The world of color is a magical place, and within this spectrum, a particular hue captures our hearts with its timeless elegance and versatility. I'm talking about the captivating olive color. As we begin our journey to uncover everything about this unique shade, get ready to explore its rich varieties and discover the many worlds it enhances.
Olive color, with its muted earthy tones, leans towards the greener side of life, offering a sense of tranquility and sophistication. It's a color that rises above trends, maintaining its allure in the ever-changing landscape of design. Whether it's making a statement on fashion runways, adding charm to interiors, or bringing digital creations to life, olive green has earned its special place in the creative world's palette.
Still wondering, what is olive color? Don’t worry, as we dive deeper into its essence, we'll uncover its important role in graphic design, explore the subtle differences in its shades, and reveal the meanings it conveys. Our journey promises to be a vibrant adventure, blending nature's beauty with the limitless creativity that defines us.
And for the creatively inclined who love experimenting with color, the color wheel becomes an invaluable companion. By understanding the relationships between hues, you can explore endless shades of olive. The color wheel empowers you to create unique variations and opens up a spectrum of possibilities for your artistic journey, especially when crafting harmonious color schemes involving olive green.
So, get ready to fall in love with olive green as we uncover the many facets of this captivating color and discover its ability to inspire and enchant.
Olive Color: From Codes to Compelling Graphics

The world of graphic design is a wild mix of colors, and olive green stands out as a surprisingly versatile choice. It's not just your grandma's couch color anymore! Understanding olive color meaning becomes not just a design choice but a deliberate and purposeful journey into the language of colors. Its identity is encapsulated in the olive color code, a distinctive HEX representation ensuring accuracy across digital platforms, which you’re going to read after. The olive color foundation, with its muted green tones, acts as a versatile backdrop, offering designers a neutral canvas to build upon.
Exploring the olive color palette reveals a spectrum of possibilities, from dusty olive shades to vibrant greens. Beyond aesthetics, the olive color holds meaning, symbolizing peace and growth, infusing narratives into designs. If you're tired of spending hours fiddling with color palettes! Try AI Design Tools, it's like having a magic paintbrush that lets you effortlessly add gorgeous olive tones to your projects. Feel free to check out yourself!
Speaking of color, have you considered the sophistication of olive green? This earthy hue is surprisingly adaptable. It can be a calming backdrop for text-heavy websites, or it can add a touch of luxury to a brand palette. So, next time you're wrestling with website color schemes, remember the power of white space and the understated elegance of olive green.
Olive Color Shades: A Guide to HEX Codes

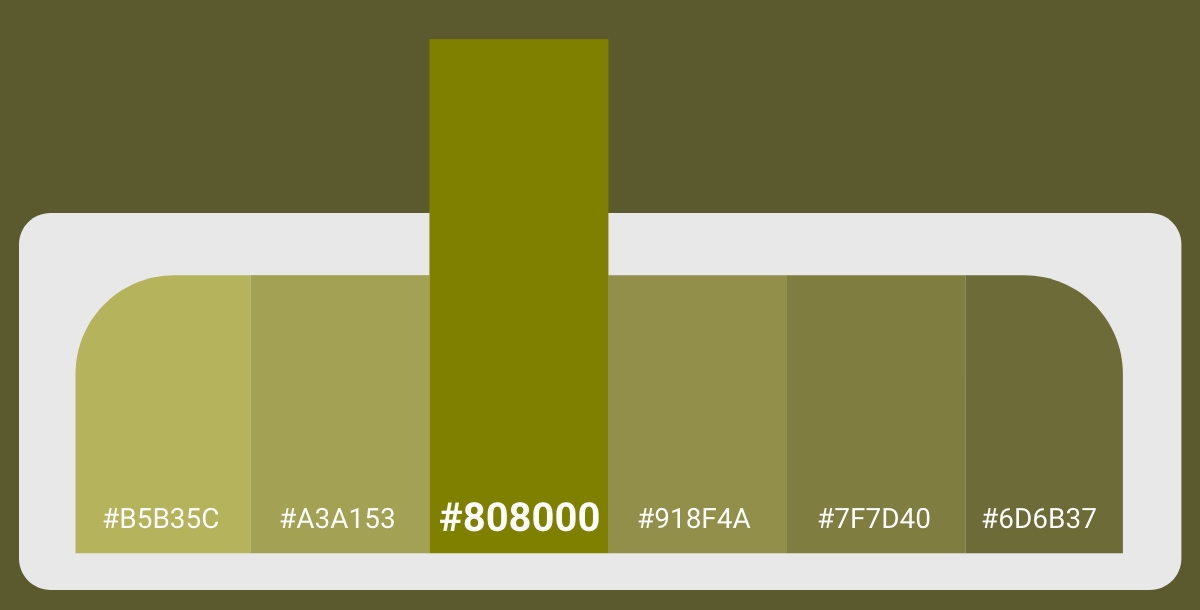
In the digital age, understanding the olive color in HEX codes is crucial for precise reproduction. Each shade of olive comes with its unique HEX code, ensuring consistency across digital platforms. From the classic olive green to the muted dusty olive, designers can explore a spectrum of shades, each with its own distinctive character. This guide to olive color shades and HEX codes empowers designers to translate their creative vision faithfully into the digital realm, enhancing the accuracy and vibrancy of their visual compositions.
