Misty Blue Color- Shades, Combinations and Code.
In the vast collection of colors, misty blue stands out like a tranquil oasis. This ethereal shade, often likened to the soft hues of dawn or the calming whisper of the sea, possesses a delicate charm that captivates hearts. But misty blue is more than just aesthetically pleasing; it holds a depth of meaning waiting to be explored.
By leveraging the power of AI Design tools, we can unlock the full potential of misty blue. These innovative tools can analyze the emotional weight and cultural associations of this color, helping us craft designs that resonate with specific audiences. Whether aiming for a sense of peace and tranquility or a touch of understated elegance, these tools can guide us in creating harmonious color palettes and layouts that feature misty blue as the star player. Let's explore this chromatic journey, diving into the essence of Misty blue color , uncovering its meanings, and exploring its diverse applications in design aesthetics.
Misty Blue Color: A Tranquil Palette

One might wonder What is a good background color for blue? A soft, complementary color like a muted coral or pale lavender can be an excellent background choice for a blog post centered around the misty blue color theme, enhancing visual appeal and thematic coherence.
Remember, Misty Blue is all about peace and quiet. A harsh, contrasting background would be like a jarring alarm clock in a serene spa. Let the soft, complementary colors act as gentle companions, allowing Misty Blue to truly capture the essence of a tranquil morning sky.
Misty Blue, a soft and soothing hue, resonates with tranquility. It's not just a color; it's a state of mind. In the palette of emotions, Misty Blue paints a picture of calmness, reminiscent of a tranquil morning sky. But what sets Misty Blue apart from other blues like Cerulean or Mystic Blue? Let’s discuss it further.
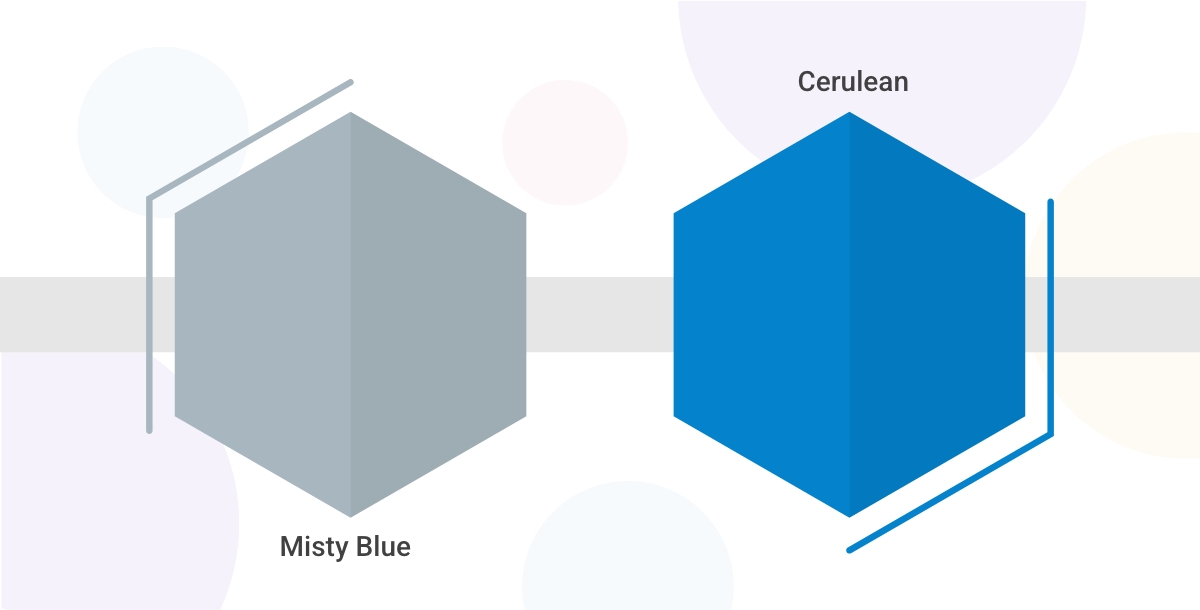
Misty Blue vs. Cerulean: A Tale of Two Blues

