20 Digital Portfolio Examples to Elevate Your Brand

In an era dominated by digital innovation, showcasing your skills and accomplishments through a digital portfolio has become a quintessential aspect of professional and personal branding. Whether you're a freelancer, a student, or a seasoned professional, a well-crafted digital portfolio can set you apart in a crowded marketplace. This blog delves into the essence of and presents 20 inspiring portfolio examples to fuel your creativity. We'll also guide you through creating a compelling portfolio and discuss why having one is crucial in today's digital age.
What is a Digital Portfolio?
What is a digital portfolio? A digital portfolio is an online collection of an individual's work, showcasing their skills, accomplishments, and experiences. It serves as a dynamic resume, presenting everything from completed projects to personal achievements in a visually appealing and accessible format. Unlike traditional resumes, digital portfolios allow for a more comprehensive and interactive presentation, incorporating various media types such as images, documents, and videos.
20 Examples of Digital Portfolio
Creating an engaging and professional digital portfolio can significantly impact your career, helping you stand out to potential employers or clients. We explore 20 diverse and inspiring digital portfolio examples across various industries and professions. These digital portfolio samples showcase the individual's talents and skills, illustrating the power of effective digital presentation and personal branding. Here are some examples of e-portfolio or digital portfolio
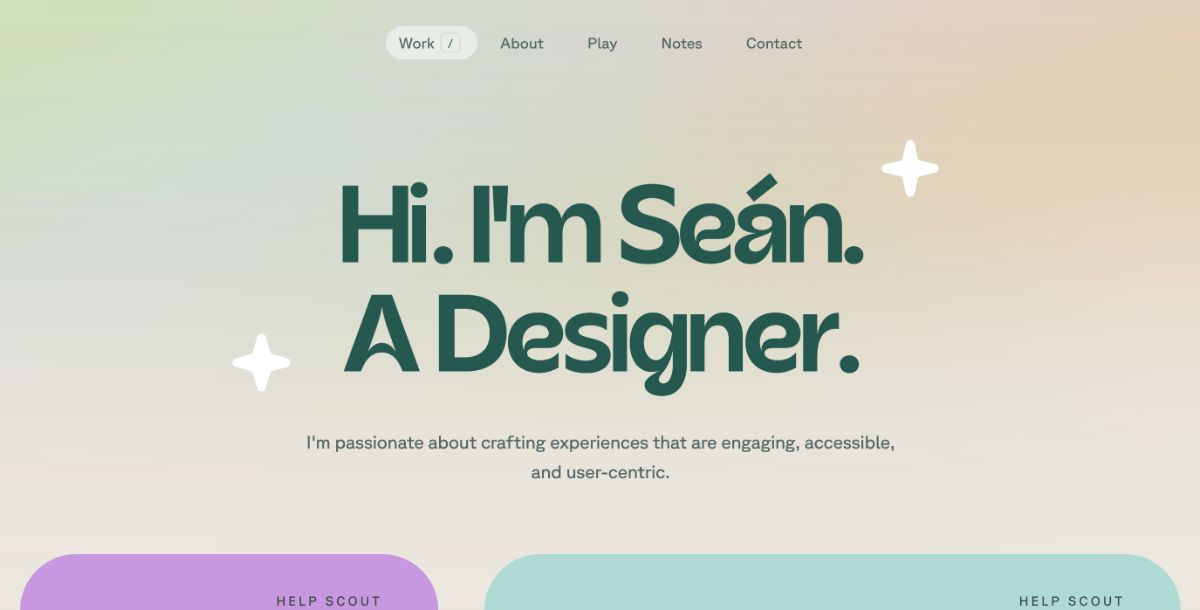
- Sean Halpin
- Clean, green-themed design
- Smooth scrolling and intuitive navigation
- Comprehensive work showcase
- Personal story integrated with professional experience
- Contact form for easy inquiries
- Daniel Spatzek
- Full-screen animations and transitions
- Portfolio filtering by project type
- Live website examples and case studies
- Awards and recognitions highlighted
- Minimalist color scheme with focus on content
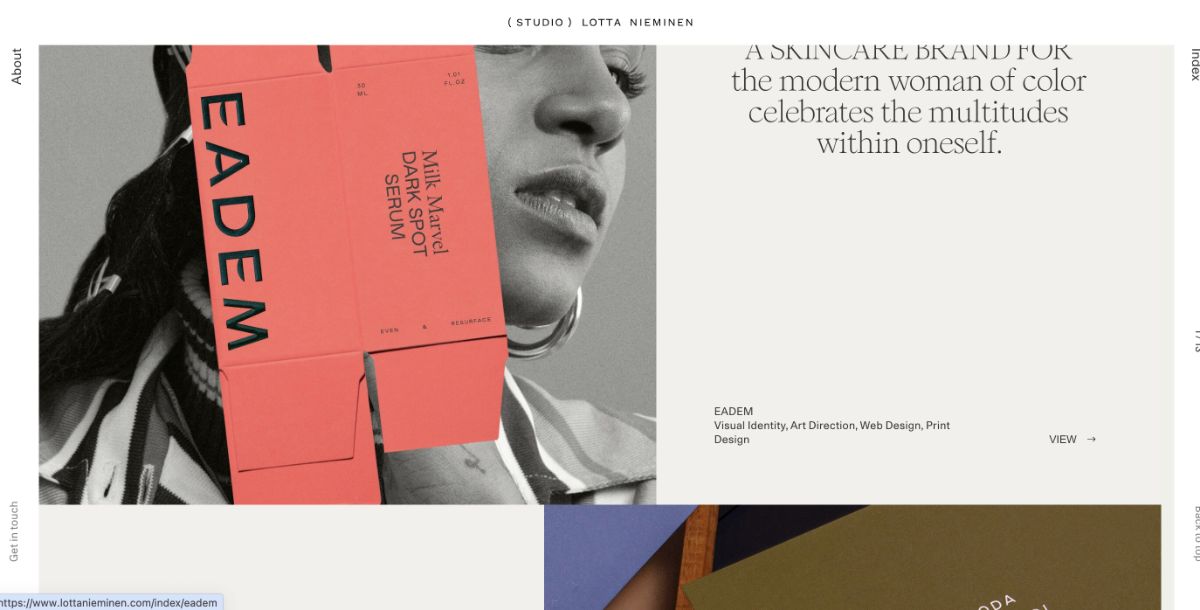
