Embarking on the journey of mastering web design can be both exhilarating and challenging. In today's digital landscape, possessing the skills to craft captivating web designs is indispensable. Whether you aspire to launch your own website, delve into a career in web designing, or simply augment your skill set, the path to mastering web design is a gratifying endeavor.
In this guide, we'll delve into the essential steps to help you learn web design effectively, covering everything from foundational concepts to practical application on web designing websites.
How to Design a Website with Appy Pie’s AI Website Builder?
Here's a step-by-step guide on how to design a website with Appy Pie Website, an AI website builder, to generate your website in just 2 minutes:
- Go to Appy Pie's Website Builder
- Create your Business Name
- Choose your Business Category
- Choose your style
- Sign up/Login
- Select - Get your Website
- Edit the Content
- Save the Information
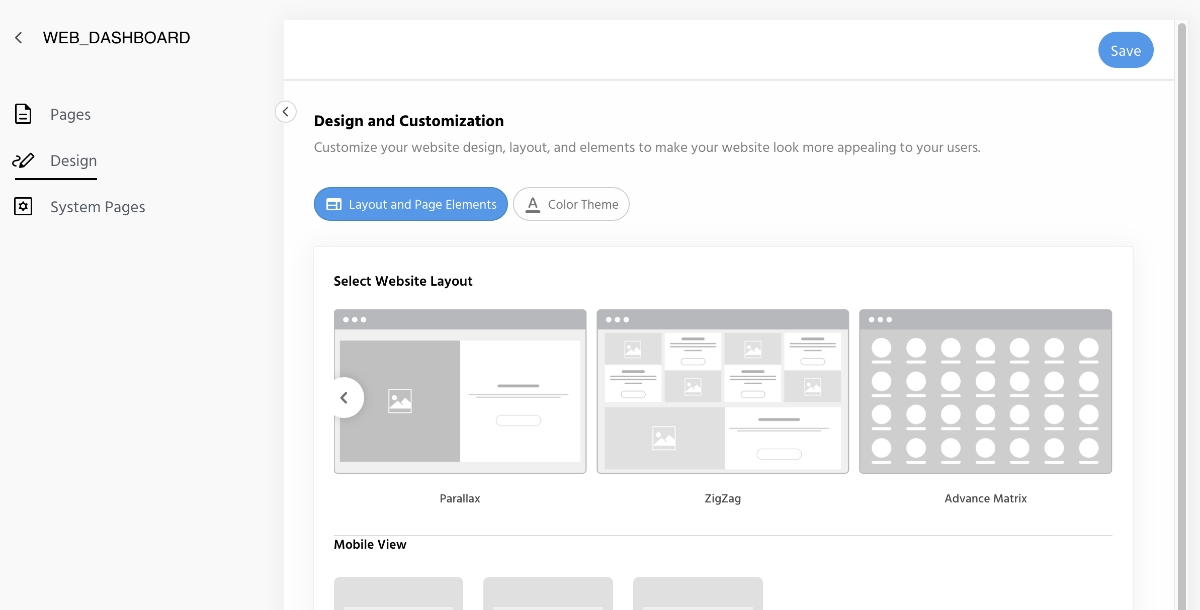
- Design & Customization
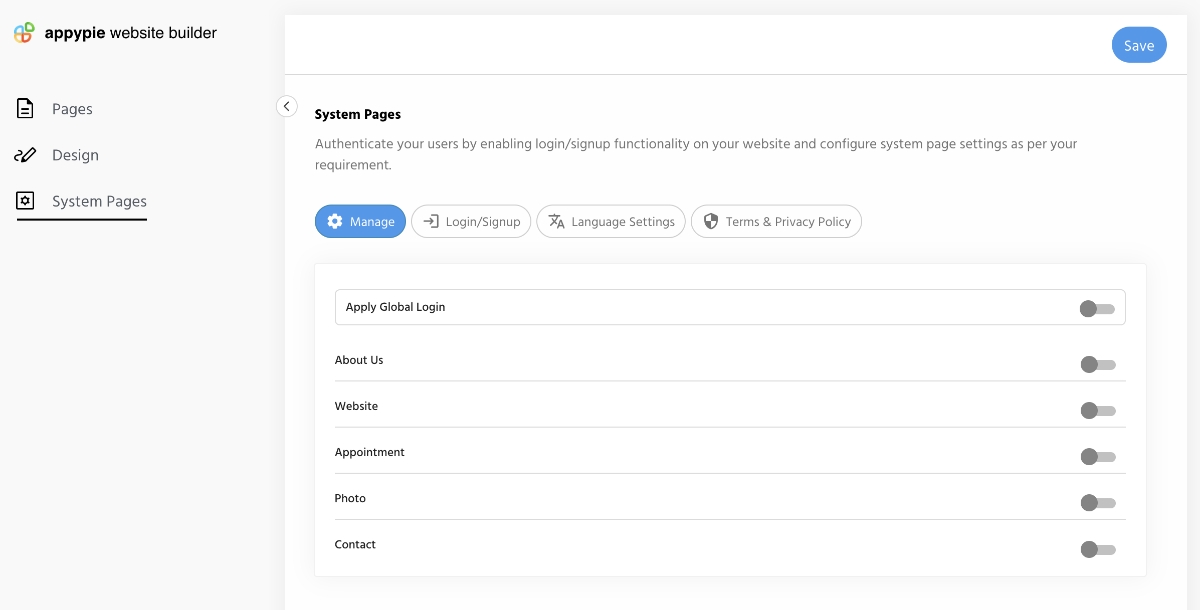
- Manage system pages
- Preview & Publish
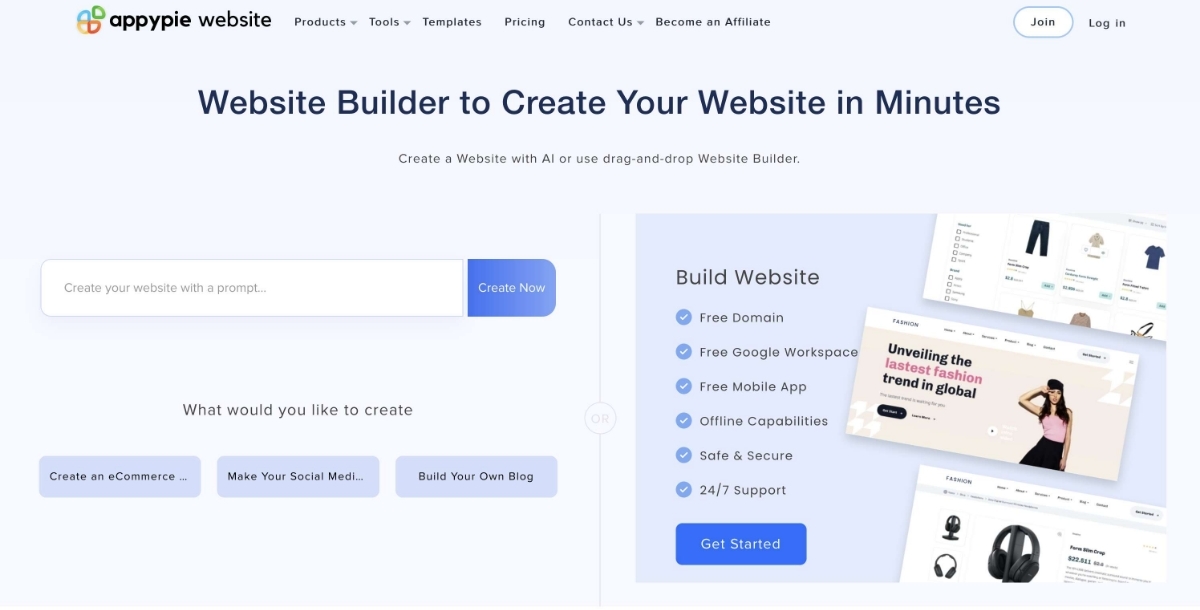
You will first land on the homepage of Appy Pie’s AI Website Builder. You can simple click on “Get Started” to start building your website

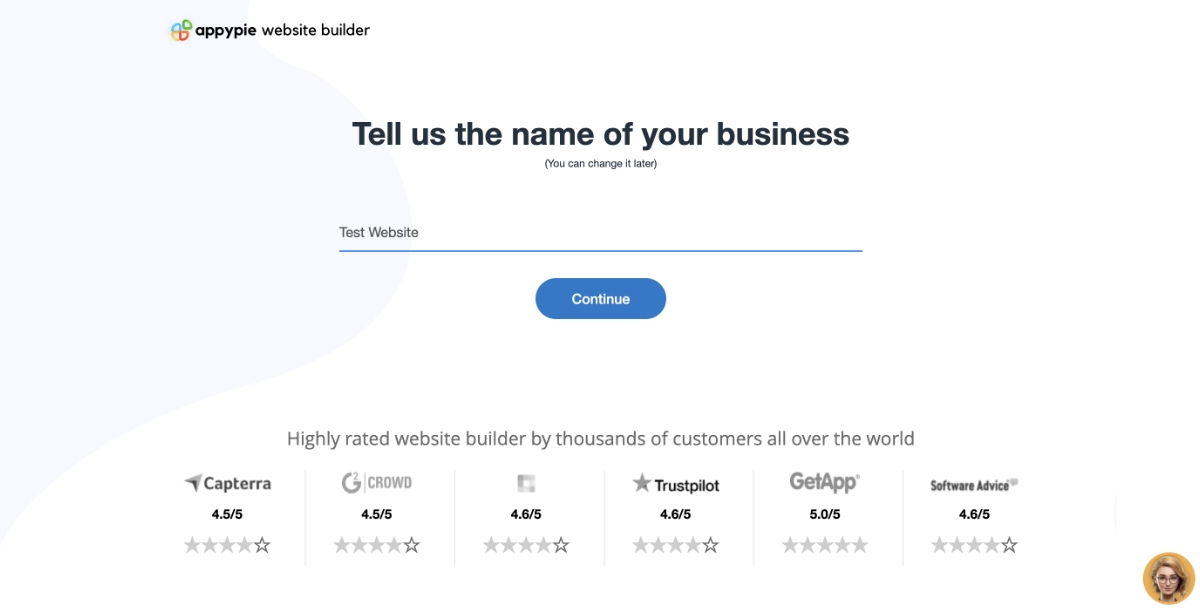
