Top 17 Animation Portfolio Examples to Inspire Your Journey

In the realm of digital art and communication, motion graphics and animation stand as pillars of creativity and innovation. This blog unveils 17 inspirational motion graphics and animation portfolios that not only showcase the exceptional talent of their creators but also serve as a guiding light for aspiring animators and designers. These portfolios exemplify the power of visual storytelling and the endless possibilities of animation, providing a rich source of inspiration and insight into the industry's best practices.
17 Best Animation Portfolios
The following 17 animation portfolio examples represent a diverse spectrum of talents within the industry, from breathtaking motion graphics to intricate character animations and beyond. These artists have not only mastered the art of visual storytelling but have also strategically used their portfolios to highlight their best work, making them stand out in a competitive field. Each example demonstrates the power of portfolio animation in capturing the imagination and interest of viewers, serving as inspiration for both budding and seasoned animators looking to elevate their online presence.
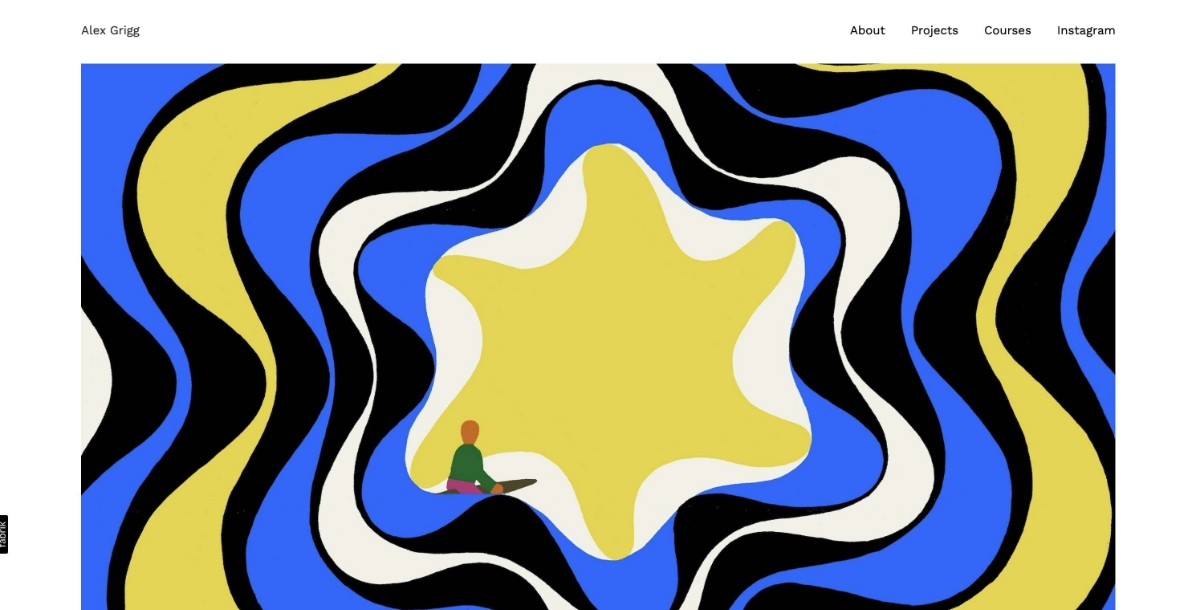
- Alex Grigg
- Minimalist interface that highlights the artwork
- Seamless integration of video content to showcase motion graphics
- User-friendly navigation that enhances the viewing experience
- Use of an portfolio website builder for sleek design elements
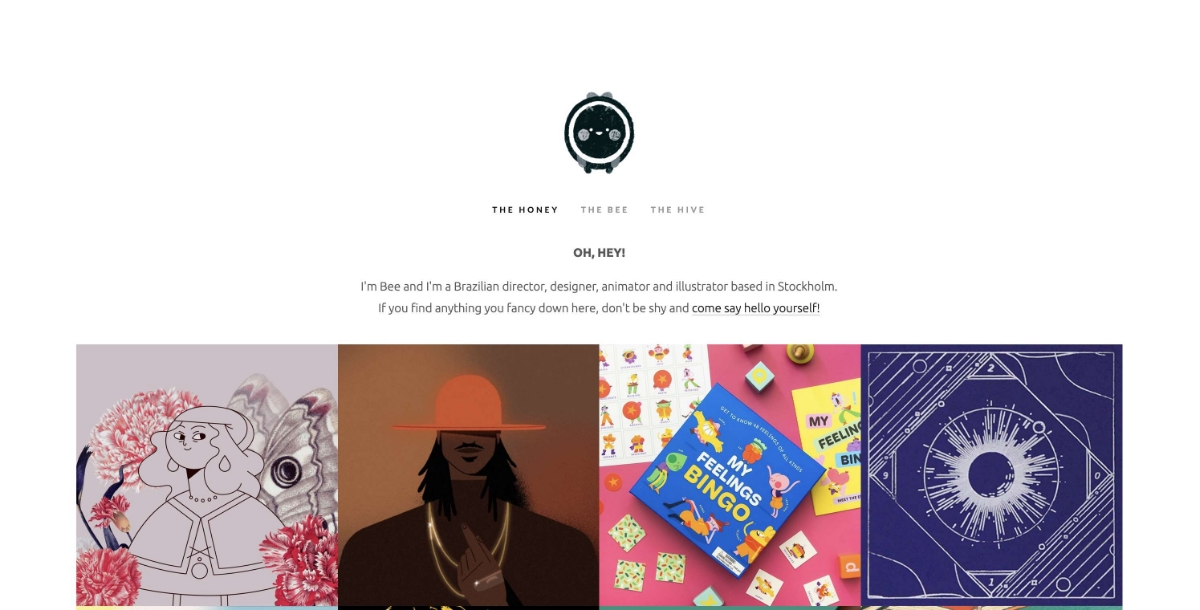
- Bee Grandinetti
- Bright, engaging color palette that reflects her style
- Interactive elements that showcase motion design capabilities
- Portfolio categorization for easy exploration of her diverse projects
- Built with a focus on mobile responsiveness by a website designer
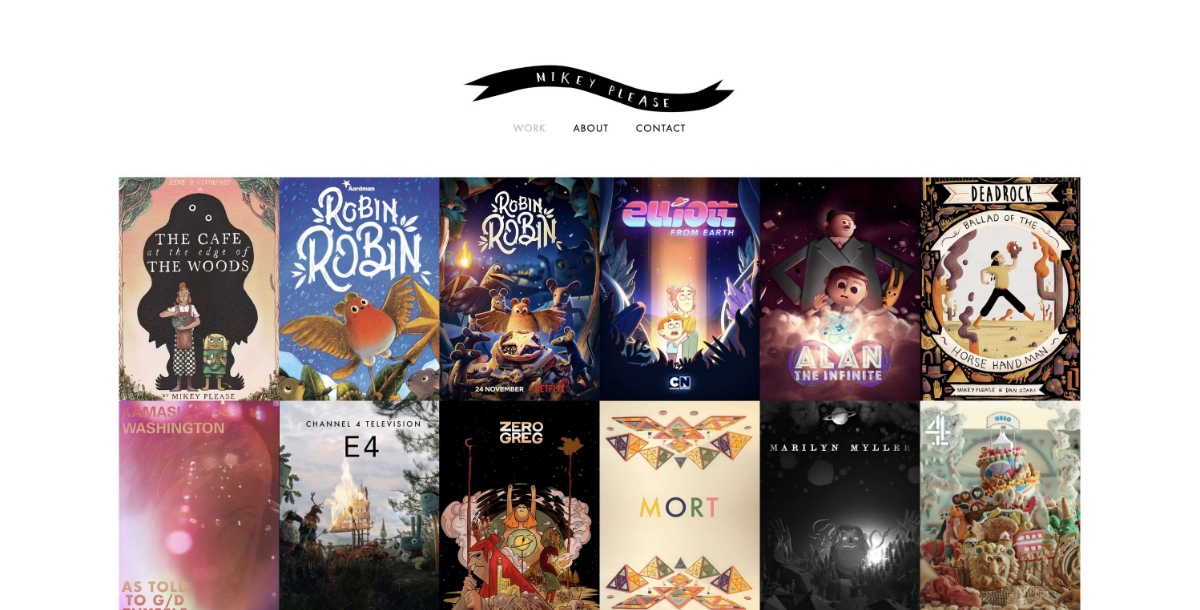
- Mikey Please
- Creative design elements that reflect his unique style
- Smooth integration of video content for showcasing projects
- User-centric design for enhanced interaction
- High-performance website for seamless viewing on any device
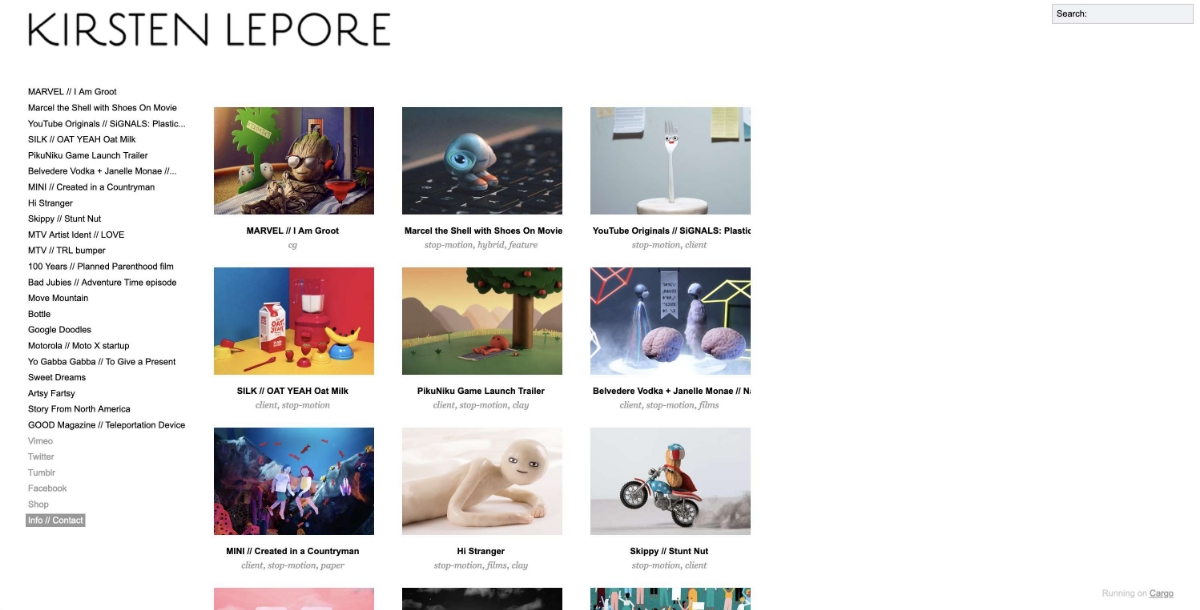
- Kirsten Lepore
- Minimalist aesthetic that lets the work stand out
- Embedded videos to feature animation projects