Dusty olive, a shade of olive color, with its muted and earthy undertones, becomes a key player in infusing character into designs. This variation, born from careful color mixing, provides a subtle and timeless charm, making it a sought-after choice in design projects. Exploring dusty olive color in the mixing process adds depth and warmth to the color palette.
And for those who love experimenting with color, a color mixer can be your companion as you explore the many shades of olive. By mixing and matching, you can create your own unique variations, opening up a world of possibilities for your creative endeavors.
Color conversion
Olive, represented by the hexadecimal code #808000, is a color that transcends mere visual aesthetics. In the RGB color space, comprising red, green, and blue, Olive is composed of 50.2% red, 50.2% green, and 0% blue. Transitioning into the CMYK color space utilized in color printing, the code translates to 0% cyan, 0% magenta, 100% yellow, and 50% black. This unique hue, characterized by a hue angle of 60 degrees, 100% saturation, and a lightness of 25.1%, beckons exploration into the intricacies of color conversion.
Color Value Formats
| VALUE | CSS |
|---|---|
| HEX | #808000 |
| RGB DECIMAL | 128, 128, 0 |
| RGB PERCENTAGE | 50.2, 50.2, 0 |
| CMYK | 0, 0, 100, 50 |
| HSL | 60°, 100, 25.1 |
| HSV (OR HSB) | 60°, 100, 50.2 |
| WEB SAFE | #999900 |
| CIE-LAB | 51.869, -12.929, 56.675 |
| XYZ | 16.622, 20.028, 2.99 |
| XYY | 0.419, 0.505, 20.028 |
| CIE-LCH | 51.869, 58.131, 102.851 |
| CIE-LUV | 51.869, 4.115, 57.02 |
| HUNTER-LAB | 44.753, -9.782, 25.888 |
| BINARY | 10000000, 10000000, 00000000 |
The Significance of Olive Color in Design

Beyond its aesthetic appeal, the olive green color holds profound significance in design narratives. Symbolizing peace, growth, and harmony, the olive color's meaning transcends its visual representation. Incorporating this symbolism into design projects adds layers of intentionality, allowing creators to convey not just color but also emotions and stories.
Understanding color combinations ideas is essential in design because colors evoke emotions and influence how viewers perceive your work. A well-chosen palette can create a sense of harmony, energy, or trust, depending on your goals. Clashing colors can confuse or distract, while a strategic combination can make your design sing and leave a lasting impression. Simultaneously, Choosing the right colors for a brand involves thoughtful curation, ensuring that the brand colors align with the desired identity and resonate with the target audience.
In the context of color tips and tricks, the olive color shines as a versatile tool. Its adaptability allows designers to shape narratives, convey emotions, and evoke specific responses.
You can also read: color palette generators, this blog has Top 9 Best Color Palette Generator Tools for you to explore more.