Write the name of your business. Also, you can change the name in future as per your needs.

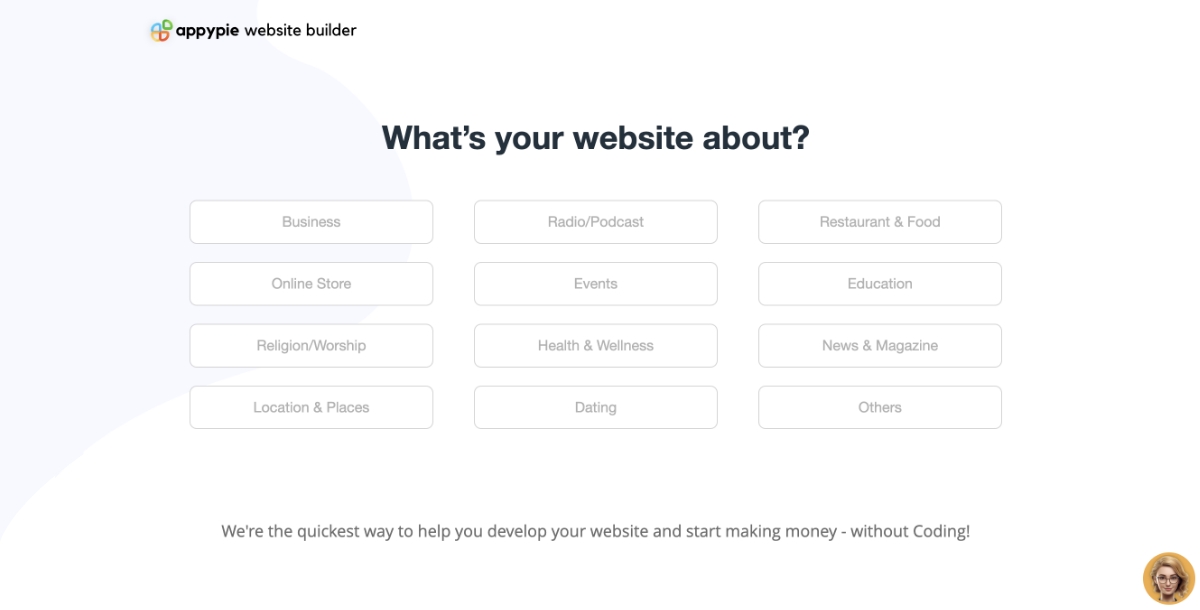
Select the type of business you want to work on. For example: Restaurant & Food

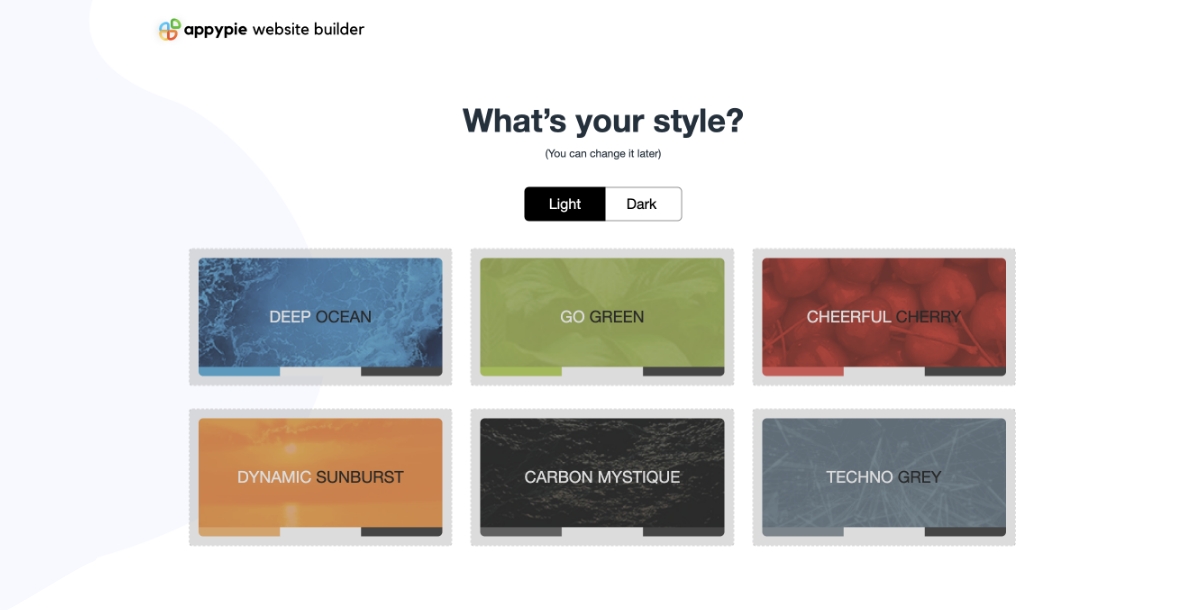
Select the style that suits your business.

Create an account or you can sign up using your gmail account as well. If you already have an account, then simply login.