Both Misty Blue and Cerulean add a touch of sky to your designs, but with a twist! Misty Blue embraces a soft, calming vibe, achieved through a muted mix of digital codes. Cerulean, on the other hand, bursts with a bolder, brighter energy. Let's explore their code and discover which blue best suits your design desires.
- Cerulean's Boldness: You might be wondering what color is Cerulean Blue? If you're picturing a bright, clear blue like a summer sky, that's Cerulean! It packs a punch with its vibrancy.
- Misty Blue's Soft Touch: In contrast, Misty Blue whispers rather than shouts. Think of the calming hues of a misty morning or a gentle ocean breeze.
- Visual Harmony: This subtle elegance makes Misty Blue an ideal color for backgrounds. It creates a foundation of sophistication without overwhelming the rest of your design. Also, users can try Appy Pie's App Background Maker that allows them to easily create custom, visually appealing backgrounds for any project with just a few clicks..
Misty Blue Color: A Sentiment

Have you ever gazed out at a tranquil lake on a misty morning? The water, a soft, hazy blue, seems to hold a sense of peace within its depths. That's the magic of Misty Blue. This gentle color goes beyond just aesthetics; Misty Blue meaning carries a powerful message of calmness and clarity.
This shade isn't just a color; it's a feeling. Misty Blue evokes the tranquility of a quiet lake at dawn, its soft, hazy hue whispering promises of peace and clarity. In the realm of color psychology, it's a champion, a go-to choice for creating spaces that soothe the soul.
In the world of color psychology, Misty Blue is a superstar. It's the go-to shade for creating spaces that evoke serenity. You can also try using Appy Pie's Zoom Virtual background maker in order to make it easy to infuse calmness with Misty blue into your virtual spaces.
Misty Blue Color: Demystifying Digital Code

Ever wondered how that calming shade on your screen gets its color? Dive into the world of digital codes and discover the secret formula behind Misty Blue - a blend of red, green, and blue values.
- Unlocking the Recipe: Ever wondered how designers translate "Misty Blue" into the digital world? The answer lies in it’s color code! For the tech-savvy creatives, the Mystic Blue color code is a digital recipe that states what color is Misty Blue.This code acts as a precise recipe, defining the exact mix of red, green, and blue that creates the beautiful Misty Blue shade.
- Tech-Savvy Creation: For designers comfortable with digital tools, the color code becomes their secret weapon. Platforms like Appy Pie's Color Mixer tool make incorporating Misty Blue into your designs a breeze.
Misty Blue Hex Code/ #A0AFB7

Misty Blue, represented by the hex code #A0AFB7, is a serene and sophisticated color that captures the essence of tranquility. In the RGB color space, Misty Blue is composed of 62.7% red, 68.6% green, and 71.8% blue. Exploring its presence in the CMYK color space reveals a combination of 13% cyan, 4% magenta, 0% yellow, and 28% black. This delicate hue exhibits a hue angle of 200.9 degrees, a saturation of 13.8%, and a lightness of 67.3%
Color Conversion
The RGB values of Misty Blue are R: 62.7, G: 68.6, B: 71.8, and in the CMYK format, it is C: 0.13, M: 0.04, Y: 0, K: 0.28.
| VALUE | CSS |
|---|---|
| HEX | #a0afb7 |
| RGB DECIMAL | 160, 175, 183 |
| RGB PERCENT | 62.7%, 68.6%, 71.8% |
| CMYK | 13, 4, 0, 28 |
| HSL | 200.9°, 13.8%, 67.3% |
| HSV (HSB) | 200.9°, 12.6%, 71.8% |
| WEB SAFE | #9999cc |
| CIE-LAB | 70.561, -3.565, -5.865 |
| XYZ | 38.372, 41.552, 50.789 |
| XYY | 0.294, 0.318, 41.552 |
| CIE-LCH | 70.561, 6.864, 238.708 |
| CIE-LUV | 70.561, -8.514, -8.19 |
| HUNTER-LAB | 64.461, -3.154, -5.298 |
| Cell | 10100000, 10101111, 10110111 |
Misty Blue's web-safe alternative is #9999cc, making it a versatile choice for digital applications. In the CIE- LAB color space, Misty blue values of 70.561 for L*, -3.565 for a*, and -5.865 for b*, emphasising its subtle sophistication. As we decode Misty blue's binary representation (10100000, 1010111, 10110111), we unravel the digital essence of this captivating hue.
Misty Blue: Unlocking a Symphony of Color Palettes