- Lotta Nieminen
- Grid-based layout for project display
- High-quality images with project descriptions
- Seamless navigation between projects
- Biography and publication list
- Client list and accolades
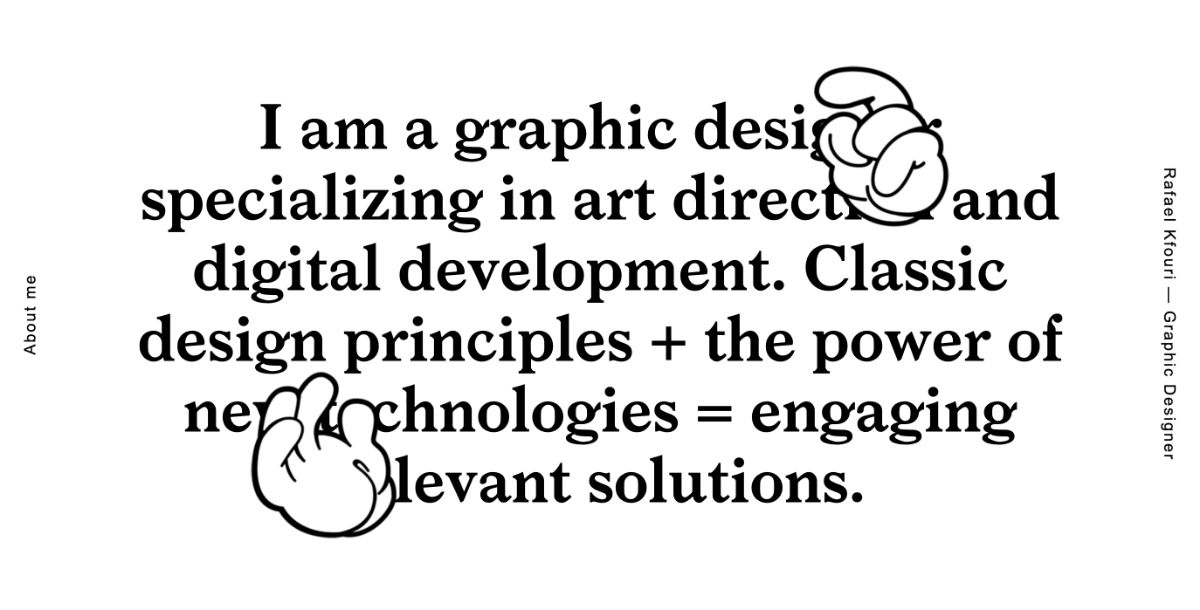
- Rafael Kfouri
- Minimalist design with a focus on typography
- High-resolution images of work
- Easy-to-navigate project gallery
- Detailed project descriptions
- Biography with professional background
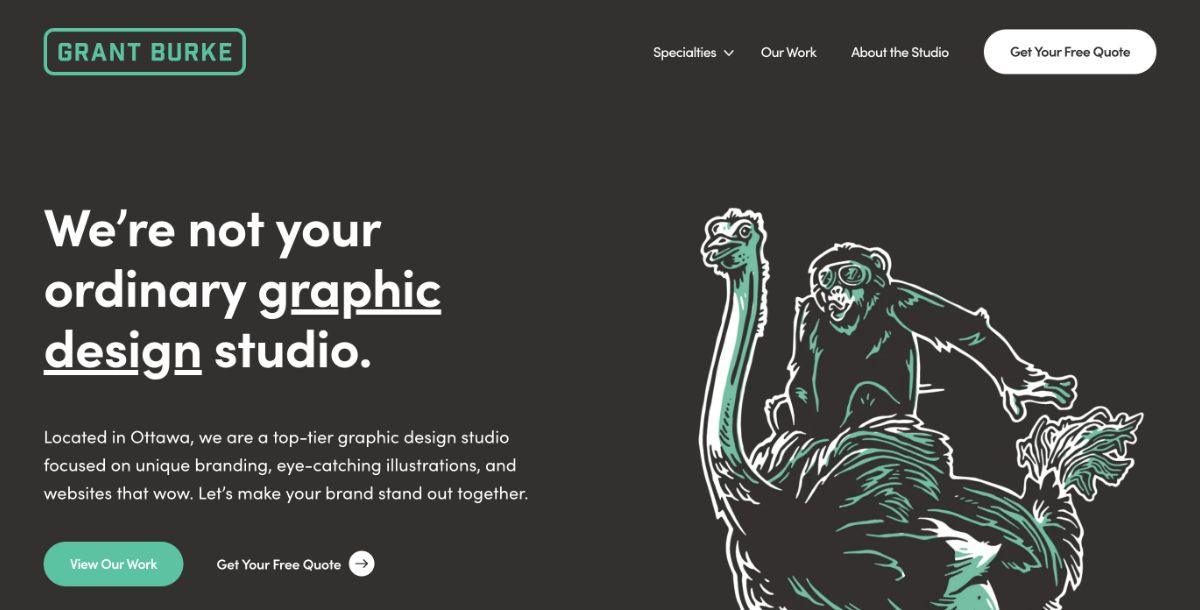
- Grant Burke
- Carousel of featured works on homepage
- Individual project pages with detailed descriptions
- List of services offered
- Blog featuring design insights and resources
- Easy navigation and clean layout
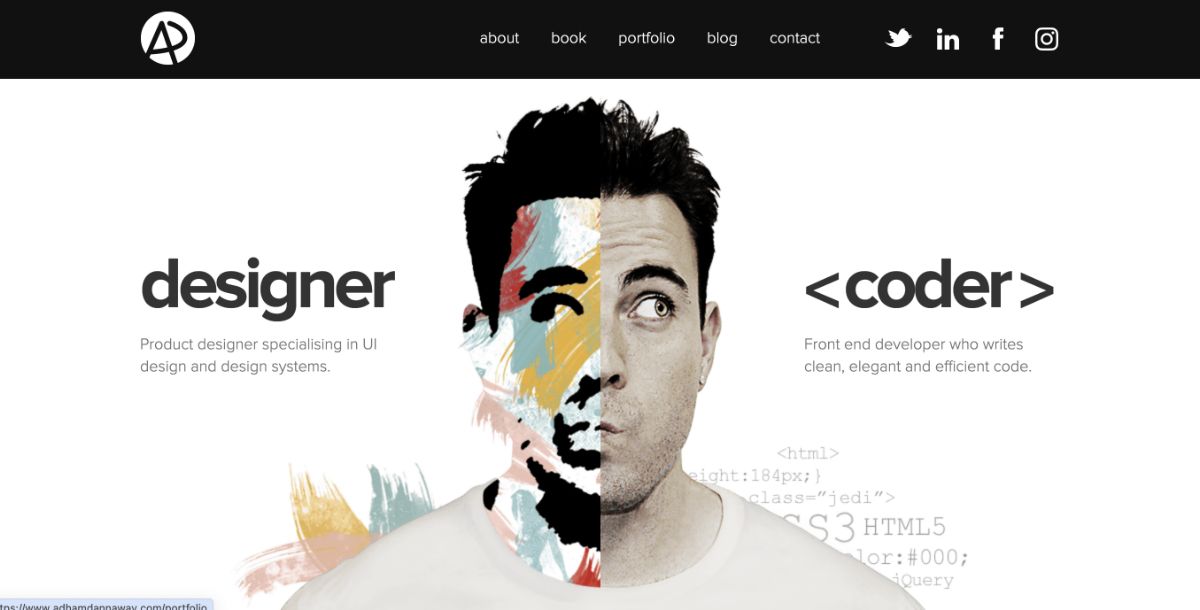
- Adham Dannaway
- Split layout showcasing design and coding skills
- Interactive elements and animations
- Portfolio of web and app design projects
- Blog with design and development tips
- Clear call-to-action for hiring
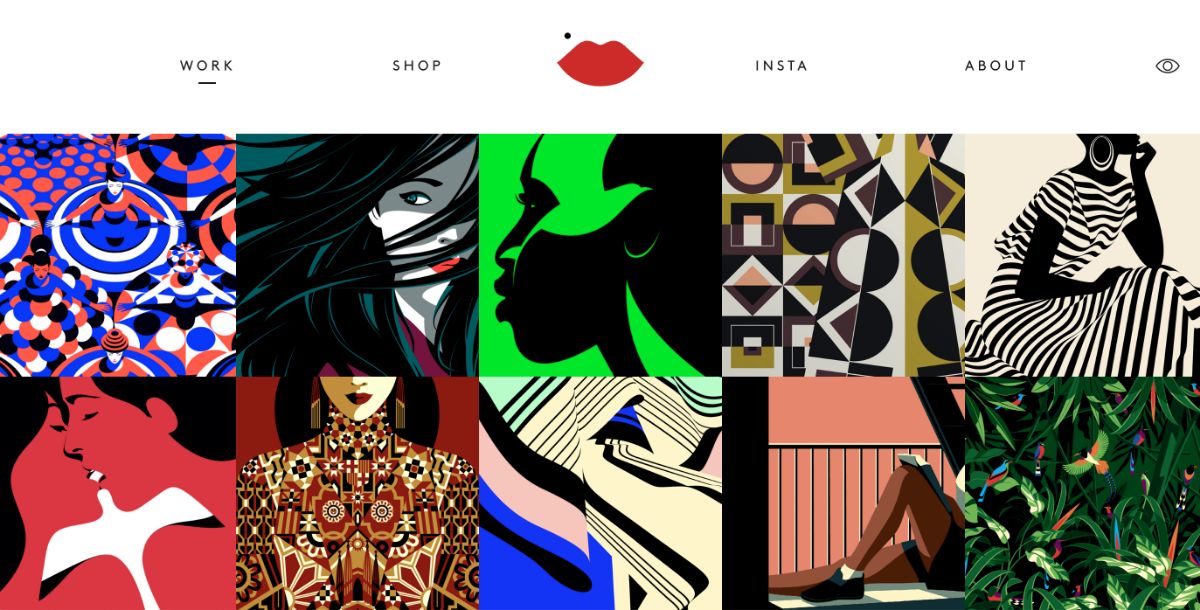
- Malika Favre
- Full-screen illustrations
- Minimalist navigation
