How Colors Can Shape Your Brand and Top Tools That Help

The choice of colors for your brand and for your app are dependent heavily on the kind of goods and services that you are planning to sell, the target consumer who you are selling to, and the way you want the audience to feel when they visit your app or are exposed to your brand and look at all that you have to offer. If you were to choose your colors randomly based on personal likes and dislikes, you would probably end up misleading your audience. This means that not only the people who come to your app would be expecting to find a completely different line of products, but also that the real target market might not even get attracted to what you have on offer. This means your app that you designed so painstakingly would not find exposure to the kind of audience you designed it for! Let us take the example of the iconic automobile brand, Mercedes-Benz. The targeted clients for the brand are those who are looking for sophistication, kind of an understated power with class, which is why they chose their website and brand colors to be a combination of Black with White. Eternally the colors of dignified sophistication with a unique authoritative power associated with them, the classic combination of black and white are the perfect choice for them. Knowing this, imagine the website, their brand image, and their identity being reformulated in red and yellow. How do you feel about it now? What impression would their target consumers have of the brand, and would they pursue the brand further? Like we mentioned earlier, the brand Mercedes-Benz is associated with sophistication, class, elegance, the rich, and exudes a kind of understated power. Every brand needs a personality of their own, and this personality needs to shine through the colors that the brand chooses to use on their website, app, or any other channel. In today’s scenario, there are primarily 5 different brand personalities that are prevalent internationally – Sincerity, Excitement, Competence, Sophistication, and Ruggedness. Now let’s get into a hypothetical situation where Ann is planning to launch a range of cosmetic products that would add glamour to women’s personalities. Here, the target audience consists of women. However, the target is not all women, it is only those women who aspire to look glamorous. Hence Ann would have to look for colors that are glamorously evocative. This is the time to choose colors for the brand. The colors Purple and Black are poignantly glamorous. Ann goes on to choose Purple for her brand identity, this means that on her app, the primary color of focus needs to be Purple.