- Intuitive site navigation for ease of access
- Optimized for various devices, ensuring accessibility everywhere
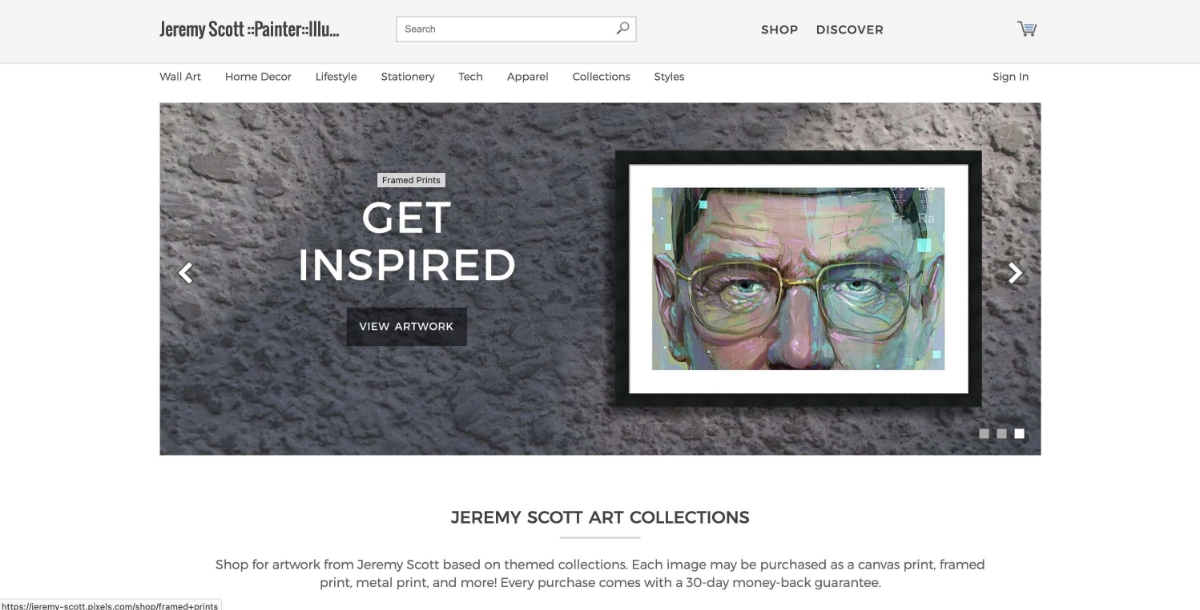
- J-Scott
- Dynamic background animations that engage visitors
- Portfolio filtering options for tailored browsing
- Direct links to social media for enhanced connectivity
- Designed with a powerful Website Designer tool for creative professionals
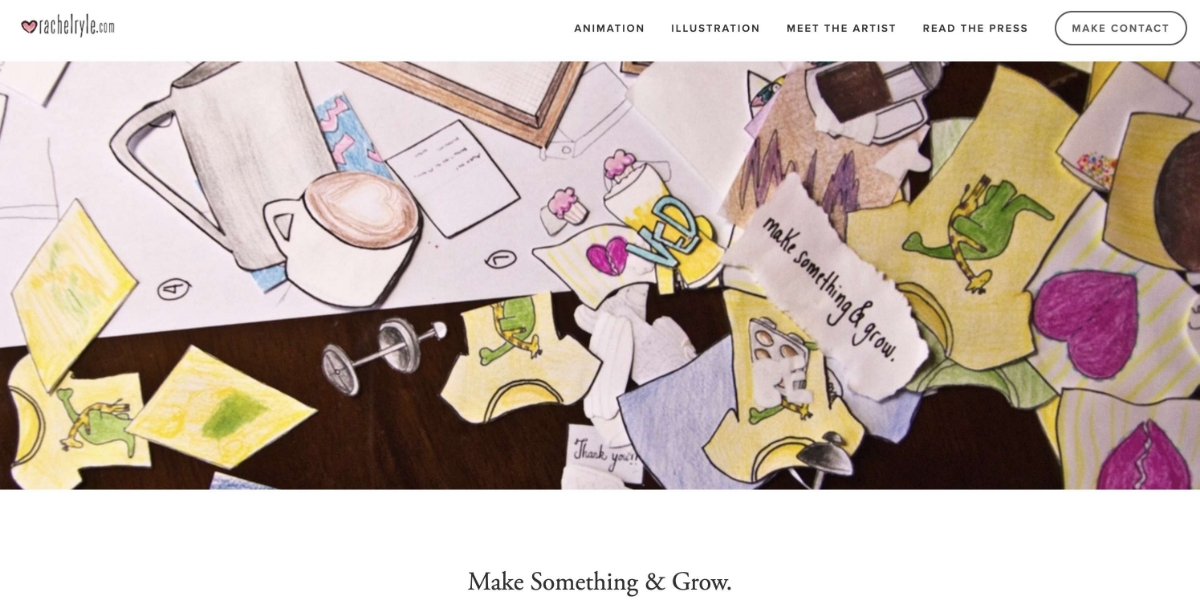
- Rachel Ryle
- Integration of Instagram feed to showcase latest works
- Interactive stop-motion pieces that highlight her specialty
- User-friendly layout designed for engaging storytelling
- Custom-built features by a Website Designer to highlight animation skills
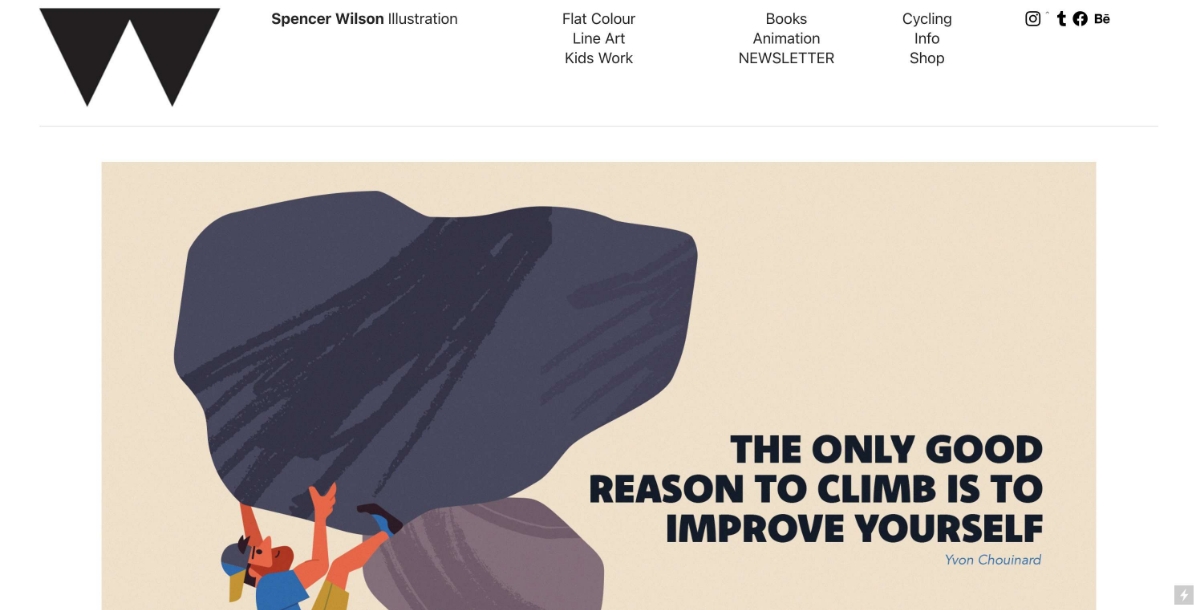
- Spencer Wilson
- A playful interface that showcases his unique creative voice
- Video content embedded to feature animation projects
- User-friendly design for effortless navigation through his portfolio
- Developed using state-of-the-art website builders for a standout online presence
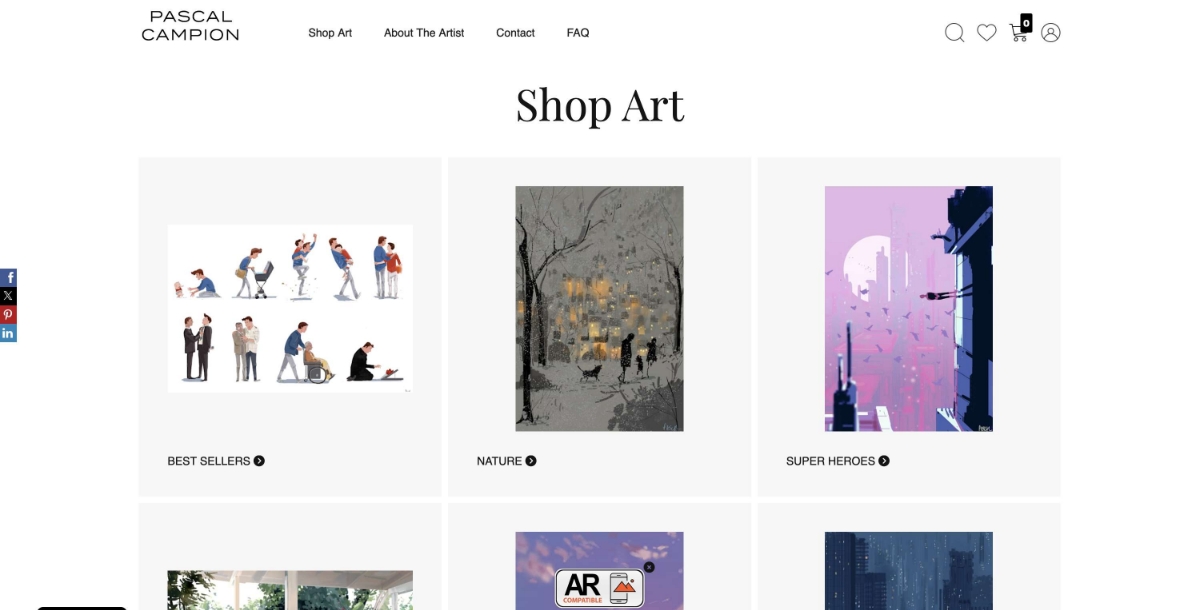
- Pascal Campion