- Shop integration for prints and products
- Archive of selected works
- Biography and exhibition history
- Daniel Grindrod
- Embedded video reels
- Portfolio categorized by project type
- High-quality stills from film projects
- Biography and filmography
- Contact form for inquiries and bookings
- Dejan Markovic
- Grid layout showcasing web projects
- Live links to completed websites
- Skills and technologies listed
- Biography highlighting experience and expertise
- Contact form and resume download
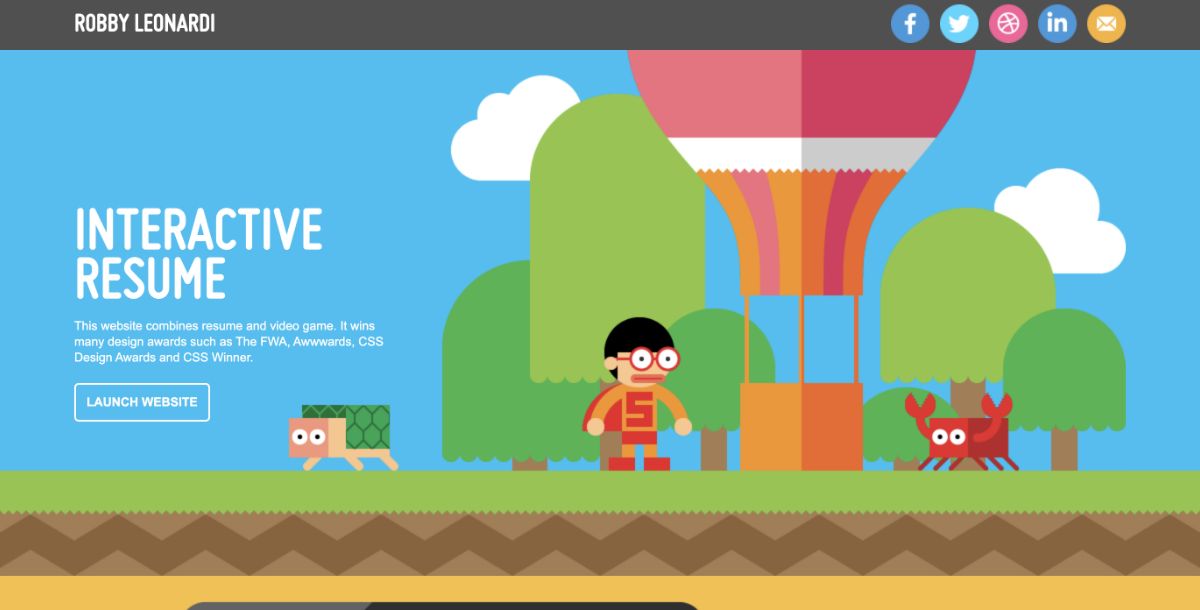
- Robby Leonardi
- Interactive, game-inspired design
- Progression through levels to reveal information
- Engaging animations and effects
- Overview of skills and software proficiency
- Portfolio of interactive and web design projects
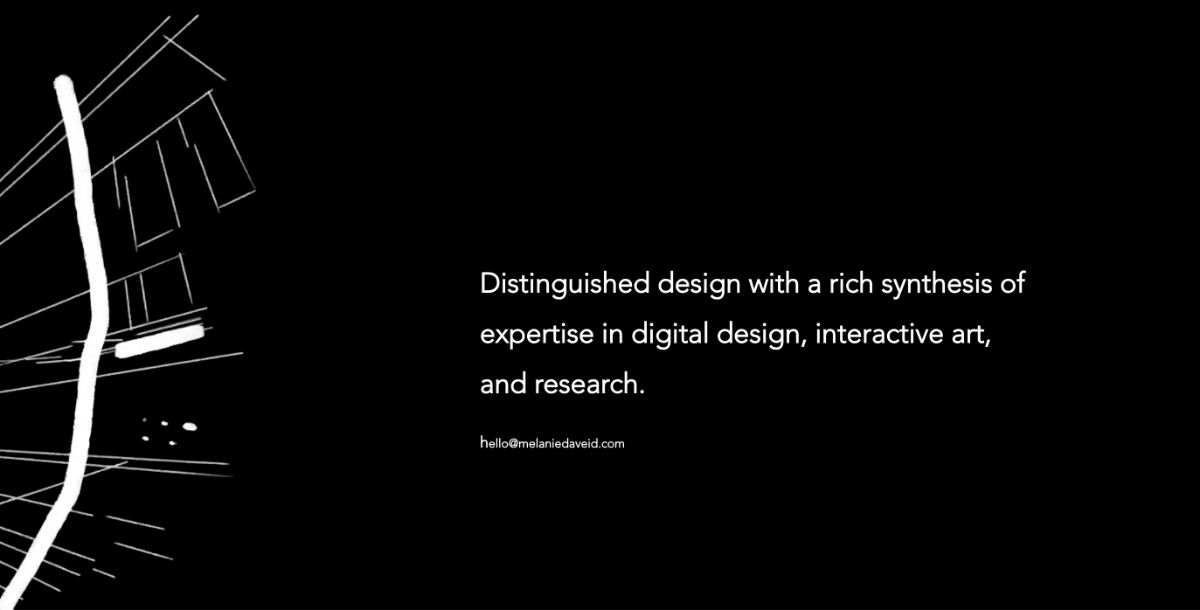
- Melanie Daveid
- Case studies with project objectives and results
- Smooth scrolling and parallax effects
- Skills and services offered
- Client testimonials
- Contact information with a modern touch
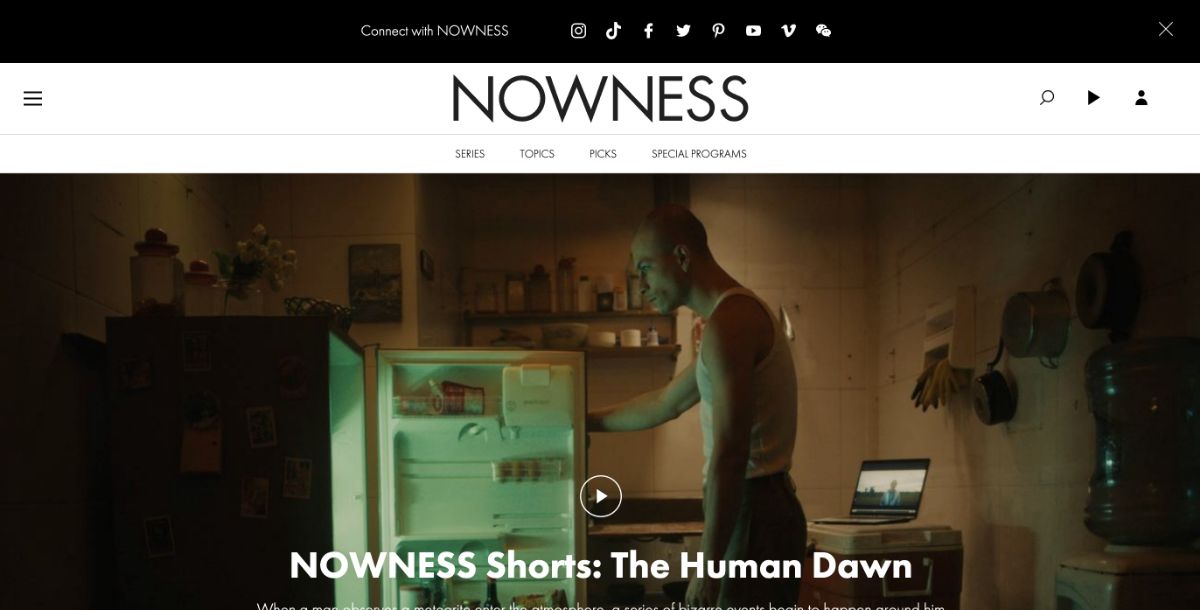
- Nowness