How to Choose Colors for Your Brand?
Here is what you can do to choose the perfect colors for your brand.- Establish Your Brand Identity: The colors that you choose for your brand reflect your brand identity. This is why the colors you choose should align with the message and value you want to convey to your clients. To get this done right, you must first compose a list of terms that define your brand and what sets it apart from the competition.
- Explore the Color Meanings: Now that you know how you can identify your brand’s personality, you must choose the colors that suit your brand name. To get this right, you can learn the color psychology and get to know the common color meanings. For example, you can go for red or orange if you own a restaurant business and choose green if you are into health and wellness.
- Choose Your Brand Colors: You must look around for color inspiration before you craft your brand colors. Make sure you browse through your competitors’ color palettes and understand what works for them. You can also consider using color palette generators to look for more color inspiration ideas. You can try using Appy Pie’s Color Wheel to create your own color palettes to help your brand make a difference.
Tools that can help
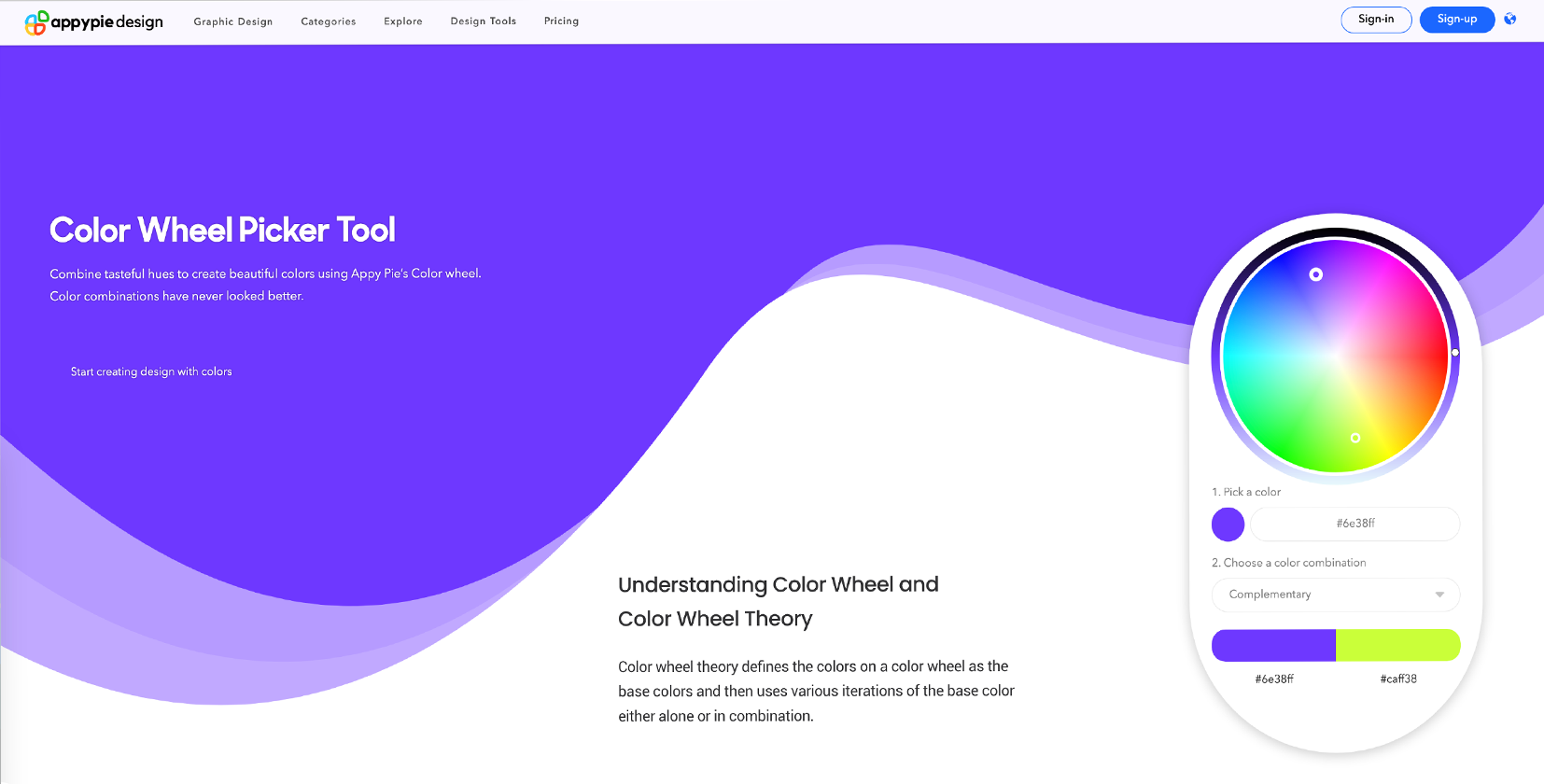
After going through the immense amount of impact that you can bring in through optimum and informed use of color in your app design, you can now start having fun of your own! It is a lot of fun exploring different combinations and you can create an app color theme the way you envisioned it. However, you are going to need the help of some tools that can help you get there.Appy Pie’s Color Wheel Picker Tool
Appy Pie’s color picker tool helps you create your own color palette in just a few clicks. With these palettes, you can make excellent color combinations and attract more and more audience. The right color combinations help you represent your brand in a better way. You can make your designs visually appealing by selecting the right colors from the color picker tool. Just identify the perfect color schemes and come up with the designs you wish to create.
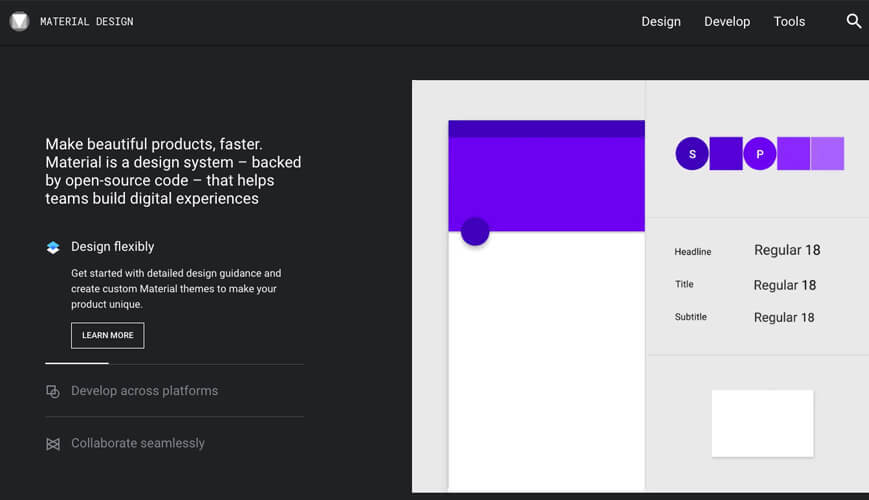
Material.io
 Yes, the tech giants come to your rescue here too! The Material Design Guidelines from Google are intended to bring out a cohesive group of ideas for the way it wants the developers to approach the myriad aspects of the design of their app, whether it is the basic layout or about using animation in an effective manner. It is as a part of these guidelines that Google also offered certain ideas about the best ways to use color.
