11 Best Web Developer Portfolios: Stand Out From the Crowd

Nowadays, a well-organized and qualified portfolio website is what makes a difference in the digital world. Besides increasing your visibility, it helps interested clients and possible employers to see your abilities at work. In this blog, we will look at 11 examples of web developer portfolios that can be used to take you to the next level online. Whether your preference is minimalist, maximalist, or vibrant full of color and animation, we are able to get you just that.
11 Web Developer Portfolio Examples
Your web developer portfolio is your online resume, a platform to impress potential clients and employers. But in a sea of similar web developer portfolios, how do you make yours truly capture attention? Here's a look at 11 inspiring web developer portfolios that showcase various design approaches and functionalities to spark your creativity when creating your own simple website or simple web pages. Engaging a web development company can provide the technical expertise and creative design necessary to bring your vision for a standout portfolio to life, highlighting your skills in a unique and compelling way.
- Kathryn McClintock
- Lauren Waller
- Eric Van Holtz
- Edewor Onyedika
- Charles Bruyerre
- Cassie Codes
- Bruno Simon
- Jesse Zohu
- Lynn and Tonic
- Matt Farley
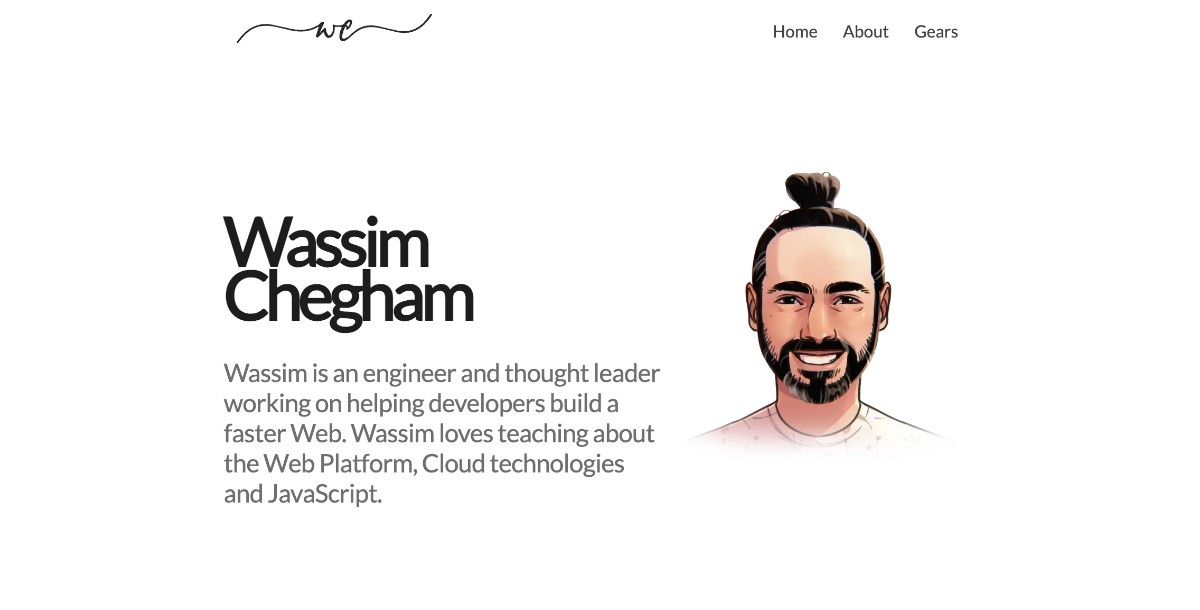
- Wassim Chegham
Minimalist Portfolio Examples

Kathryn's portfolio embraces simplicity with a focus on clean typography and ample white space. Her projects are presented with clear descriptions and visuals, creating an elegant and professional showcase of her skills.

Lauren's portfolio utilizes a minimalist aesthetic to highlight her work and experience. The clean design and straightforward navigation allow visitors to easily explore her skills and projects without distractions.
Maximalist Portfolio Examples

Eric Van Holtz's portfolio showcases his skills through clean designs and interactive elements. His projects are presented with visuals, descriptions and code snippets. The site features smooth scrolling animations, hover effects and a mobile-responsive layout. Eric's attention to detail shines through, creating an engaging experience for visitors to explore his work.

