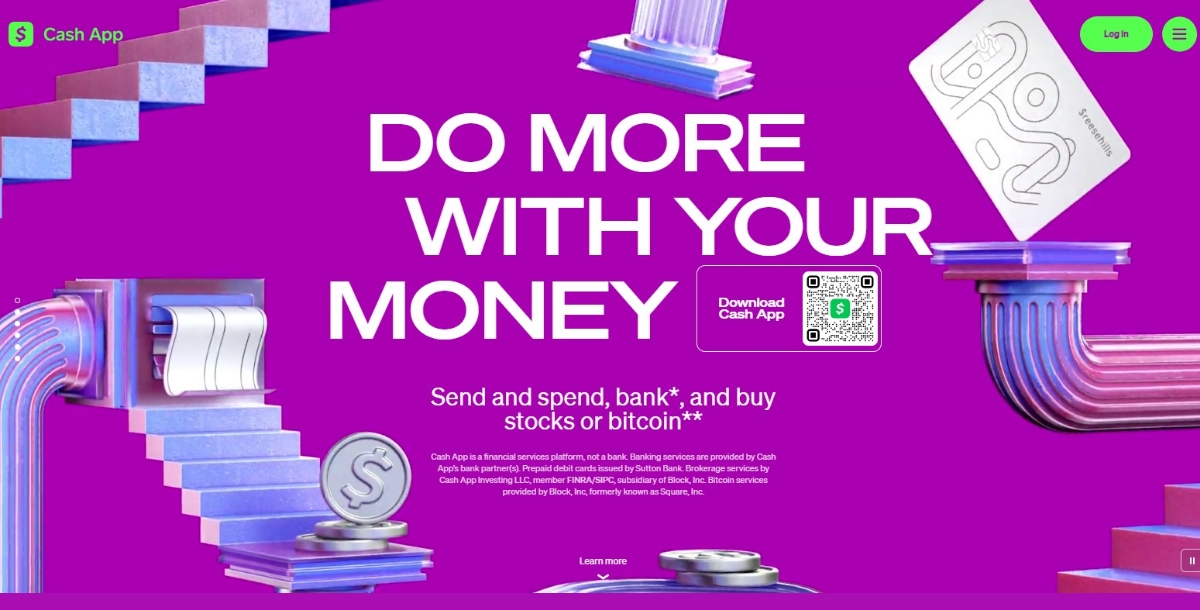
- Cash App
- "Send, Spend, and Stock Money" immediately communicates the app's core functionalities, giving users a clear understanding of its purpose
- The use of bright and vibrant colors, along with simple illustrations, creates a fun and engaging atmosphere, making the app appear approachable and user-friendly
- The bright and bold "Download Cash App" button stands out, prompting users to take action and download the app without distractions.
Appy Pie's mobile app landing page is a great example of an effective and well-designed page. It successfully showcases its app-building platform and encourages visitors to try it out. The platform’s intuitive design streamlines the creation process, enabling individuals and businesses alike to bring their digital visions to life with ease.

Key features:
Uber's mobile app landing page is a masterclass in simplicity and clarity, embodying the brand's ethos of convenience and efficiency. With vibrant imagery and concise messaging, it instantly communicates the app's value proposition. From its clean layout to its intuitive navigation, every element is meticulously crafted to guide users seamlessly through the conversion process.

Key features:
BigOven's mobile app landing page invites users with a warm, welcoming design that reflects its functionality - a recipe app for all. The simplicity of its layout makes it easy for users to navigate and find what they need quickly.

Key features:
Headspace's landing page embodies the brand's commitment to mindfulness and well-being, with a soothing color palette and minimalist design. It effectively communicates the app's value proposition and benefits to potential users, inviting them to explore a journey towards mental wellness. With its serene imagery and clear messaging, the landing page creates a tranquil atmosphere that resonates with individuals seeking relaxation and stress relief.

Key features:
Aaptiv's mobile app landing page exudes energy and motivation, perfectly aligning with its purpose as a fitness app. With vibrant imagery and concise messaging, it convinces users to take charge of their health journey.