It is only last year that Google began expanding on the advice they offer on color and color themes for apps and launched a great new color tool. This new tool is meant to help the developers and designers pick the right kind of color palettes for the app that they are developing for a brand, business, or service.
This unique tool would help you, as a developer create your own color palette and share it too! However, what truly makes it interesting is that the tool offers you the ability to apply this color scheme to a sample user interface and to a number of material design components in CodePen which is kind of a third-party ‘Playground’ for the front-end web developers!
In addition to all these cool features, this unique tool from Google, automatically evaluates the legibility of the text for the particular color palette you chose for your app design. This evaluation is in accordance with the Web Content Accessibility Guidelines. The primary focus of these guidelines lies on the contrast between the color of the text content and the background color, so that people with varying degrees of visual impairments can read better and with ease when they are using your app.
Yes, the tech giants come to your rescue here too! The Material Design Guidelines from Google are intended to bring out a cohesive group of ideas for the way it wants the developers to approach the myriad aspects of the design of their app, whether it is the basic layout or about using animation in an effective manner. It is as a part of these guidelines that Google also offered certain ideas about the best ways to use color.
It is only last year that Google began expanding on the advice they offer on color and color themes for apps and launched a great new color tool. This new tool is meant to help the developers and designers pick the right kind of color palettes for the app that they are developing for a brand, business, or service.
This unique tool would help you, as a developer create your own color palette and share it too! However, what truly makes it interesting is that the tool offers you the ability to apply this color scheme to a sample user interface and to a number of material design components in CodePen which is kind of a third-party ‘Playground’ for the front-end web developers!
In addition to all these cool features, this unique tool from Google, automatically evaluates the legibility of the text for the particular color palette you chose for your app design. This evaluation is in accordance with the Web Content Accessibility Guidelines. The primary focus of these guidelines lies on the contrast between the color of the text content and the background color, so that people with varying degrees of visual impairments can read better and with ease when they are using your app.Coolers.co
 As you begin playing around with different colors, this can prove to be an exciting space where you can play around with a great variety of color options in their color palette. You can keep exploring the tool until you find exactly the colors that you have your heart set upon. After you have decided upon the colors that you find suitable, you can then export this final chosen color in a whole variety of formats, in order to figure out, how they look on a wide variety of platforms, screens, materials, etc.
What’s more, Coolers.co also offers those who are struggling and are in need of some inspiration! They have a library of complete creations that you can browse through so that you can draw some inspiration from it, and maybe identify some sort of a starting point in your process of deciding the color theme for your brand and the mobile app that you are building for it!
As you begin playing around with different colors, this can prove to be an exciting space where you can play around with a great variety of color options in their color palette. You can keep exploring the tool until you find exactly the colors that you have your heart set upon. After you have decided upon the colors that you find suitable, you can then export this final chosen color in a whole variety of formats, in order to figure out, how they look on a wide variety of platforms, screens, materials, etc.