Gone are the days of color theory guesswork! With the help of AI-powered Color Palette Generators, crafting the best color combinations becomes effortless. These innovative tools analyze the essence of Misty Blue, taking into account its emotional weight and cultural associations.
Exploring a Symphony of Hues
Light Blue Color for a Serene Escape: Imagine pairing Misty Blue with a light blue color. This creates a serene and airy feel, ideal for calming and relaxing experiences. Think tranquil spas or meditation apps – a perfect example of how to choose color combinations that evoke a specific mood.
Blue-Green Color for Natural Elegance: Feeling adventurous? Introduce a touch of blue green color for including natural elegance, reminiscent of a coastal landscape. These color combination ideas evoke a sense of peace and tranquility while adding a touch of vibrancy.
Crafting the Perfect Palette
- Tranquility Reigns: For a sense of tranquility, a palette featuring Misty Blue and other soft blues might be ideal. This monochromatic approach creates a sense of peace and serenity.
- Sophistication with a Twist: Let's say you have a photograph with a beautiful Misty Blue element, but you're unsure what complementary color to use. Here's where Color Wheel tool comes in handy. This tool allows you to select complementary colors from any image. With this tool, you can also explore Color Palettes to find harmonious pairings! This approach ensures your chosen accent color seamlessly complements the existing Misty Blue tones, creating a cohesive and sophisticated look.
By taking these elements into account and leveraging the power of AI-powered tools like Color Palette Generators, you can unlock the full potential of Misty Blue. Transform your designs into captivating visual symphonies that resonate with your audience and leave a lasting impression.
Misty Blue as a Brand Identity
Have you ever noticed how certain colors seem to perfectly capture a brand's personality? Take Misty Blue, for example. This calming and elegant shade isn't just easy on the eyes, it subconsciously tells your audience that your brand is reliable and trustworthy. That's the power of choosing the right brand color!
Think about it - a children's toy store wouldn't use a dark, gloomy color, would it? They'd probably choose something bright and playful! Misty Blue, on the other hand, evokes a sense of peace and security, making it a great fit for brands in finance, healthcare, or even high-end fashion.
But Misty Blue isn't just about the color itself - it's about how you use it! Pairing it with plenty of white space creates a clean and sophisticated look, allowing your brand elements to truly shine. So, the next time you're thinking about your brand identity, don’t forget to consider misty blue!
Also Read: Learn some Tips to create website color schemes to make your website attractive and engaging.
Enhance Your Design Skills and Craft Stunning Graphics with Appy Pie’s Image Color Picker

Designing visually appealing graphics can be a daunting task, especially if you’re not familiar with color theory. However, with Appy Pie’s Image Color Picker, enhancing your design skills and creating gorgeous graphics has never been easier. Here’s a step-by-step guide to create stunning graphics:
- Choose an Image: Either choose an image from your computer or enter an image URL, and the image will be uploaded to the screen.
- Pick a Color: You can now pick any color on this image using your mouse pointer.
- Analyze Color Codes: Once you choose the color, you will have HEX, RGB, HSL, and CMYK codes for the color displayed on your screen.
- Preview Your Color Palette: As you scroll down, you will also get an entire palette curated for you directly from the image!
- Save and Export Your Design: Finally, save your color palette and use it in your design. Appy Pie’s Image Color Picker tool allows you to export your color palette as a PNG or SVG file, making it easy to use in your design software of choice.
By following these simple steps, you can create a visually appealing color palette that will take your designs to the next level.
Conclusion
Misty Blue, a soft and calming hue, is more than just a color; it's a feeling. It evokes peace and serenity, like a gentle ocean breeze or a tranquil morning sky. Explore its design potential, from choosing harmonious palettes to unlocking its digital code and create captivating visuals that embrace the essence of Misty Blue.
Related Articles
- Instagram Vanish Mode: A Comprehensive Guide
- How To Build A Mobile App For Your Wedding Planning Business?
- 10 Best Mailchimp Integrations for Marketers in 2023
- 10 Mistakes to Avoid While Marketing on Instagram
- 450+ Alone Quotes to Inspire You
- Matryoshka Multimodal Models
- How to Create a Modeling Portfolio: The Ultimate Guide
- What to do When Your MacBook Breaks Down on a Tropical Island (2014)
- MAVIS: Mathematical Visual Instruction Tuning
- Elevate Your Sales Strategy: 100+ Impactful Sales Slogans for Business Success