Key features:
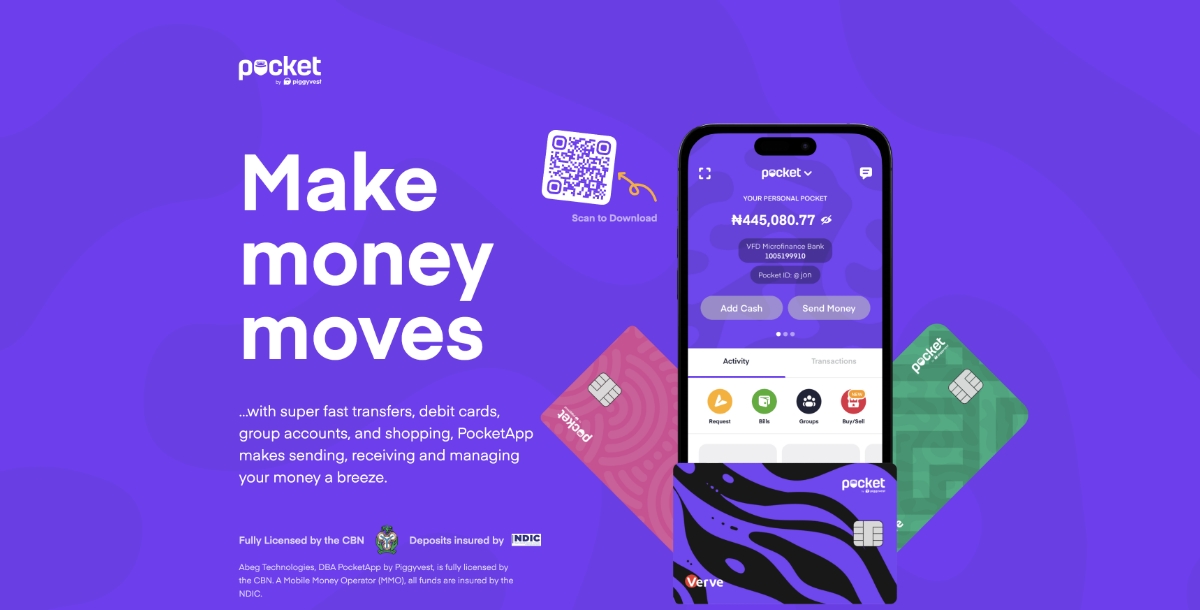
Pocket mobile app landing page impresses with its focus on simplicity and utility, reflecting its function as a tool for saving articles, videos, and more to read or watch later.

Key features:
Evo's mobile app landing page effectively showcases their car-sharing service and successfully conveys the benefits and features of using their app. It provides a seamless user experience and makes it easy for potential users to understand the service. Their download the app button stands out, encouraging users to download it and try the service.

Key features:
The ArriveSafe mobile app landing page effectively showcases their designated driver service, conveying a clear message of safety and convenience. The landing page is well-structured and provides a seamless user experience.

Key features:
Skyscanner’s app landing page is all about inspiring travel. It combines stunning imagery with a simple, user-friendly interface that encourages visitors to explore flight options, hotels, and car rentals. The page effectively communicates how Skyscanner simplifies travel planning, with easy navigation and quick search features.

Key features:
Spendee's mobile app landing page strikes a balance between informative and visually appealing, highlighting its role as a comprehensive budgeting app. It effectively communicates how users can take control of their finances with its features.

Key features:
The Nike Training Club app's landing page is as dynamic and motivating as the app itself. It effectively uses high-quality visuals and motivational content to engage visitors. The design emphasizes the app's comprehensive features, including personalized training plans and expert guidance, encouraging users to start their fitness journey.

Key features:
Waze’s app landing page does an excellent job of communicating the app's community-driven navigation features. It uses a mix of graphics and real-time information to showcase how the app provides traffic updates, route details, and alerts. The design is user-friendly, with a focus on how Waze makes driving a more informed and less stressful experience.

Key features:
Sift News Therapy's landing page stands out with its calming color scheme and minimalist design. It effectively communicates its purpose - helping users navigate the news without feeling overwhelmed.

Key features:
In the crowded space of cloud storage, Dropbox's mobile app landing page stands out through its simplicity and clarity. The page is a masterclass in clean design and straightforward communication, focusing on what users care about most: security, accessibility, and ease of use. By distilling its message to the essentials, Dropbox ensures that visitors are not overwhelmed but rather intrigued and reassured about the benefits of using their service.

Key features:
Evernote’s mobile app landing page effectively communicates the app's core promise: to make life more organized. With a focus on productivity, the page speaks directly to the needs of its target audience, offering solutions for note-taking, project planning, and more. Through well-chosen visuals and clear, persuasive copy, Evernote demonstrates how its features can fit seamlessly into the daily lives of users, ensuring they have the information they need right at their fingertips.