- Rich multimedia content
- Curated stories and videos
- Collaborations with artists and designers
- Elegant, magazine-style layout
- Interactive and engaging user experience
- Bruno Simon
- Interactive 3D website design
- Portfolio presented as a game
- Skills demonstrated through interactive challenges
- Creative use of WebGL technology
- Memorable and unique user experience
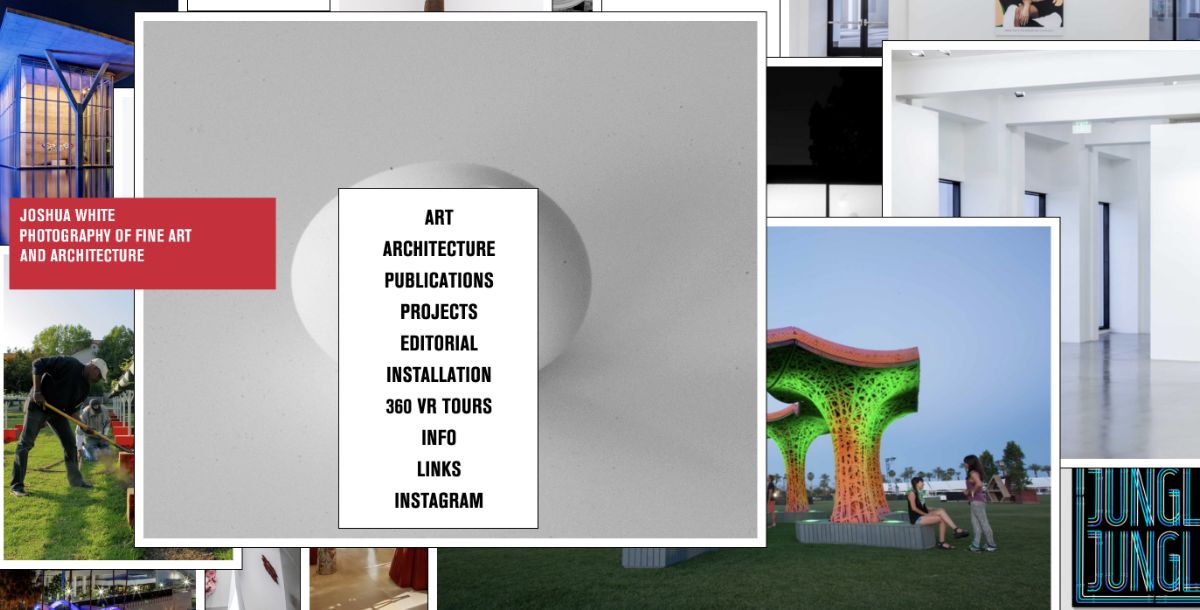
- Joshua White
- Video portfolio front and center
- Behind-the-scenes clips
- Client project case studies
- Booking and rates information
- Blog on videography techniques
- Timothy Goodman
- Rich visual storytelling
- Interactive design elements
- Portfolio categorized by project type
- Engaging about section with career highlights
- Integrated blog with insights into his creative process
- Jordan Lee
- High-resolution image galleries
- Behind-the-scenes content
- Exhibition and awards section
- Booking and contact form
- Photography tips and techniques blog
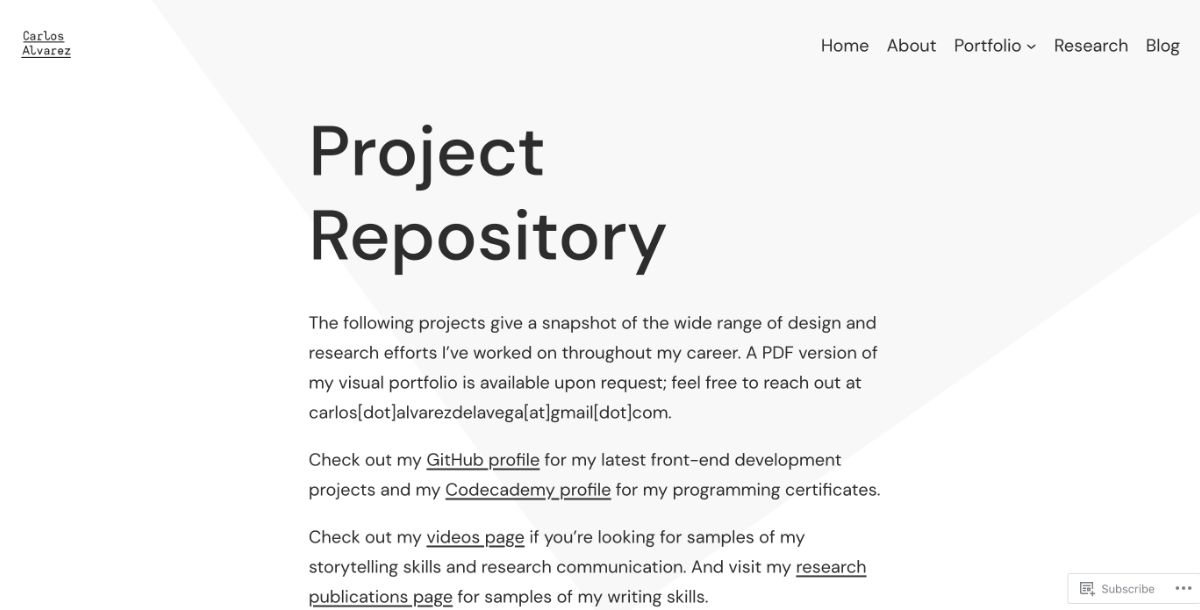
- Carlos Alvarez
- Live project demos