What’s more, Coolers.co also offers those who are struggling and are in need of some inspiration! They have a library of complete creations that you can browse through so that you can draw some inspiration from it, and maybe identify some sort of a starting point in your process of deciding the color theme for your brand and the mobile app that you are building for it!Colourcode
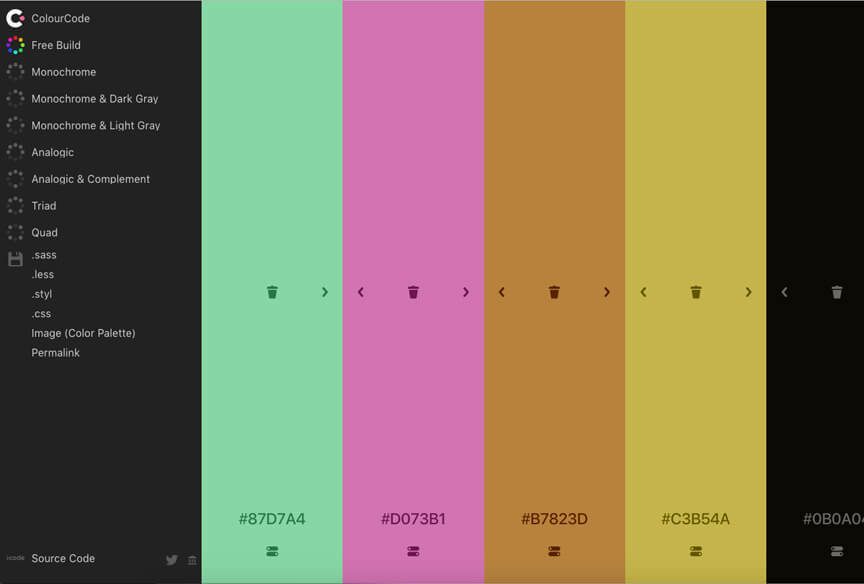
 Colourcode has one of the most interesting approaches to creating a palette for your app. The moment you land on their homepage, you have the freedom to pick any color you want, yes, any color you want! The screen is highly interactive and lets you create a vertical palette that you want to opt for your brand and for your app. You can move your cursor around and a host of numerous options would be showcased for your benefit. Before you pick any color, you have, before you a whole lot of options that can help you refine your choices, so you have an entire playground in front of you to go nuts with!
Colourcode has one of the most interesting approaches to creating a palette for your app. The moment you land on their homepage, you have the freedom to pick any color you want, yes, any color you want! The screen is highly interactive and lets you create a vertical palette that you want to opt for your brand and for your app. You can move your cursor around and a host of numerous options would be showcased for your benefit. Before you pick any color, you have, before you a whole lot of options that can help you refine your choices, so you have an entire playground in front of you to go nuts with!Canva Color Palette Generator
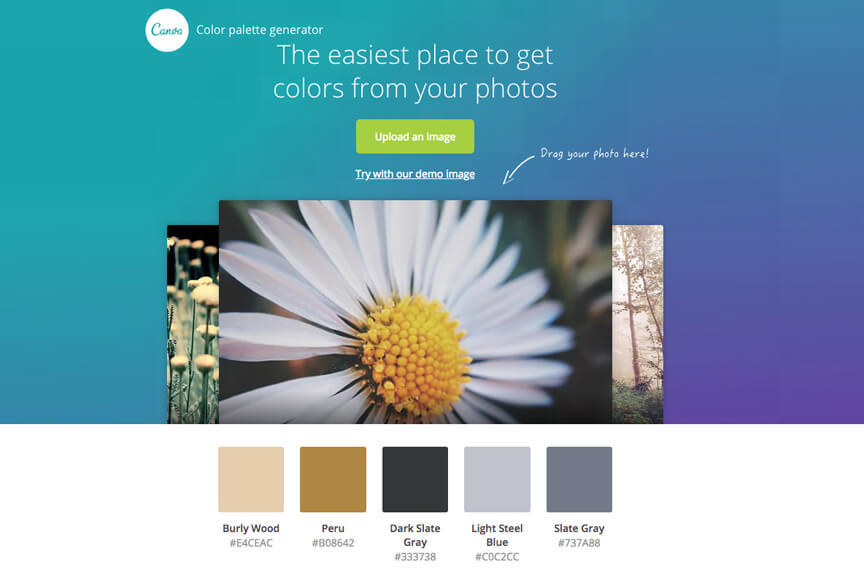
 This is one of the more versatile design tools that you might want to keep in your arsenal. What’s great here is that you can identify the particular colors that you already have a liking for and utilize them for your app & design. It might be so, that you came across a particular image or a photograph that you think will be great for your brand image, identity and your app design. Here, you can simply upload the image on the color palette generator and instantly have the entire palette of colors presented to you with details. They make it even easier for you by giving you the hex numbers so that you can have the entire information with you and can make use of it, going forward.