- Gallery of sketches and animations that highlight emotional storytelling
- Detailed project pages with insights into his creative process
- A design that's both elegant and easy to navigate
- Utilizes the latest digital tools for an engaging and responsive website
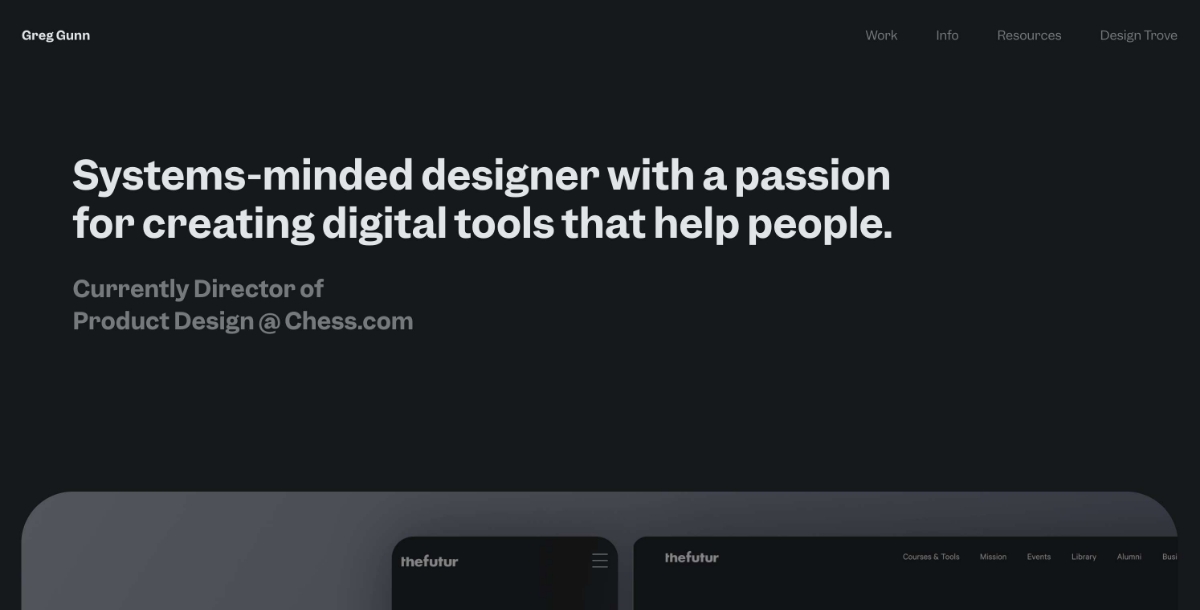
- Greg Gunn
- Portfolio highlights with detailed project descriptions
- Interactive elements that demonstrate motion graphics skills
- Integration of client testimonials for credibility
- Designed for performance and aesthetics by a professional Website Designer
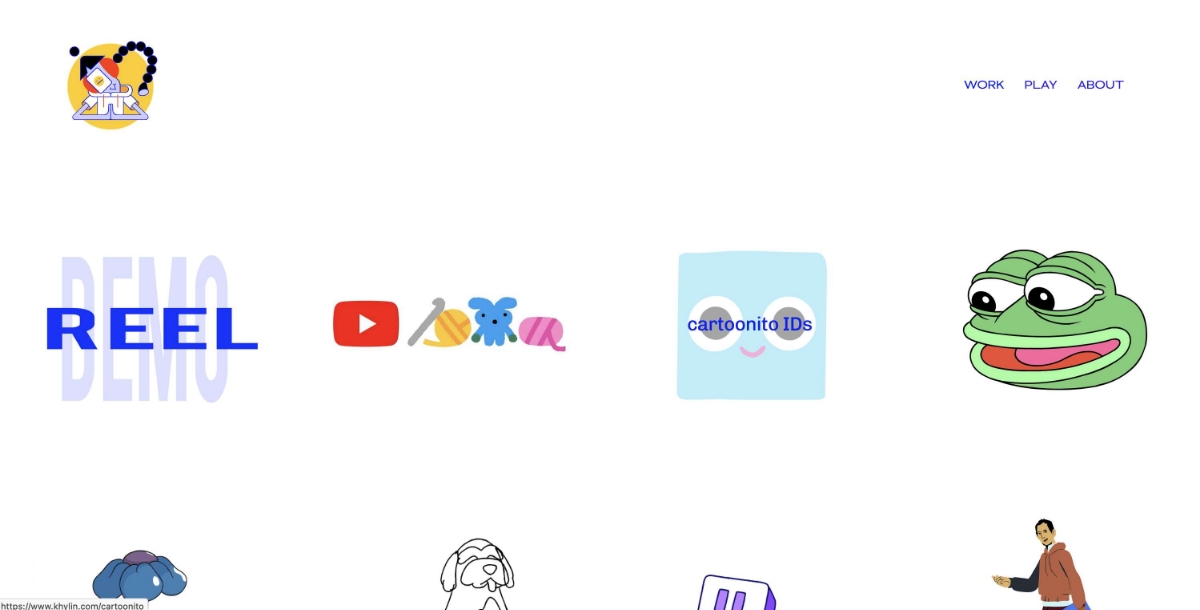
- Khylin Woodrow
- Sleek design that showcases his modern aesthetic
- Portfolio pieces displayed with high-resolution imagery
- Easy-to-navigate layout that emphasizes his work
- Utilizes the latest in AI portfolio website builder technology for an edge in presentation
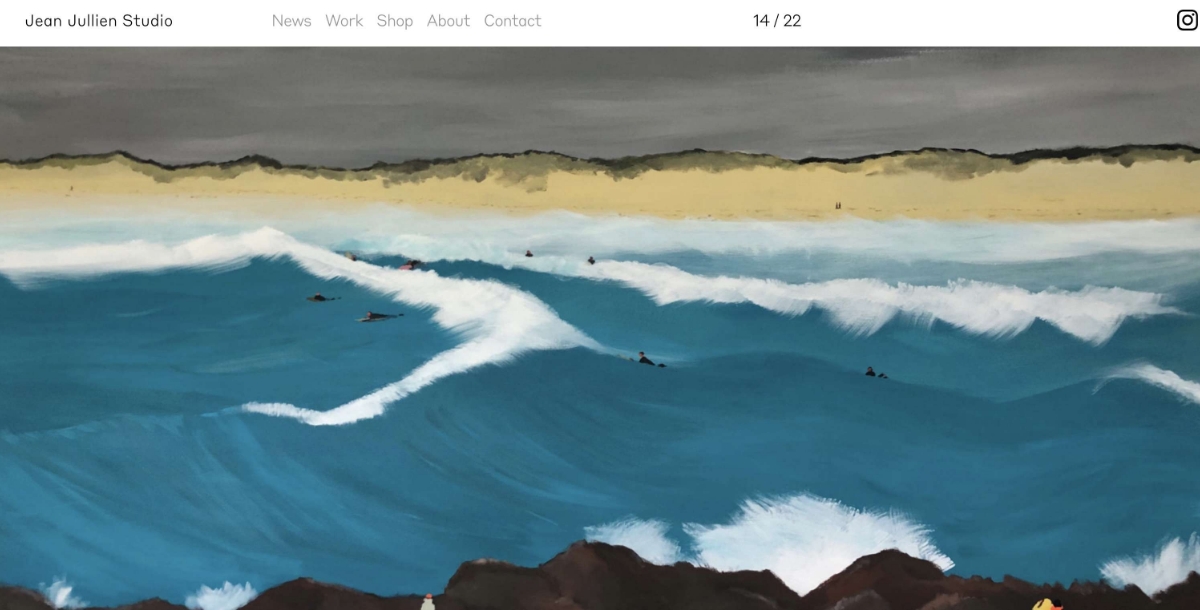
- Jean Jullien
- Playful design that mirrors his artistic style
- Comprehensive gallery of his extensive portfolio
- Smooth user interface for a pleasant browsing experience
- Expertly designed to showcase a broad range of talents, highlighting his adaptability