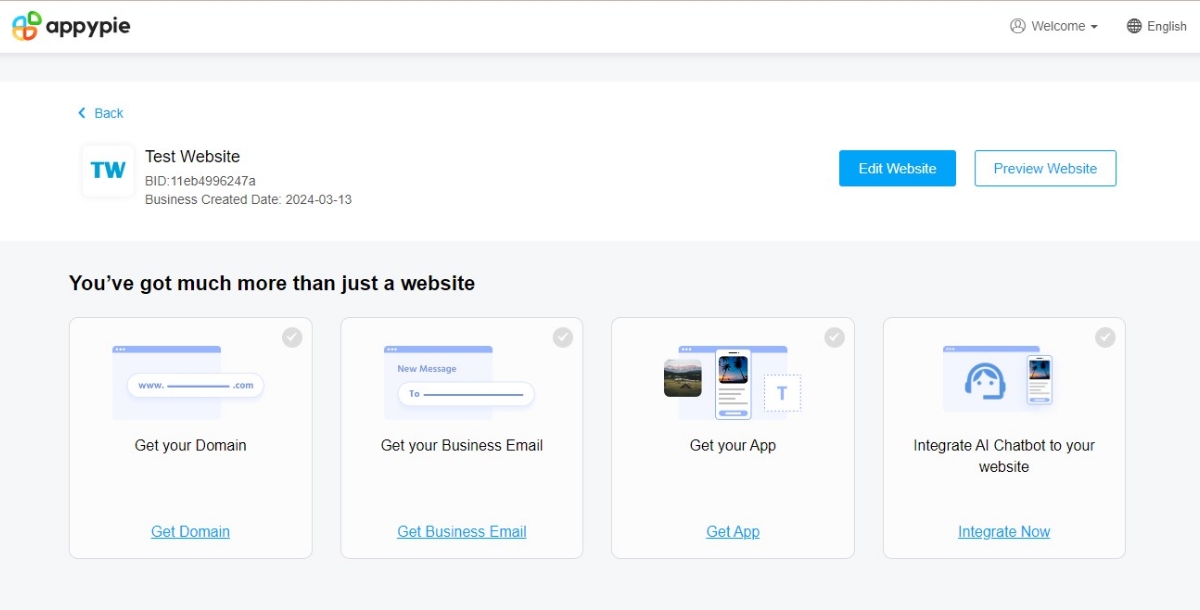
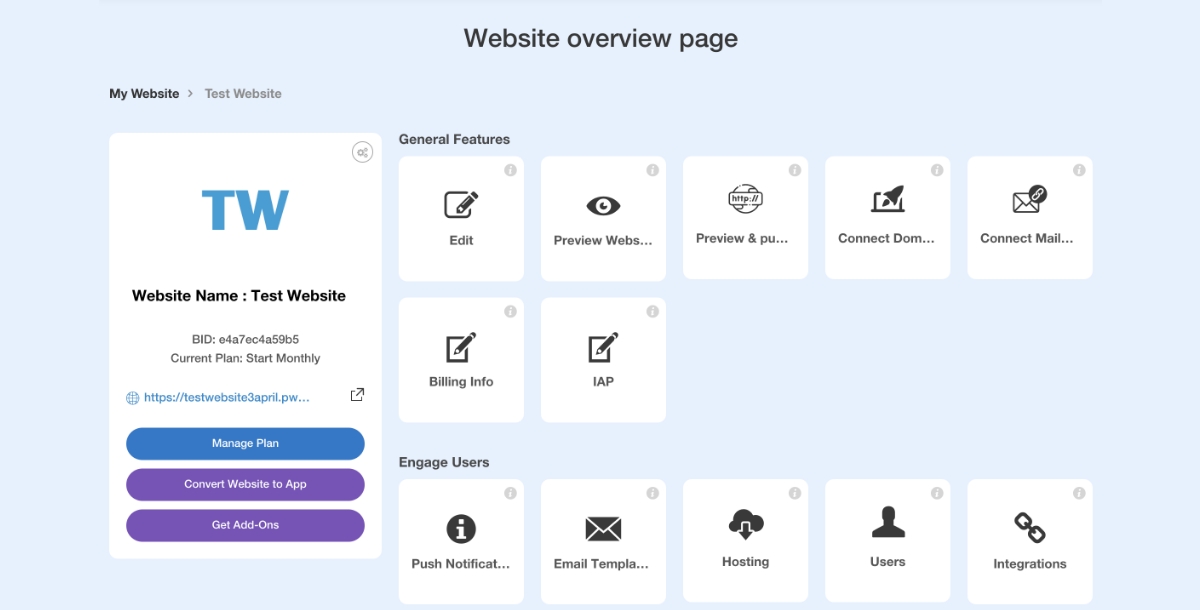
You’ll be directed to the app builder dashboard, where you have the options for website, domain, business email and AI chatbot. As we are building a website, select “Get your Website”.