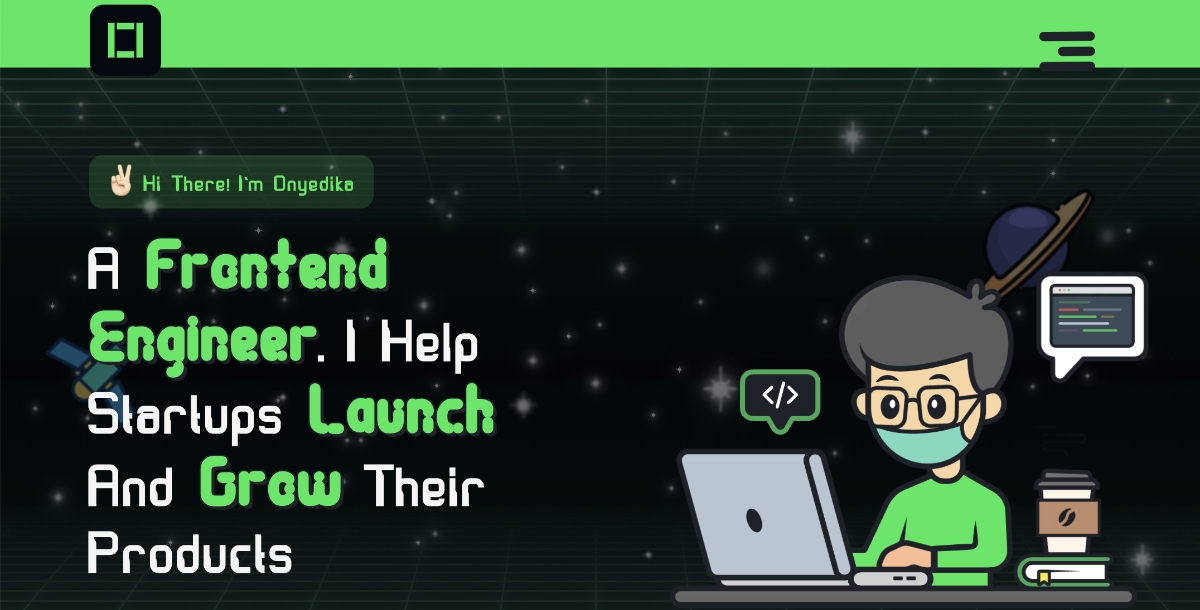
Edewor's portfolio embraces a vibrant and playful style, showcasing his personality and diverse skillset. The use of bold colors and eye-catching animations creates a memorable and engaging experience.
If You Love to Use Colors In Your Portfolio

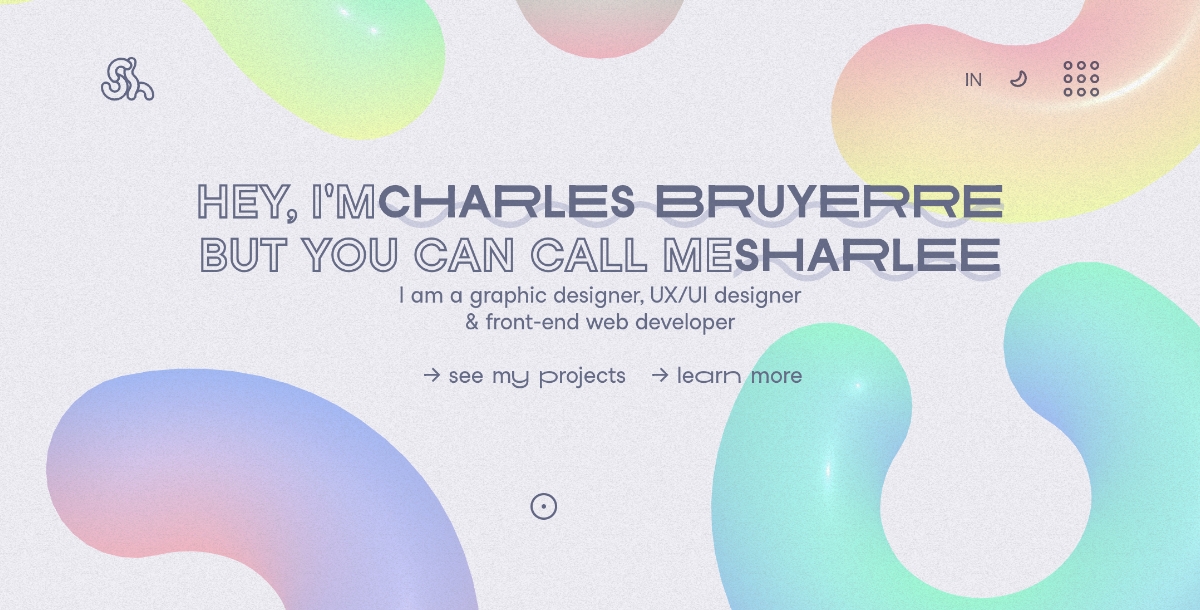
Charles' portfolio is a vibrant showcase of his work, using bold colors and playful interactions to engage visitors. His creative use of color reflects his passion for design and web development.