This is one of the more versatile design tools that you might want to keep in your arsenal. What’s great here is that you can identify the particular colors that you already have a liking for and utilize them for your app & design. It might be so, that you came across a particular image or a photograph that you think will be great for your brand image, identity and your app design. Here, you can simply upload the image on the color palette generator and instantly have the entire palette of colors presented to you with details. They make it even easier for you by giving you the hex numbers so that you can have the entire information with you and can make use of it, going forward.Kuler
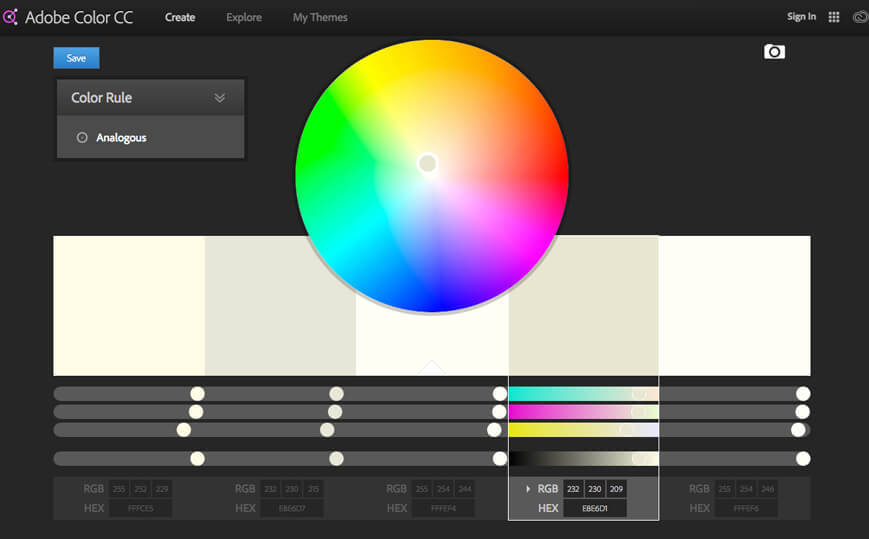
 The fact that Kuler comes from Adobe, speaks volumes about the quality it is going to have on offer for its users. This tool actually spoils you for choice! There actually are an infinite number of options for color themes to browse through. Most of these were created by the users who came exploring and left behind a piece of their work to inspire you. The scope of experimentation with colors at Kuler is massive and you can create any combination that takes your fancy. There actually is no limit here, except maybe your imagination!
The fact that Kuler comes from Adobe, speaks volumes about the quality it is going to have on offer for its users. This tool actually spoils you for choice! There actually are an infinite number of options for color themes to browse through. Most of these were created by the users who came exploring and left behind a piece of their work to inspire you. The scope of experimentation with colors at Kuler is massive and you can create any combination that takes your fancy. There actually is no limit here, except maybe your imagination!ColorSnapper
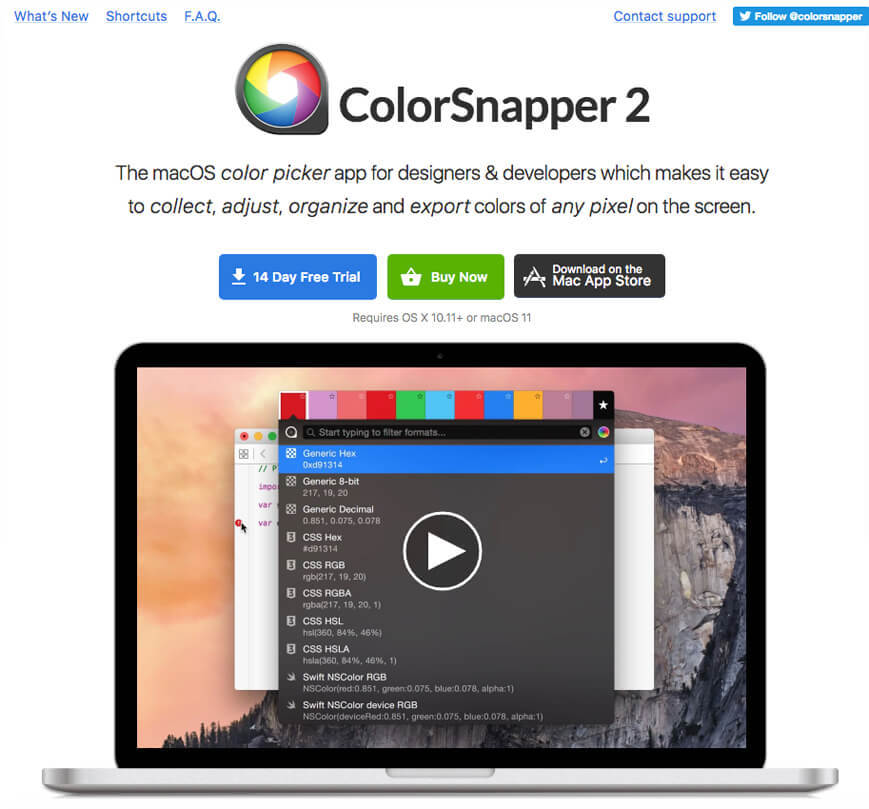