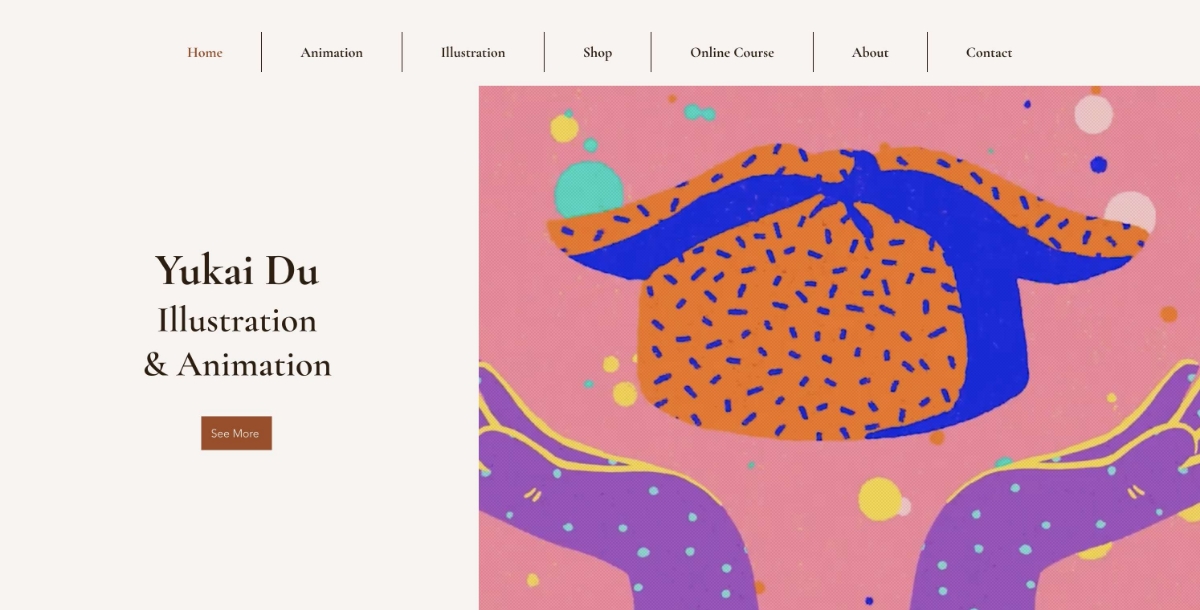
- Yukai Du
- Use of vibrant colors and animations on the homepage
- Detailed project pages with background information
- Easy navigation between different sections of her work
- Thoughtfully designed to reflect her unique style and approach
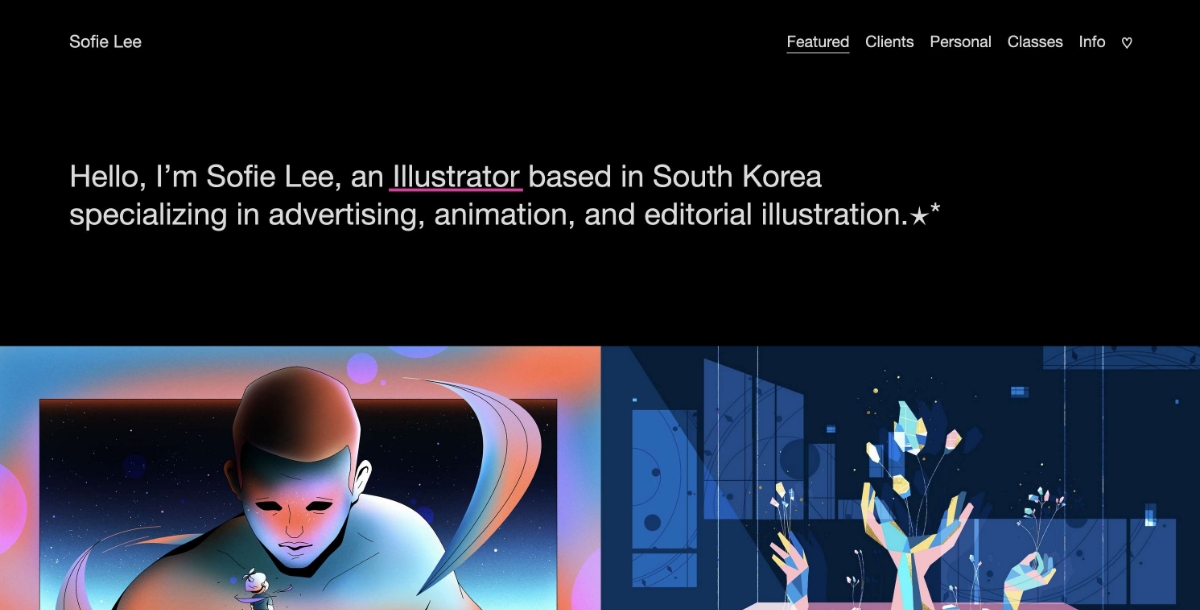
- Sofie Lee
- Whimsical design elements that reflect her animation style
- Interactive animations that engage viewers from the start
- Detailed descriptions of her creative process
- Optimized for seamless viewing on multiple devices
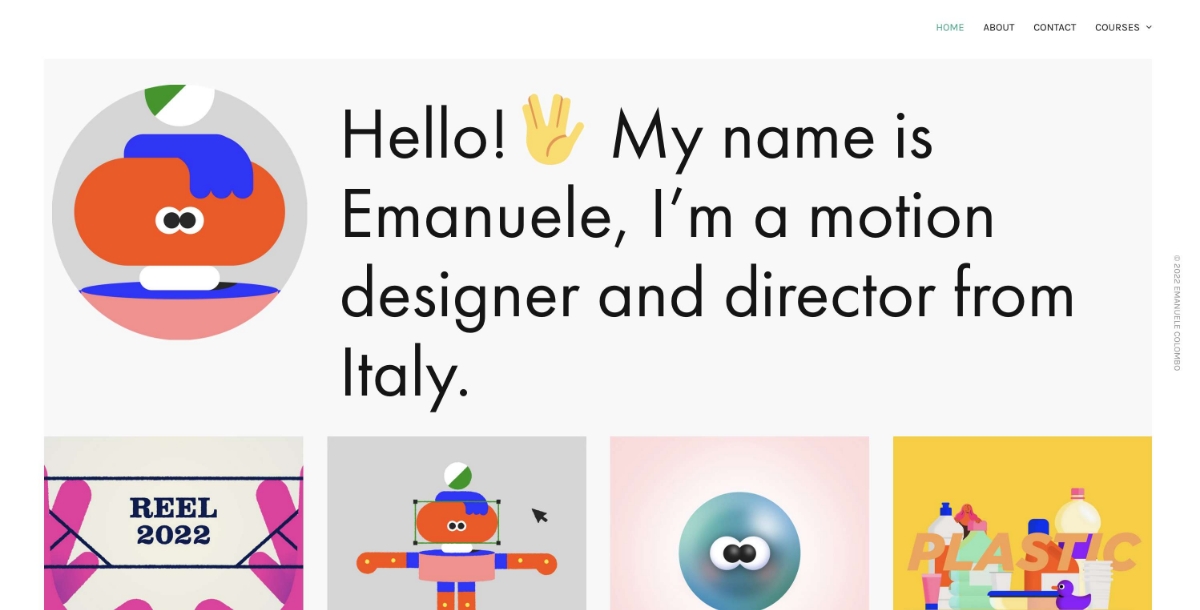
- Emanuele Colombo
- Sleek design with a focus on motion graphics
- Embedded video content to showcase work dynamically
- Clean, modern aesthetic that highlights his technical skills
- Utilizes advanced website design tools for a cutting-edge presentation
- Joanna Davidovich
- Playful interface that complements her animation style
- Variety of work displayed, from character animation to motion graphics
- Interactive elements that showcase her versatility