Key features:
Reflecting the essence of the app itself, Calm's mobile app landing page invites users into a world of peace and relaxation. The page skillfully uses serene visuals and a calming color scheme to immediately lower the visitor's guard and pique their interest in the app's mindfulness and sleep features. By highlighting the variety of content and the presence of celebrity endorsements, Calm's landing page not only promises a unique value proposition but also builds credibility and trust among potential users.

Key features:
The Cash App's mobile app landing page effectively showcases its peer-to-peer payment service, providing a seamless and intuitive user experience. With a simple and clean design, the landing page successfully highlights the app's key features and benefits.

Key features:
Mobile App Websites Require More Efficient Design
Designing a mobile app website demands a focus on efficiency to meet the high expectations of today's users. They seek quick, seamless access to information, making it essential for developers to optimize every aspect of the website's design. Incorporating features like student discounts directly on the landing page can enhance user engagement by offering tangible value from the get-go. Whether you're exploring how to create a landing page for free or utilizing an android app maker, the goal remains the same: to provide a user-friendly experience that caters to both prospective and current users. Integrating payment gateways seamlessly within the site's design ensures transactions are smooth, building trust and encouraging app downloads. Streamlined interfaces, rapid load times, and flawless mobile responsiveness are not just preferences but necessities for ensuring your app's website stands out and engages users effectively. This holistic approach to design, combining aesthetic appeal with practical utility, sets the foundation for a successful mobile app presence online.
Create Your Mobile Landing Page With Appy Pie
Understanding how to build an app landing page is crucial to build a successful mobile landing page. It requires careful planning, attention to detail, and a focus on user experience. You can create your own mobile landing page with Appy Pie appmakr. Appy Pie, known for its robust app builder capabilities, can significantly streamline this process.
As one of the leading no-code app builders. With features like drag-and-drop editors, customizable templates, and seamless integrations, Appy Pie empowers users to design professional-looking landing pages without any coding knowledge. By utilizing Appy Pie's intuitive platform and leveraging the expertise of Appy Pie experts, you can create a compelling mobile landing page that resonates with your target audience.
Here’s a few steps of how to make a website with Appy Pie:
Step 1: Choose Your Website's Name and Theme
Begin by deciding on a name for your website that reflects its purpose. Then, pick a suitable category that aligns with your content and select a color scheme that is visually attractive. This initial step lays the foundation for your website's identity and aesthetic appeal.
Step 2: Integrate Essential Features
Integrate essential features and pages into your website, enhancing user experience and fulfilling objectives without coding expertise. Also personalize your website's design to match your vision, connecting it to a chosen domain name for online presence.
Step 3: Test & Launch
This step involves the final step of launching your website. Begin by thoroughly testing its functionality and performance. Once you're confident in its readiness, proceed to officially launch your website, making it available for public access.
By following these steps, and with the guidance of Appy Pie experts, you can create a professional and effective website that showcases your expertise and attracts clients to your business.
Conclusion
A well-designed mobile app landing page is essential for attracting users, driving downloads, and ultimately achieving success in the competitive app market. By studying the best practices and examples outlined in this guide, you can gain valuable insights into how to create a compelling and effective landing page for your app.
Remember to prioritize efficiency and usability in your design, leverage tools like Appy Pie to simplify the development process, and continuously iterate and optimize based on user feedback and data. With the right approach and execution, your mobile app landing page has the potential to captivate users and drive meaningful results for your business. Start building your app landing page today and take the first step towards success in the ever-evolving world of mobile technology.
Related Articles
- Wix vs. Squarespace – What is the Right Choice for You?
- How to Link Facebook Lead Ads with a Mailchimp Email List
- 71+ Best Design Boards to Follow on Pinterest
- 8 Advantages of using no-code workflow automation platforms
- Best Microsoft Apps for Greater Communication & Productivity
- 70 Best Service Business Ideas
- Customer Segmentation: A Guide to Business Growth
- ICE-G: Image Conditional Editing of 3D Gaussian Splats
- 610+ Best Instagram Bio for Girls
- Law of Prägnanz: Simplicity and Perception in Design
Most Popular Posts
- What is Ethereum And How Does it Work? (A Beginner’s Guide to Ethereum)
- Top 9 Salesforce Integrations That You Should Use For Your Business
- How to Create a Pivot Table in Excel Online
- Sales Velocity: Meaning, Formula, and More
- What is Amber Color? Understanding the Science, Properties and HEX Code of Amber