 In spite of a huge range of tools available for designers to pick from ColorSnapper has stayed among the most favored and the most popular color pickers. This is definitely not without reason. The Mac app is amazing in itself, as it lets you quite efficiently and promptly make use of a magnifying color picker. The fun part is that this unique color picker can be used on anything that you might see – whether it is online or off!
The colors that you so painstakingly pick with ColorSnapper’s color picker are then stored in its color panel and is ready to be used later, whenever you might need it. The moment you want to copy this color that you stored, all you have to do is click on it and it would be instantly copied on the clipboard, ready for you to use!
In spite of a huge range of tools available for designers to pick from ColorSnapper has stayed among the most favored and the most popular color pickers. This is definitely not without reason. The Mac app is amazing in itself, as it lets you quite efficiently and promptly make use of a magnifying color picker. The fun part is that this unique color picker can be used on anything that you might see – whether it is online or off!
The colors that you so painstakingly pick with ColorSnapper’s color picker are then stored in its color panel and is ready to be used later, whenever you might need it. The moment you want to copy this color that you stored, all you have to do is click on it and it would be instantly copied on the clipboard, ready for you to use!Webflow Chrome Extension
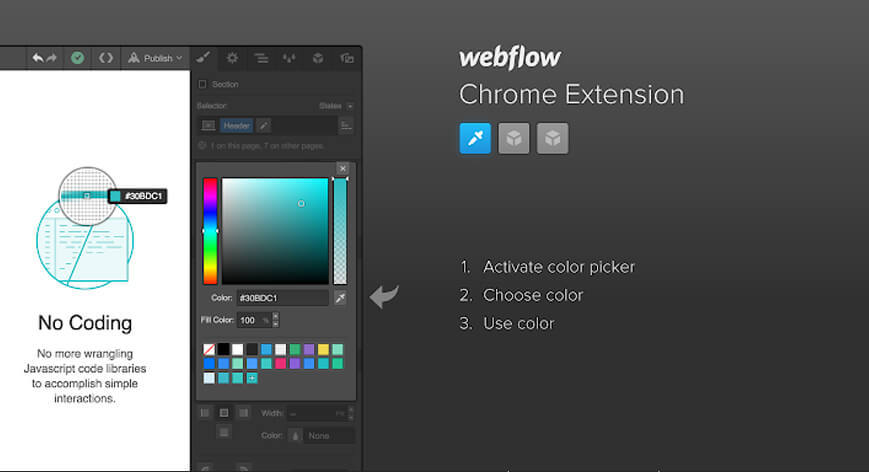
 How can we not talk about this? The Webflow Chrome extension has a nifty little in-Webflow color picker. This color picker allows you to pick any color from within your own project. This means, you can pick a color from all your brand material like your logo, an illustration, or a prior photoshoot, without having to navigate out of the app or switching between interfaces! Now, isn’t that cool? Once you have managed to grab the color, it is super simple to make a global swatch out of it. This global swatch can be promptly and easily reused all across the site! Isn’t that something now!