- Professionally designed to provide an immersive user experience
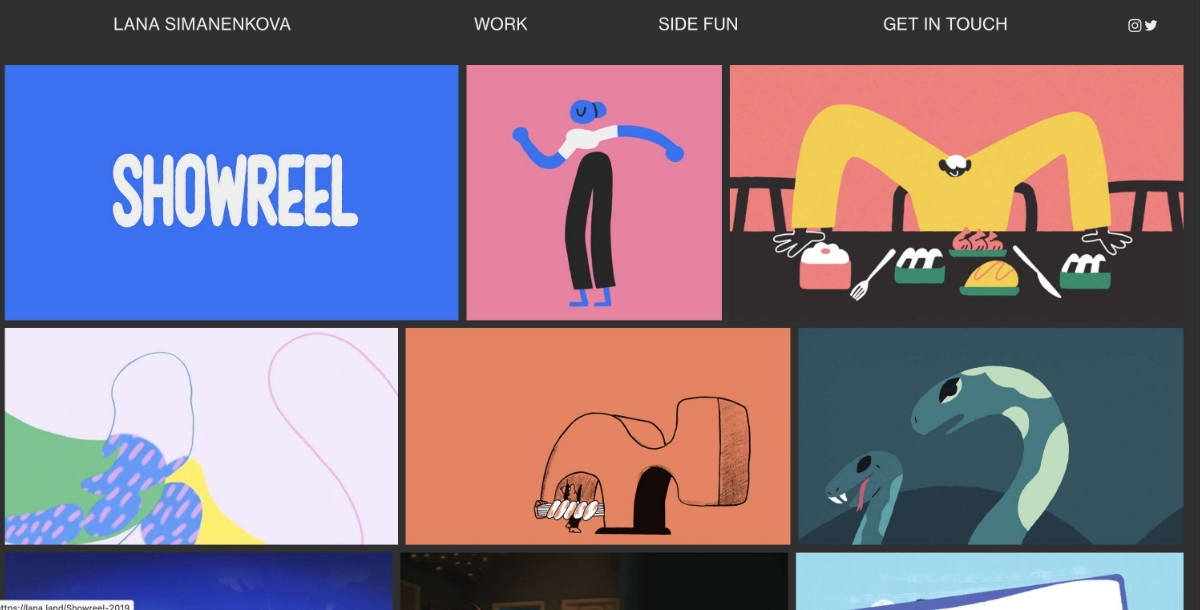
- Lana Simanenkova
- Bold and colorful design elements that reflect her animation style
- Seamless video integration to display motion graphics projects
- Simplified navigation for a user-friendly experience
- Responsive design ensuring accessibility on various devices
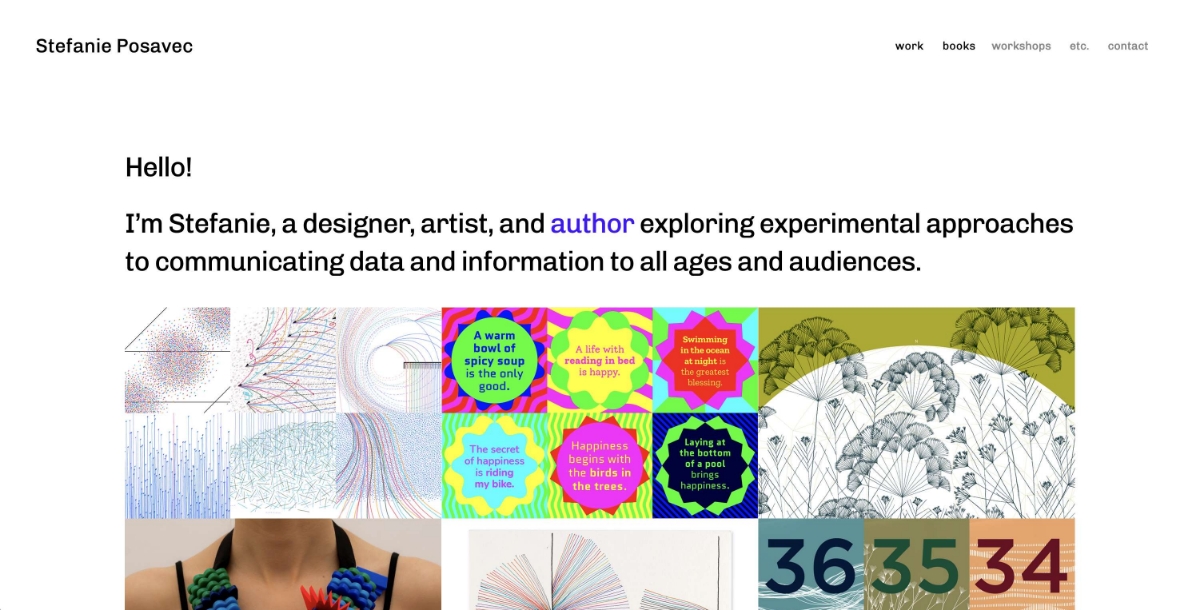
- Stefanie Posavec
- Innovative approach to showcasing data visualization projects
- Interactive elements that engage and inform the viewer
- Clean, intuitive design that facilitates navigation
- Developed using advanced web design tools to highlight her unique skill set
Alex Grigg’s minimalist portfolio design brilliantly focuses on his art, making it easy for visitors to appreciate his storytelling and character design. This simplicity, coupled with seamless video integration, provides a user-friendly experience that showcases his motion graphics without unnecessary distractions. His use of a portfolio website builder ensures that the design elements remain sleek and tailored to highlight his work effectively across all devices.