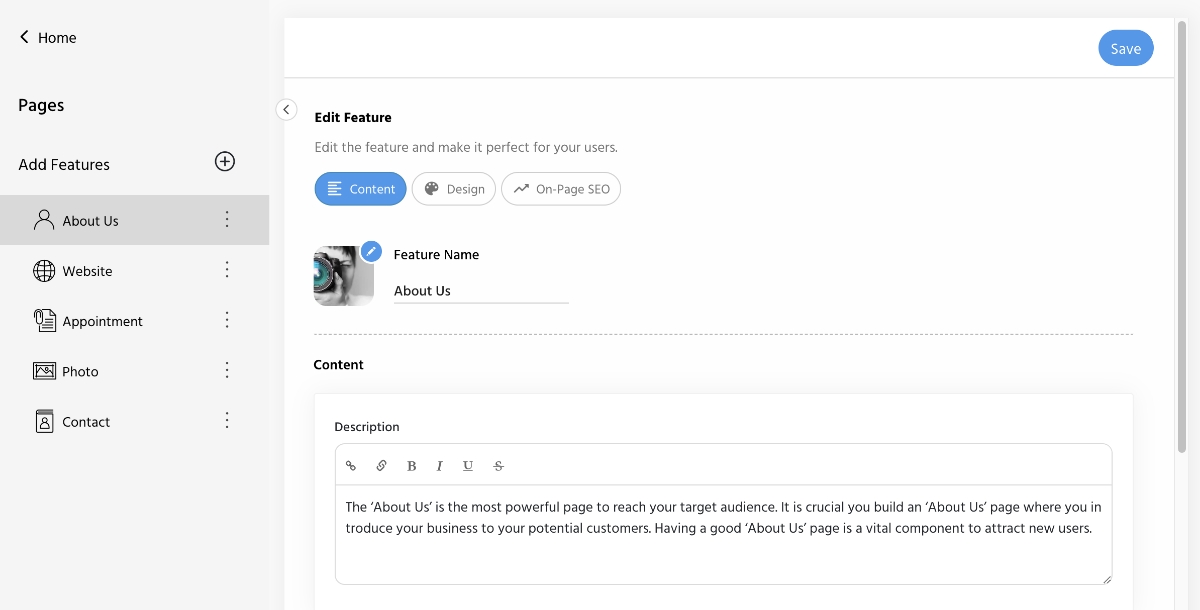
Next, you will be redirected to the “Add Features” section, you can now edit the content for your website.

After adding the content, simply click save and then go back to home to make more edits.

Click on design to create the templates and design for your website.

Manage login/sign up settings, language settings and terms & privacy policies here.

Move to the website dashboard and click “Preview Website” to view your website. And then publish if you are satisfied with the content.

By following these simple steps, you can design a professional-looking website with the Appy Pie Website in just 2 minutes, thanks to its AI-powered website builder.
What is Web Design?
Web design encompasses both the back end and front end aspects of a website, forming the backbone of its functionality and visual appeal. The back end, fueled by languages like HTML and CSS, is responsible for the website's structure and functionality, ensuring seamless navigation and interaction.
Conversely, the front end focuses on the visual elements that visitors encounter, including layout, typography, and user experience. Achieving synergy between these elements is key to creating compelling web designs that engage and resonate with audiences.
Moreover, with the availability of free web hosting, aspiring designers have unprecedented access to tools and resources to bring their creative visions to life.
Key Elements of Web Design:
- Web designs are powered by the back end, leveraging HTML, CSS, and other programming languages to create the foundation of websites.
- The front end of a website encompasses what visitors see and interact with, including layout, typography, colors, and multimedia elements.
- Good visual design is paramount in making websites stand out, capturing attention, and fostering positive user experiences.
- Additionally, best corporate website designs focus on conveying a company's brand identity, values, and offerings in a clear and compelling manner, catering to the needs of corporate clients and stakeholders.
How to Learn Web Design in 9 Steps?