How can we not talk about this? The Webflow Chrome extension has a nifty little in-Webflow color picker. This color picker allows you to pick any color from within your own project. This means, you can pick a color from all your brand material like your logo, an illustration, or a prior photoshoot, without having to navigate out of the app or switching between interfaces! Now, isn’t that cool? Once you have managed to grab the color, it is super simple to make a global swatch out of it. This global swatch can be promptly and easily reused all across the site! Isn’t that something now!Brandmark’s Color Wheel
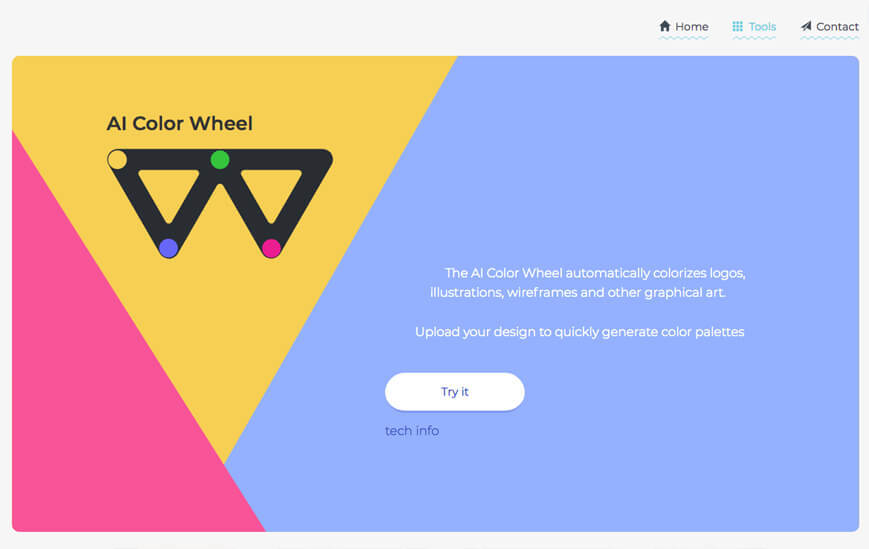
 Now this is a tool of the future! Brandmark’s Color Wheel makes use of AI to automatically colorize different elements like your logo, myriad illustrations, schematic wireframes, or any other graphical art that you plan on using while designing your app. All you need to do is upload your design and your color palette would promptly generated to use and apply as you please. Not only is this a really cool and futuristic design tool but can serve as a really rich source of inspiration. The moment you upload a flat design on it, you have, in front of you literally thousands of unique color variations to browse through and pick the one you find best suited to your brand’s identity.
Now this is a tool of the future! Brandmark’s Color Wheel makes use of AI to automatically colorize different elements like your logo, myriad illustrations, schematic wireframes, or any other graphical art that you plan on using while designing your app. All you need to do is upload your design and your color palette would promptly generated to use and apply as you please. Not only is this a really cool and futuristic design tool but can serve as a really rich source of inspiration. The moment you upload a flat design on it, you have, in front of you literally thousands of unique color variations to browse through and pick the one you find best suited to your brand’s identity. Related Articles
- Understanding and Fixing 403 Errors Like a Pro (+Bonus Glossary)
- Event Automation: The New Age of Event Planning
- How to Deploy ChatGPT to Your Website
- What is a Splash Screen? A Deeper Dive into the Art and Science of UI Introductions
- Mastering FAQ Pages: A Comprehensive Guide to Customer-Centric Design, and More!
- Top 5 Form Building Software to Accept Payments in 2023
- 25 Best Database Management Software for 2023
- Top 10 Real-world Applications of Large Language Models
- Unique Website Ideas for Your Inspiration in 2021
- 51 Best Modern Fonts for Trendsetting Designs
Most Popular Posts
- 15 Soft Skills For Call Center Agents
- Kylie Jenner is surpassing her famous sisters, Kim and Khloe Kardashian, in terms of app downloads and revenue
- How to Make Money From Amazon Without Inventory
- How to recall an email in Outlook? [Unsend emails in Outlook]
- Enhancing Visual Communication: How AI Shapes Graphic Design Trends