Key Features:
Bee Grandinetti's portfolio is a vibrant celebration of her character animation and motion graphics skills. The colorful design immediately grabs attention, reflecting her playful and engaging style. Interactive elements invite visitors to explore her diverse projects more deeply, with categorization making navigation intuitive. Designed with mobile responsiveness in mind, her website ensures that visitors have a seamless experience regardless of the device used.

Key Features:
Mikey Please’s portfolio stands out with its unique blend of creativity and innovation in storytelling. The design reflects his distinctive style, integrating videos smoothly to showcase his projects engagingly. A focus on user-centric design enhances interaction, ensuring visitors can easily engage with his work. The high-performance website offers a seamless viewing experience, highlighting Mikey’s skills in creating captivating animations.

Key Features:
Kirsten Lepore's portfolio exemplifies clarity and focus, with a minimalist design that puts her character animation and storytelling front and center. Embedded videos allow her animation projects to shine, while intuitive navigation ensures that visitors can explore her work effortlessly. The website's optimization for various devices guarantees that everyone has access to her portfolio, enhancing its reach and impact.

Key Features:
Jeremy Scott, also known as J-Scott, presents a dynamic array of motion graphics on his visually stimulating website. The background animations actively engage visitors, complemented by a filtering option that customizes the browsing experience. Direct social media links enhance connectivity, making it easier to follow his work. The website’s design, powered by a sophisticated tool, underscores his identity as a creative professional.

Key Features:
Rachel Ryle's portfolio invites viewers into her world of unique and charming stop-motion animations. The integration of her Instagram feed showcases her latest works, while interactive pieces highlight her specialty in stop-motion. The layout is designed for storytelling, engaging visitors with its user-friendly design. Custom features emphasize her animation skills, creating a personal touch that distinguishes her portfolio.

Key Features:
Spencer Wilson’s portfolio offers a peek into his imaginative world through quirky animations and illustrations. The playful interface reflects his creative voice, making the website not just a portfolio but a narrative space. Videos embedded within the site feature his animation projects, with a design focused on ease of navigation. The website is built with advanced tools, ensuring a unique online presence that captures his style.

Key Features:
Pascal Campion’s portfolio is a heartwarming showcase of sketches and animations, each telling a story of everyday moments. The gallery is designed for emotional storytelling, with project pages offering insights into his process. The elegant and navigable design enhances the viewing experience, utilizing digital tools to create a responsive and engaging website that beautifully presents Pascal's emotive work.

Key Features:
Greg Gunn’s portfolio is a comprehensive showcase of his motion design and animation skills. Detailed project descriptions provide insight into his creative process, while interactive elements demonstrate his technical prowess. The integration of client testimonials adds credibility, and the site's design, focusing on performance and aesthetics, ensures that his work is presented in the best light.

Key Features:
Khylin Woodrow’s portfolio is a sleek representation of his modern aesthetic in motion design. High-resolution images display his work in stunning clarity, with an easy-to-navigate layout emphasizing his projects. The use of AI technology in building his portfolio website gives him an edge in presentation, showcasing his innovative approach to motion graphics.

Key Features:
Jean Jullien’s portfolio is as creative as his work, featuring a playful design that mirrors his artistic style. A comprehensive gallery showcases his extensive portfolio, offering a smooth user interface for an enjoyable browsing experience. The website is expertly designed to highlight Jean's adaptability and broad range of talents, from animations to static artworks.

Key Features:
Yukai Du’s portfolio explores the intersection of technology and art through vibrant colors and intricate details. The homepage uses animations to attract attention, with detailed project pages providing background information. Navigation is straightforward, allowing easy access to different sections of her work. The website’s design thoughtfully reflects Yukai's unique style and innovative approach.

Key Features:
Sofie Lee’s portfolio is an engaging platform that showcases her storytelling through detailed and whimsical animations. Whimsical design elements match her animation style, with interactive animations captivating viewers from the start. Detailed creative process descriptions offer insights, and the website’s optimization ensures seamless viewing on multiple devices.

Key Features:
Emanuele Colombo’s portfolio is defined by its sleek design, focusing on showcasing motion graphics. Dynamic video content highlights his work, with a clean, modern aesthetic underscoring his technical skills. The use of advanced website design tools ensures a cutting-edge presentation, making Emanuele’s portfolio a testament to his proficiency in captivating motion design.

Key Features:
Joanna Davidovich’s portfolio bursts with creativity and energy, displaying a variety of animation styles through a playful and interactive website. The interface enhances her animation style, with interactive elements showcasing her versatility. Designed to provide an immersive user experience, her portfolio reflects the breadth of her talent and her vibrant approach to animation.

Key Features:
Lana Simanenkova’s portfolio is marked by bold colors and playful animation styles, highlighting her approach to character design and motion graphics. The design is engaging, with seamless video integration showcasing her projects. Simplified navigation and responsive design ensure the website is accessible and user-friendly, reflecting Lana’s vibrant storytelling and creative vision.