Learning web design is very simple when you understand the process well. And there are several free domains available through which aspiring designers can achieve their learning goals. So, let’s unravel the 9 steps of becoming a website maker:
1.Understand the Key Concepts of Visual Design
Visual design is the cornerstone of effective web design, encompassing various elements that contribute to the overall aesthetics and user experience. Let's delve into key concepts that lay the foundation for compelling visual design:
A.Line
Lines are fundamental elements in visual design, serving as guides that direct the viewer's eye and establish structure within a composition. Whether straight, curved, or abstract, lines convey movement, create emphasis, and delineate boundaries, adding rhythm and cohesion to a design.
B.Shapes
Shapes, whether geometric or organic, form the building blocks of visual compositions. From simple circles and squares to complex polygons, shapes evoke emotions, convey messages, and define the visual hierarchy. By manipulating shapes, designers can create balance, contrast, and visual interest within a design.
C.Texture
Texture refers to the tactile quality or surface appearance of elements within a design. Whether smooth, rough, glossy, or matte, texture adds depth, dimension, and realism to visual compositions, inviting users to engage with the design on a sensory level.
D.Color
Color is a powerful tool in visual design, evoking emotions, conveying meaning, and influencing perception. From bold primaries to subtle neutrals, color palettes establish mood, communicate brand identity, and guide user behavior, creating memorable and impactful experiences.
E.Grids
Grids provide a framework for organizing content and establishing visual harmony within a design. By dividing space into columns and rows, grids promote consistency, alignment, and readability, facilitating navigation and enhancing user engagement.
2.Learn HTML Basics
HTML (Hypertext Markup Language) is the foundation of web development, enabling the creation and structuring of web pages. HTML utilizes tags to define the structure and content of a webpage, including headings, paragraphs, images, links, and more. By mastering HTML basics, you gain the ability to create well-structured and semantically meaningful web content, ensuring accessibility and compatibility across different devices and browsers.
3.Understand CSS
CSS (Cascading Style Sheets) is a stylesheet language used to control the presentation and layout of HTML elements on a webpage. Two key concepts in CSS are:
A.CSS Classes
CSS classes allow for the efficient styling of multiple elements by grouping them under a single class name. By applying a class to HTML elements, you can easily define and customize their appearance across your website, promoting consistency and ease of maintenance.
B.CSS Combo Classes
Combo classes in CSS enable the combination of multiple styles to be applied to an element simultaneously. This versatile feature allows for greater flexibility and customization in styling, empowering designers to create unique and visually appealing web interfaces.
4.Learn the Foundations of UX Design
User Experience (UX) design focuses on creating intuitive and seamless interactions for website visitors. Key principles include:
A.User Personas
User personas are fictional representations of target users, based on research and data analysis. By understanding user demographics, behaviors, and goals, designers can tailor the user experience to meet their needs effectively.
B.Information Architecture
Information architecture involves organizing and structuring content in a logical and intuitive manner. By designing clear navigation paths and hierarchies, information architecture ensures easy access to relevant content and enhances user satisfaction.
C.User Flows
User flows map out the steps a user takes to accomplish a specific task on a website. By identifying user goals and designing intuitive pathways, user flows optimize the user experience and minimize friction points.
D.Wireframes
Wireframes are skeletal blueprints that outline the layout and functionality of a webpage. By sketching out key elements and interactions, wireframes help designers visualize the structure and flow of a website before diving into detailed design.
E.Prototyping
Prototyping involves creating interactive mockups of a website to test usability and gather feedback. By simulating user interactions and behaviors, prototypes allow designers to iterate and refine the user experience before final implementation.
5.Familiarize Yourself with UI Design
User Interface (UI) design focuses on creating visually appealing and user-friendly interfaces. Two key principles include:
A.Intuitive Design
Intuitive design aims to make interactions with a website or application easy and straightforward for users. By following familiar design patterns and conventions, intuitive interfaces minimize cognitive load and encourage exploration and engagement.
B.Simplicity
Simplicity in UI design involves removing unnecessary elements and focusing on essential functionality. By prioritizing clarity, consistency, and minimalism, simple interfaces enhance usability and create a positive user experience.