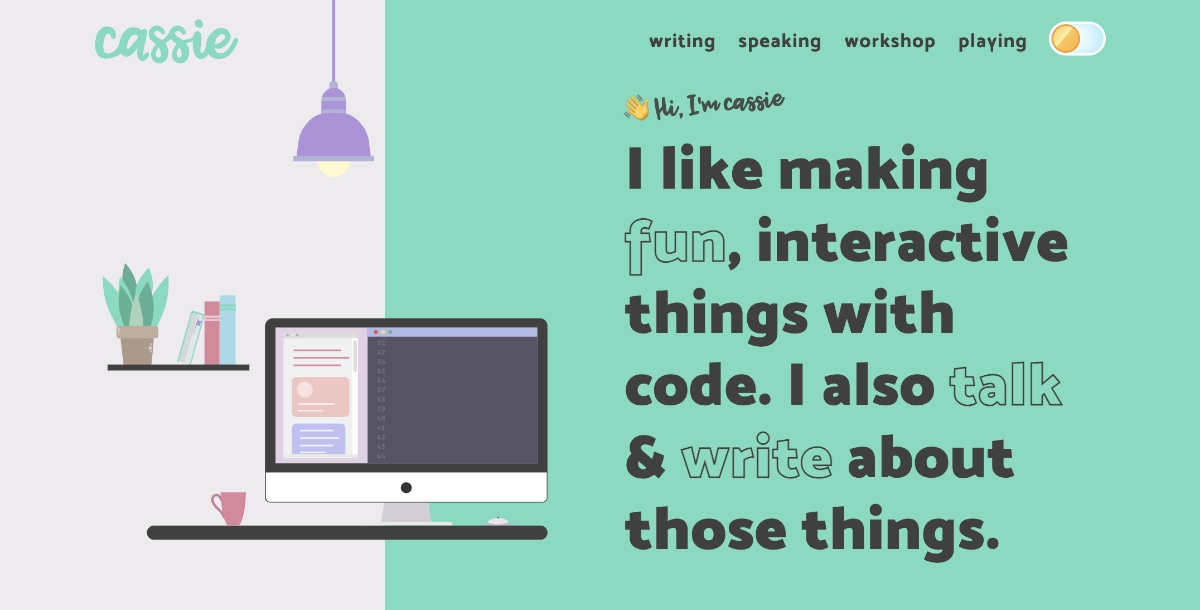
Cassie's portfolio incorporates bright colors and unique illustrations to create a visually appealing experience. The colorful design reflects her personality and passion for coding, making her portfolio stand out.
Use Animation In Your Portfolio

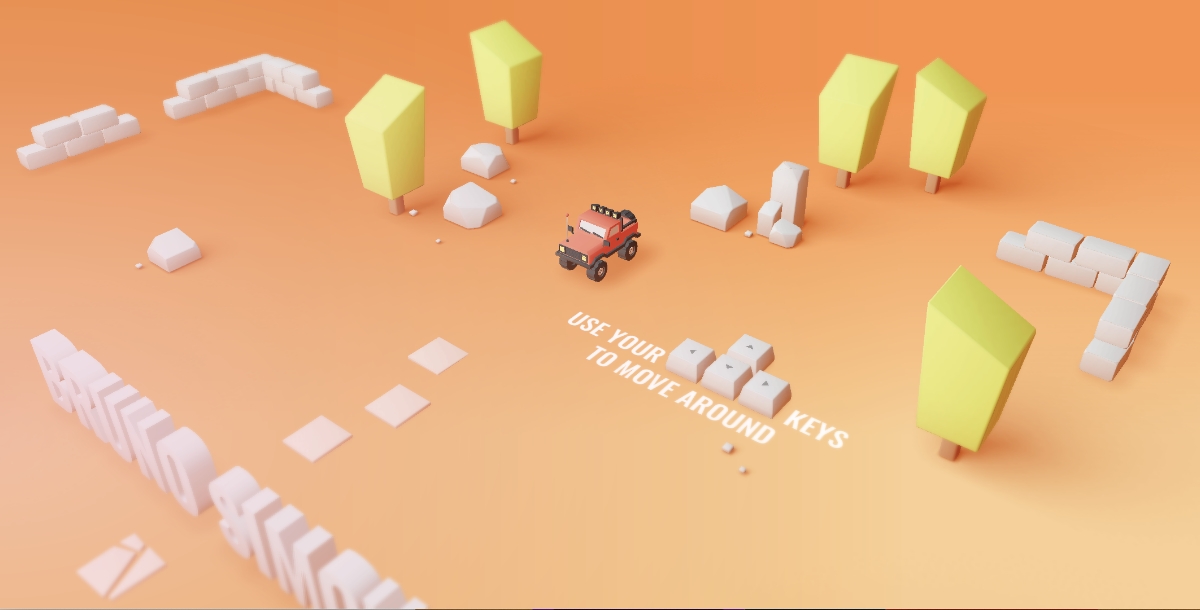
Bruno's portfolio comes alive with playful and engaging animations. His use of animation enhances the user experience and demonstrates his expertise in creating interactive and dynamic web experiences.