Enhance Your Design Skills and Craft Stunning Graphics with Appy Pie’s Image Color Picker

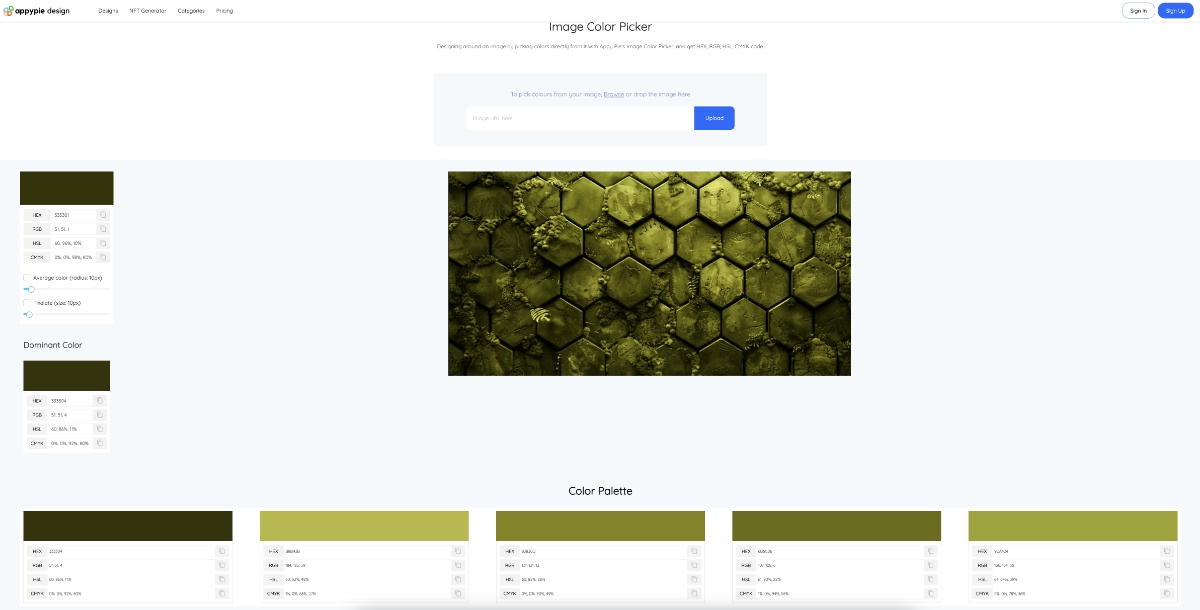
Designing visually appealing graphics can be a daunting task, especially if you’re not familiar with color theory. However, with Appy Pie’s Image Color Picker, enhancing your design skills and creating gorgeous graphics has never been easier. Here’s a step-by-step guide to using Appy Pie’s Image Color Picker tool to create stunning graphics:
- Choose an Image: Either choose an image from your computer or enter an image URL, and the image will be uploaded to the screen.
- Pick a Color: You can now pick any color on this image using your mouse pointer.
- Analyze Color Codes: Once you choose the color, you will have HEX, RGB, HSL, and CMYK codes for the color displayed on your screen.
- Preview Your Color Palette: As you scroll down, you will also get an entire palette curated for you directly from the image!
- Save and Export Your Design: Finally, save your color palette and use it in your design. Appy Pie’s Image Color Picker tool allows you to export your color palette as a PNG or SVG file, making it easy to use in your design software of choice.
With Appy Pie’s Image Color Picker tool, enhancing your design skills and creating stunning graphics has never been easier. By following these simple steps, you can create a visually appealing color palette that will take your designs to the next level.
Conclusion
In conclusion, the expansive canvas of the olive color opens avenues for creative expression in modern design. Its nuanced shades, decoded through HEX codes, empower designers to craft authentic visuals using Appy Pie's innovative tools. Seamlessly integrating the olive color into backgrounds becomes a dynamic process.
Don't forget to use Appy Pie's Background Templates which offer a diverse range of options, including the elegant olive green hue, to elevate your designs. These templates provide the perfect starting point for your creations, with a variety of textures and patterns that will make your content stand out, especially when you want to convey a sense of tranquility and sophistication.
Related Articles
- 8 Best Android Apps for 2023
- 15 Effective Ways To Increase Your Food Delivery Sales
- A Comprehensive Guide to the Best Sales Engagement Platforms
- What is a logo? Definition, Types, Importance, And Examples
- 200+ Tasteful Food Business Name Ideas
- 15 Best Ways to Increase Sales for SaaS Business In 2024
- Why Khaki Never Goes Out of Style: A Look into its Timeless Appeal
- 30 Best Nonprofit Websites (+ Tips on How to Promote Your Own Cause)
- How to Create a Minimalistic Poster Design [9 Tips & Tricks]
- The Future Trends in Conversational AI: 7 Trends to Watch in 2023