6.Understand the Basics of Creating Layouts
Layout design is crucial in organizing content and guiding user attention. Key patterns include:
A.Z-Pattern
The Z-pattern layout follows the natural eye movement of users, starting from the top left corner and moving diagonally down to the bottom right corner. By placing important elements along this path, designers can effectively capture and retain user attention.
B.F-Pattern
The F-pattern layout aligns with the scanning behavior of users, with a horizontal movement across the top followed by a vertical movement down the left side of the page. By prioritizing content based on this pattern, designers can optimize readability and comprehension.
C.Responsive Web Design
Responsive web design ensures that websites adapt seamlessly to different screen sizes and devices, providing a consistent and enjoyable user experience across desktops, tablets, and smartphones. By employing flexible grids, fluid layouts, and media queries, designers can create responsive designs that accommodate diverse user needs.
7.Learn about Typography
Typography plays a significant role in shaping the visual identity and readability of a website. Three basic typographic concepts include:
A.Serif
Serif fonts feature decorative strokes, or serifs, at the ends of letterforms. Serif typefaces are often associated with tradition, formality, and readability in long passages of text.
B.Sans Serif
Sans serif fonts lack decorative strokes, resulting in a clean and modern appearance. Sans serif typefaces are versatile and suitable for both digital and print applications, offering clarity and simplicity in design.
C.Display
Display fonts are decorative typefaces designed for use in headings, logos, and other prominent design elements. Display typefaces add personality and visual interest to a design, helping to capture attention and reinforce brand identity.
8.Put Your Knowledge into Action and Build Something
Once you've gained a solid understanding of the fundamental principles and techniques of web design, it's time to put your knowledge into practice by building your own projects. Start with simple exercises and gradually tackle more complex challenges, experimenting with different design elements, layouts, and functionalities.
By applying what you've learned in real-world projects, you'll reinforce your understanding and develop practical skills that will set you on the path to becoming a proficient web designer.
9.Get a Mentor
Seeking guidance from experienced professionals can accelerate your learning journey and provide valuable insights and feedback. Look for mentors who have expertise in web design and are willing to share their knowledge and experiences with you.
Whether through formal mentorship programs, online communities, or networking events, having a mentor can offer support, encouragement, and guidance as you navigate the challenges and opportunities of the web design industry. Embrace the opportunity to learn from others and leverage their expertise to fuel your growth and development as website designers.
In addition to this, website templates offer pre-designed layouts and designs that can be customized to create unique websites quickly and efficiently.
Explore the Web Design Trends
Staying updated with the latest web design trends allows designers to incorporate innovative techniques and styles into their projects, ensuring their websites remain modern and relevant. One notable trend in recent years is the emphasis on e-commerce capabilities. With the growing popularity of online shopping, websites need to be equipped with features that facilitate selling online products or services.
Conclusion
Mastering web design is a journey of continuous learning and experimentation, fueled by a passion for creativity and innovation. By embracing the essential steps outlined in this guide and honing your skills through practice and collaboration, you can unlock your full potential as a proficient web designer.
Furthermore, there are many web design courses and tools that offer student discounts, making it more affordable for aspiring designers to access educational resources and software. Appy Pie experts can certainly offer invaluable guidance and mentorship along the way.
Remember, visual development provides a gateway into the world of web design, offering a versatile platform to unleash your creativity and bring your ideas to life on the digital canvas. So, dive in, explore, and embark on your adventure to become a master of web design.
Related Articles
- How Agile Method Can Help Organize Your Life?
- Flower Background: Power of Floral Backgrounds Across Creative Disciplines
- How to Use VLOOKUP in Google Sheets
- Learn All About Instagram Follower Bot
- Maximizing Productivity: Major Todoist Integrations for Achieving Monthly Goals
- Native app vs Web app: What Developers Need To Know
- How to Create Drip Campaigns with Mailchimp?
- Design Thinking and Its Importance
- Salmon Color: Meaning, Symbolism, And Color Theory For Designers
- 20 Effective Ways to Increase Sales in Your Beauty Store