Key Features:
Stefanie Posavec’s portfolio merges art with data, showcasing her unique approach to data visualization and motion graphics. Interactive elements draw in and inform viewers, supported by a clean, navigable design. Developed with advanced tools, her website highlights Stefanie's skill set innovatively, presenting data visualization projects in captivating ways.

Key Features:
These illustrators and animators have effectively used their portfolio websites not just as a showcase of their work but as an extension of their creative identity. Through the use of portfolio website builders and professional website designers, they've managed to create online spaces that are both functional and reflective of their artistic philosophies.
Why You Should Make an Animation Portfolio Website
Creating an animation portfolio website is your digital handshake to the world. It's not just about showcasing your work; it's about making your mark in the vast digital landscape. Whether you're leveraging an AI 3D website builder or curating content manually, a portfolio website acts as your personal gallery, a hub for professional opportunities, and a platform for continuous growth and learning in the animation and motion graphics industry.
- Showcase Your Talent
- Reach a Wider Audience
- Build Your Brand
- Increase Credibility
- Generate Leads and Clients
- Network and Collaborate
- Stay Up-to-date
- Gain Feedback
- Promote Your Services
- Track Your Progress
A portfolio website is akin to a professional gallery, meticulously curated to display your diverse range of skills, unique style, and artistic capabilities. It offers a platform to present your finest works and articulate your creative vision, serving as a powerful testament to your abilities and setting you apart in the competitive field of animation and motion graphics.
By breaking down geographical barriers, an online animation and motion graphics portfolio makes your work accessible to a global audience, including potential employers, collaborators, and enthusiasts of animation. This expanded reach can significantly increase your visibility, open up new opportunities, and allow your work to inspire and engage with a wider community.
Your portfolio website is the foundation of your personal or studio brand, enabling you to establish a distinct identity in the expansive digital arena. It's a carefully crafted space where you can communicate your brand's story, ethos, and values, helping to connect with your audience on a deeper level and differentiate yourself from others.
A well-designed and curated portfolio website adds a layer of professionalism and legitimacy to your work. It signals to clients, collaborators, and peers your dedication and commitment to the craft, enhancing your reputation and trustworthiness within the industry.
Your portfolio acts as an active marketing tool, effectively turning viewers into potential clients by showcasing compelling examples of your projects. This direct display of your capabilities can attract business opportunities, facilitating connections that may convert into lucrative engagements.
Beyond showcasing your work, a portfolio website opens doors for networking and collaborative opportunities, connecting you with like-minded professionals and creatives. This can lead to partnerships, joint projects, and opportunities for mutual growth and learning, enriching your professional experience.
Regular updates to your portfolio ensure it remains current and reflects your artistic evolution and responsiveness to industry trends. This not only demonstrates your commitment to growth and learning but also keeps your work relevant to current and potential clients.
An online portfolio invites feedback from viewers, providing valuable insights and perspectives that can foster personal and professional development. Constructive criticism and accolades alike can be instrumental in refining your skills, approach, and understanding of the audience's preferences.
In addition to showcasing past projects, your portfolio website serves as an effective platform for detailing the services you offer. It clearly communicates how potential clients can engage with your services, streamlining the process for initiating new business relationships and collaborations.
Documenting your journey through your portfolio not only showcases your current work but also highlights your growth and achievements over time. It serves as a visual record of your professional milestones, illustrating your development and the evolution of your style and skills within the animation industry.
Types of Animation Portfolios
Animation portfolios vary widely, reflecting the diverse spectrum of the field. From character animation and motion graphics to 3D visualization and stop motion, each portfolio type caters to different skills, audiences, and career paths, showcasing the artist's specialized expertise and creative vision.
Key Points:
- Character Animation: Bringing characters to life through movement and expression.
- Motion Graphics: Visual storytelling that integrates design and cinematic techniques.
- 3D Animation: Creating three-dimensional moving images in a digital environment.
- Stop Motion: Crafting frame-by-frame animations using physical objects.
- Experimental Animation: Exploring unconventional methods and innovative concepts.
Each type caters to different industry needs and personal strengths, offering a range of pathways for animators to specialize and excel.
How to Make an Animation Portfolio Website with Appy Pie’s Website Builder?
Appy Pie makes it easy for animators of all levels to put together a standout digital portfolio. With help from Appy Pie experts and its reliable website hosting, you'll find yourself focusing more on bringing your creative visions to life and less on technical challenges. This user-friendly, code-free approach is perfect for animators who want to showcase their work, connect with audiences worldwide, and create a distinct online presence.
From picking the perfect name that reflects your artistic identity to adding key features such as unique website templates and making the design your own, Appy Pie guides you every step of the way. This process not only brings your dream portfolio to life but also ensures it's professional, easy to access, and truly engaging for viewers.
Building a website with Appy Pie is a streamlined process that can be completed in just a few simple steps:
Step 1: Choose Your Website's Name and Theme
Begin by deciding on a name for your website that reflects its purpose. Then, pick a suitable category that aligns with your content and select a color scheme that is visually attractive. This initial step lays the foundation for your website's identity and aesthetic appeal.
Step 2: Integrate Essential Features
Incorporate various functionalities and pages into your website effortlessly, without the need for coding expertise. Select features that enhance the user experience and fulfill your website’s objectives, ensuring it caters to the needs of your audience.
Step 3: Personalize Your Website's Design
Finalize your website by customizing its design to match your vision. Connect your site to a chosen domain name to establish its online presence. Once everything is set, launch your website to make it accessible to the public. This step transforms your website from a concept into a live, functional platform.
Conclusion
The journey through these 17 inspirational portfolios reveals the boundless creativity and diversity within the animation and motion graphics field. Whether you're an aspiring animator or a seasoned professional, there's much to learn from these masters of their craft. Their portfolios not only serve as a showcase of their work but also as a personal statement of their artistic vision and dedication to the art form. Let their creativity inspire you to build your own portfolio, leveraging the power of tools like AI portfolio website builder and website hosting to share your unique voice with the world.
Related Articles
- What is Kerning?
- Unleashing the Beauty of Honeysuckle: The Color of Warmth and Joy
- 20 Best Ways to Increase the Sales Of Your Food Truck Business
- How to Mass Delete Emails on Gmail
- Resume for Internship for Students: Best Examples and Templates
- What is A Project? Basics for Success
- 15 Effective Lead Generation Strategies for Your Wellness Center
- How To Chat With Your Word Doc
- NeRF-MAE : Masked AutoEncoders for Self Supervised 3D representation Learning for Neural Radiance Fields
- 10 Best Employee Management Software in 2024
Most Popular Posts
- 15 Best AI Chatbot Builders in 2023
- Google Contacts Backup [How to back up my contacts to Google Contacts?]
- Major HubSpot Integrations for Workflow Automation
- Helping your business through COVID-19 with Appy Pie
- From Parts to Whole: A Unified Reference Framework for Controllable Human Image Generation