Jesse's portfolio incorporates subtle yet impactful animations that add depth and personality to his work. The animations effectively guide visitors through his projects and highlight his skills as a web developer.
Looking for Clean Portfolio Layout Examples

Lynn and Tonic's portfolio prioritizes clarity and ease of use with its clean layout and straightforward navigation. Their projects are presented with concise descriptions and high-quality visuals, allowing visitors to quickly grasp their expertise.

Matt's portfolio features a clean and organized design that effectively showcases his skills and experience. The simple layout and clear typography ensure visitors can easily navigate and understand his work.

He has a portfolio that stands out because of its ease of use and neat design, where his work and tech skills are highlighted, rather than using fancy graphics. This approach allows him to become the center of attention as his technical skills and projects are the main highlights, supported by a presentation style that is basic and clear.
Remember, the best portfolio reflects your skills and personality. Use these examples as inspiration to create a unique portfolio that will help you land your dream job.
How to Create a Portfolio Website Using Appy Pie?
Now that you have seen some inspiring web developer portfolios, it's time to create your own. One of the easiest ways to build a portfolio website is by using AI tools such as Appy Pie's website builder. With its intuitive drag-and-drop interface, you can customize your site to reflect your unique style and showcase your work effectively. Simply choose from a variety of website templates, add your content, and publish your portfolio website in no time. It also offers web hosting and domain services.
Learn how to create a website in a few simple steps.
Step 1: Choose Your Website's Name and Theme
Begin by deciding on a name for your website that reflects its purpose. Then, pick a suitable category that aligns with your content and select a visually attractive color scheme. This initial step lays the foundation for your website's identity and aesthetic appeal.
Step 2: Integrate Essential Features
Integrate essential features and pages into your website, enhancing user experience and fulfilling objectives without coding expertise. Also personalize your website's design to match your vision, connecting it to a chosen domain name for online presence.
Step 3: Test & Launch
This step involves the final step of launching your website. Begin by thoroughly testing its functionality and performance. Once you're confident in its readiness, proceed to officially launch your website, making it available for public access.
By following these steps, and with the guidance of Appy Pie Experts, you can create a professional and effective website that showcases your expertise and attracts clients to your business.
Conclusion
A well-designed web developer portfolio is a powerful tool to elevate your online presence. By showcasing your skills, creativity, and attention to detail, you can attract potential clients and employers in the web development. Whether you prefer a minimalist design, a maximalist approach, or want to experiment with color and animation, there are countless ways to make your portfolio stand out. Remember to focus on highlighting your best work and creating a user-friendly experience. So, take inspiration from the portfolios we explored and start building your own impressive web developer portfolio today.
Related Articles
- How to Start a Travel Blog?
- The 6 Best Online Whiteboards for Greater Collaboration
- Top Teamleader Integrations for Effective Business Management
- Customer Trust: Here Are 15 Essential Things You Should Know
- How To Live Stream Successfully?
- Taming Latent Diffusion Model for Neural Radiance Field Inpainting
- How to Force a Public WiFi Login Page to Open
- Significance of AI Voice Generation Technology in Various Industries and Applications
- 5 Things You Should Know Before Developing A Hybrid App in 2019
- Reconstructing and Simulating Dynamic 3D Objects with Mesh-adsorbed Gaussian Splatting
Most Popular Posts
- Top FAQ Page Examples: Blending AI Chatbots with Knowledge Base for Impactful Support
- What is a Context Diagram + How to Create It- A Comprehensive Guide
- 50 Stunning Color Combinations for Wedding
- Native app vs Web app: What Developers Need To Know
- InternLM-XComposer-2.5: A Versatile Large Vision Language Model Supporting Long-Contextual Input and Output