- Code snippets and explanations
- Development process insights
- Client testimonials
- Blog on web development trends and tips
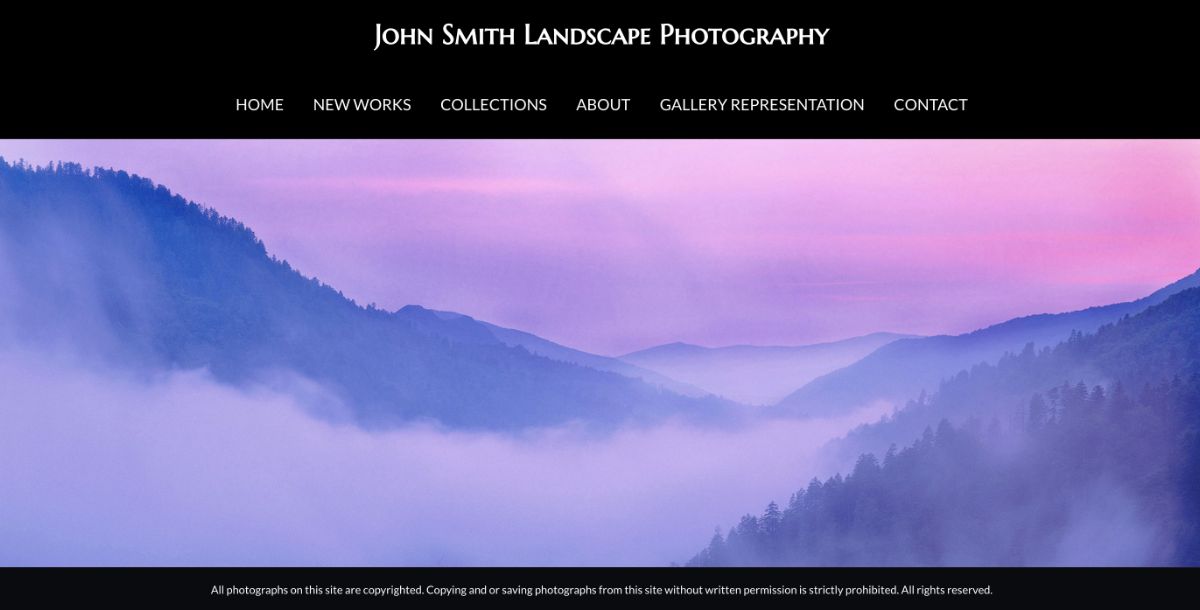
- John Smith
- Gallery categories
- Client testimonials
- Booking system integration
- Photography tips blog
- High-resolution images
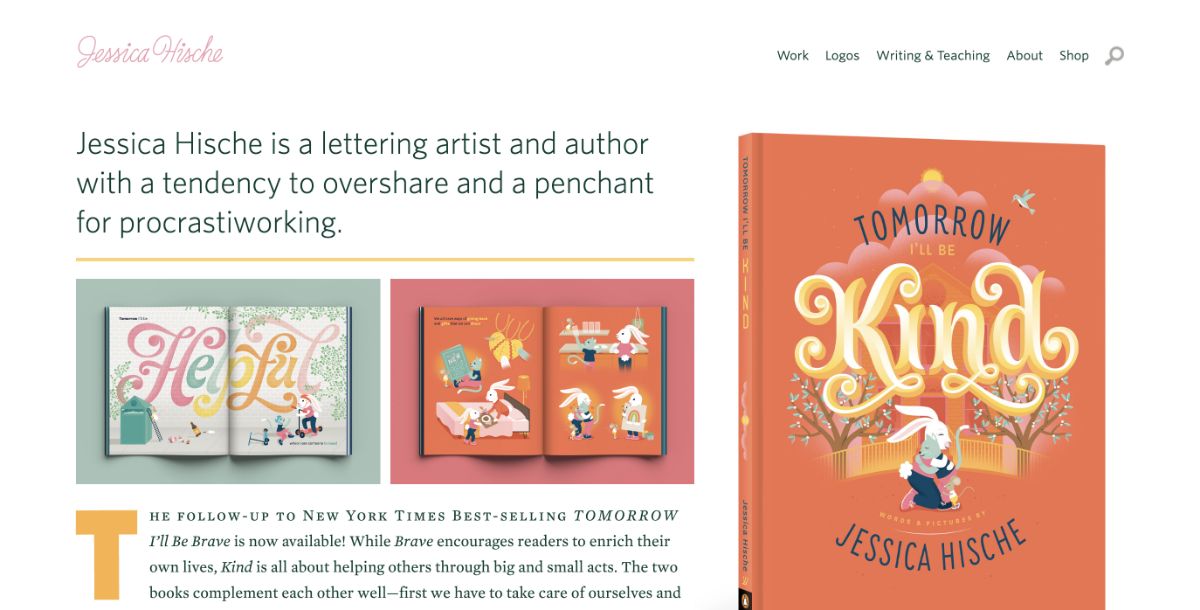
- Jessica Hische
- Vibrant visual gallery of work
- Easy navigation through projects
- Detailed project descriptions
- Integration of personal style
- Contact and bio easily accessible
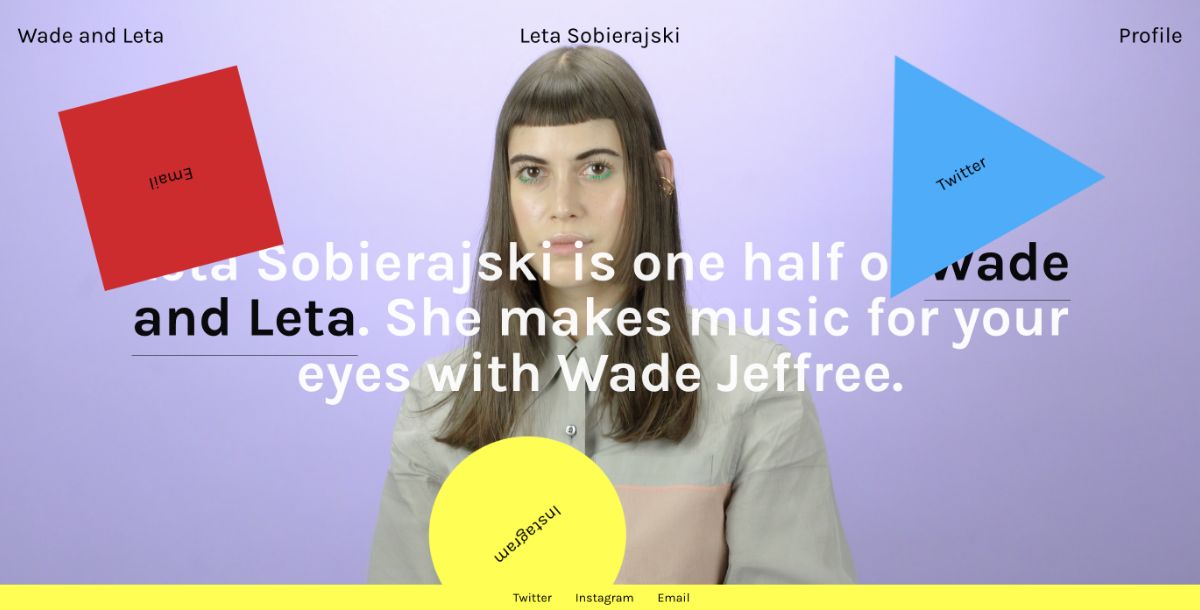
- Leta Sobierajski
- Eclectic design aesthetics
- High-quality images of work
- Detailed project insights
- Artistic collaboration highlights
- Straightforward site navigation
Sean Halpin's website is a digital testament to his expertise in web design and development. With a clean, green-themed design, users are greeted with smooth scrolling and intuitive navigation. The comprehensive showcase of his work seamlessly integrates his personal story, inviting visitors to connect through a user-friendly contact form.

Key Points:
Daniel Spatzek’s portfolio is an interactive experience full of animations and dynamic layouts, showcasing his creativity and skills in web design and development. Full-screen animations and transitions captivate users, while the portfolio filtering allows for easy exploration by project type. Live website examples and case studies, along with a minimalist color scheme, keep the focus squarely on the content.

Key Points:
Lotta Nieminen’s portfolio is a blend of simplicity and elegance, showcasing her work in illustration, graphic design, and art direction. The grid-based layout ensures easy navigation through high-quality project images and descriptions. Users can seamlessly explore her biography, client list, and accolades, creating a holistic view of her professional journey.

Key Points:
Rafael Kfouri's portfolio is a minimalist masterpiece, showcasing his graphic design work with a focus on branding and editorial design. Through a minimalist approach with a focus on typography, users navigate effortlessly through high-resolution images and detailed project descriptions. The inclusion of his professional background adds depth to the showcase of his graphic design work.

Key Points:
Grant Burke’s portfolio is sleek and professional, featuring his branding, graphic design, and web development projects. Visitors are greeted with a carousel of featured works on the homepage, leading to individual project pages with detailed descriptions. His informative blog offers design insights, enriching the user experience.

Key Points:
Adham Dannaway’s portfolio cleverly combines his skills in UI/UX design and front-end development, presented through a split-screen design. Split layout showcasing design and coding skills, interactive elements, and animations engage users as they explore his diverse portfolio of web and app design projects. With a clear call-to-action for hiring, visitors are encouraged to connect with Adham for their design needs.

Key Points:
Malika Favre's portfolio is a bold display of her distinctive illustration style, featuring vibrant colors and clean lines. Users are greeted with full-screen illustrations and minimalist navigation, with an integrated shop for prints and products. The inclusion of her biography and exhibition history adds context to her impressive body of work.

Key Points:
This cinematographer and filmmaker’s portfolio is a visual feast, showcasing his work through video reels and stills. Embedded video reels, portfolio categorized by project type, and high-quality stills from film projects provide users with a comprehensive view of his expertise. The contact form facilitates inquiries and bookings, creating opportunities for collaboration.

Key Points:
Dejan Markovic’s portfolio is straightforward and functional, focusing on his web development projects through a clean and accessible layout. Grid layout showcasing web projects, live links to completed websites, and skills and technologies listed offer users transparency into his capabilities. The inclusion of a contact form and resume download streamlines communication with potential clients.

Key Points:
Robby Leonardi’s interactive resume and portfolio take you on a video game-style journey through his skills, experiences, and work. Interactive, game-inspired design, progression through levels to reveal information, and engaging animations and effects create a memorable user experience. The portfolio of interactive and web design projects showcases his creativity and technical proficiency.

Key Points:
Melanie Daveid’s UX/UI portfolio is sleek and modern, emphasizing her design process and outcomes through case studies and visuals. Case studies with project objectives and results, smooth scrolling, and parallax effects, and client testimonials offer users insights into her expertise. The inclusion of contact information with a modern touch facilitates seamless communication for potential collaborations.

Key Points:
Nowness is a digital magazine and portfolio featuring contemporary culture through storytelling and visuals, with a focus on arts and fashion. Rich multimedia content, curated stories and videos, and collaborations with artists and designers create an elegant, magazine-style layout. The interactive and engaging user experience invites users to immerse themselves in the world of arts and fashion.

Key Points:
Bruno Simon’s creative portfolio takes you on a 3D journey through his work and skills, using WebGL technology for an interactive experience. Interactive 3D website design, portfolio presented as a game, and skills demonstrated through interactive challenges offer users a unique and memorable experience. The creative use of WebGL technology sets his portfolio apart, leaving a lasting impression on visitors.

Key Points:
Joshua White’s portfolio is a cinematic experience in itself, showcasing his videography projects through a dynamic, video-first interface. Video portfolio front and center, behind-the-scenes clips, and client project case studies provide users with a comprehensive view of his capabilities. The inclusion of booking and rates information and a blog on videography techniques cater to both clients and enthusiasts.

Key Points:
Timothy Goodman's portfolio showcases his unique blend of graphic design, illustration, and storytelling. His work is characterized by bold colors, playful patterns, and thoughtful narratives, making his portfolio a vibrant display of creativity and professional prowess.

Key Points:
Jordan Lee captures the essence of emotion and storytelling through his lens. His portfolio presents a curated collection of his best work, ranging from candid street photography to meticulously staged compositions, offering viewers a glimpse into his photographic journey.

Key Points:
Carlos Alvarez demonstrates his mastery in web development through his portfolio, highlighting complex projects that range from e-commerce solutions to interactive web applications. His technical skills, combined with a keen eye for design, make his portfolio stand out.

Key Points:
John Smith presents a breathtaking portfolio of his photography work. Gallery categories, client testimonials, and booking system integration provide users with a seamless browsing experience. The photography tips blog further enriches the user experience, making his portfolio a captivating digital gallery that captivates visitors.

Key Points:
Jessica Hische’s portfolio is a testament to her lettering and illustration prowess. Vibrant visual gallery of work, easy navigation through projects, and integration of personal style offer users a glimpse into her creative process. The accessibility of her contact information and bio adds a personal touch, inviting users to connect and collaborate.

Key Points:
Leta Sobierajski combines traditional graphic design with photography and art to create a portfolio that’s as inventive as it is visually appealing. Eclectic design aesthetics, high-quality images of work, and detailed project insights offer users a comprehensive view of her capabilities. The straightforward site navigation ensures a seamless exploration of her diverse portfolio.

Key Points:
Digital Portfolio Checklist
Crafting a digital portfolio has become more accessible with the abundance of online resources and platforms available. From utilizing advanced AI portfolio website builders to leveraging the capabilities of leading portfolio website creators such as Appy Pie, individuals now have access to customizable templates tailored to various requirements.
Whether you're looking to build the best portfolio website, an online store, or simply exploring how to create a website, solutions like Appy Pie provide a user-friendly interface, web hosting, and even student discounts to get you started. Appy Pie experts are available to assist you in maximizing your portfolio's impact, ensuring your digital presence is not only functional but also compelling.
- User-Friendly Design
- Responsive Design: Ensure your portfolio looks great and functions seamlessly across all devices, including desktops, tablets, and smartphones.
- Logical Structure: Organize content in a coherent structure, categorizing your work in a way that makes sense to your audience and showcases your skills effectively.
- Fast Loading Times: Optimize images and content to ensure your site loads quickly, as slow loading times can deter potential employers or clients.
- Quality Content
- Diverse Projects: Showcase a variety of projects that demonstrate a wide range of skills and versatility.
- Detailed Descriptions: Include brief descriptions for each project, highlighting your role, the project's goal, and the outcomes.
- Visuals and Media: Use high-quality images, videos, or links to live projects to visually enhance your portfolio and engage viewers.
- Contact Information
- Contact Details: Include your professional email address and, if applicable, your phone number.
- Social Media and Professional Networks: Add links to your LinkedIn profile, professional Twitter account, or other relevant social media platforms.
- Contact Form: Consider adding a simple contact form to make it even easier for potential clients or employers to reach out to you.
- Regular Updates
- Showcase Recent Work: Adding new projects and achievements keeps your portfolio relevant and demonstrates your ongoing commitment to your profession.
- Reflect Current Trends: Updating your portfolio to reflect current trends in your industry shows that you are keeping up with the latest developments.
- Personal Growth: Regular updates can also illustrate your growth as a professional, highlighting new skills or areas of expertise you've developed.
- Personal Branding
- Consistent Visual Identity: Use a consistent color scheme, typography, and logo (if you have one) across your portfolio to reinforce your brand identity.
- Voice and Tone: The way you describe your work and yourself should reflect your personality and professional approach.
- Unique Selling Proposition (USP): Highlight what makes you different from others in your field. Whether it's a specific skill set, a unique approach to projects, or your work ethic, make sure it's evident in your portfolio.
- Best Mindbody Integrations to Maximizing Business Potential
- Best Creative Logos for Artistic Inspiration
- 5 Things You Should Know Before Developing A Hybrid App in 2019
- How to Use Midjourney to create AI-generated Images: Step-by-Step Guide
- Top 14 E-commerce Blogs in 2024
- Hot Pink Color: All You Need to Know
- 10 Best GitLab Integrations for Better Code Reviews
- 11+ Instagram Story Ideas for Your Business
- 25 Best Database Management Software for 2023
- Top Typeform Integrations: Streamline Your Data Collection
A user-friendly design is paramount for a digital portfolio. It should be intuitive, allowing visitors to easily navigate through your work without confusion. Key aspects include:
The content of your digital portfolio should be a curated selection of your best work. It's not about the quantity of projects but the quality. Consider the following:
Ensuring viewers can easily contact you is important. Your contact details, including a professional email address and phone number, should be prominently displayed. Additionally, integrating links to your LinkedIn profile, Twitter, or other relevant social networks enhances accessibility. Consider including a simple contact form for streamlined communication.
Maintaining an updated portfolio showcases your current skills and recent achievements. Adding new projects demonstrates ongoing commitment and relevance. Reflecting current industry trends signals your adaptability and awareness of industry developments. Regular updates also illustrate personal and professional growth, highlighting evolving skills and expertise.
Your digital portfolio serves as an extension of your personal brand. It should reflect your professional identity and unique qualities. Consistency in visual elements like color schemes and typography reinforces brand identity. Infusing your portfolio with your voice and tone adds personality and authenticity. Highlighting your unique selling proposition distinguishes you from others in your field, emphasizing your strengths and expertise.
Should Everybody Have a Portfolio?
In today's competitive environment, a digital portfolio is not just an advantage; it's a necessity. It provides a tangible way to showcase your abilities beyond conventional resumes, offering a deeper insight into what you bring to the table. Regardless of your profession, a digital portfolio can significantly impact your career advancement and opportunities.
Create a Portfolio Website Using Appy Pie’s Website Builder
Appy Pie stands out as an impressive choice in the digital portfolio creation landscape, blending simplicity and functionality to cater to professionals and creatives alike. Its versatile website maker empowers users to craft portfolios that authentically represent their brand and accomplishments. With integrated web hosting, portfolios remain accessible globally. Appy Pie's AI portfolio website builder streamlines creation by suggesting tailored design elements, while its diverse templates simplify customization and creativity.
Here’s a few steps of how to make a website with Appy Pie:
Step 1: Choose Your Website's Name and Theme
Begin by deciding on a name for your website that reflects its purpose. Then, pick a suitable category that aligns with your content and select a color scheme that is visually attractive. This initial step lays the foundation for your website's identity and aesthetic appeal.
Step 2: Integrate Essential Features
Integrate essential features and pages into your website, enhancing user experience and fulfilling objectives without coding expertise. Also personalize your website's design to match your vision, connecting it to a chosen domain name for online presence.
Step 3: Test & Launch
This step involves the final step of launching your website. Begin by thoroughly testing its functionality and performance. Once you're confident in its readiness, proceed to officially launch your website, making it available for public access.
By following these steps, and with the guidance of Appy Pie experts, you can create a professional and effective website that showcases your expertise and attracts clients to your business.
Conclusion
A digital portfolio serves as a key tool for displaying your professional and personal skills online. It goes beyond the capabilities of a standard resume by offering a more detailed and interactive overview of your abilities and achievements. With the appropriate resources and some creativity, it is possible for anyone to develop a distinctive digital portfolio. It's important to note that in today's digital-centric world, making a strong initial impression online is crucial. Step into the digital era and allow your portfolio to speak on your behalf.
