In the evolving world of web design, engaging your audience is more critical than ever. A tool that has become increasingly popular for this purpose is the lightbox. But what exactly is a lightbox, and how can you integrate it into your website effectively? This blog will guide you through everything from the basics of a lightbox to creating one, offering practical examples and tips to enhance your website's appeal and functionality.
What is a Lightbox?

What is a Lightbox? A Lightbox is a graphical control element that displays images, videos, or other content in a floating frame above the current page, dimming the rest of the webpage to focus the viewer's attention solely on the content being viewed. It's a powerful feature for web lightbox implementations, offering an enhanced user experience by allowing users to view content without leaving the current page.
Key Points:
- Enhances user engagement.
- Displays content without redirecting.
- Supports various content types.
- Improves content visibility.
- Offers an immersive viewing experience.
- Simple to implement with the right tools.
Before diving into the intricacies of creating a lightbox, it's essential to have a platform where you can implement this feature. You can create a website with the help of AI website maker platforms like Appy Pie's Website Builder powered by AI.
How to Create a Website Using Appy Pie?
Appy Pie’s AI Website Builder is a fantastic tool for anyone looking to develop a website from scratch or enhance an existing one. With its intuitive design interface and a vast selection of website templates, drag-&-drop functionality, even those without prior coding knowledge can create a stunning website. By leveraging expert guidance and taking advantage of student discounts, creating your website becomes an even more accessible venture.
Here’s a few steps of how to create a website with Appy Pie:
Step 1: Choose Your Website's Name and Theme
Begin by deciding on a name for your website that reflects its purpose. Then, pick a suitable category that aligns with your content and select a color scheme that is visually attractive. This initial step lays the foundation for your website's identity and aesthetic appeal.
Step 2: Integrate Essential Features
Integrate essential features and pages into your website, enhancing user experience and fulfilling objectives without coding expertise. Also personalize your website's design to match your vision, connecting it to a chosen domain name for online presence.
Step 3: Test & Launch
This step involves the final step of launching your website. Begin by thoroughly testing its functionality and performance. Once you're confident in its readiness, proceed to officially launch your website, making it available for public access. By following these steps, and with the guidance of Appy Pie experts, you can create a professional and effective website that showcases your expertise and attracts clients to your business.
How to Create a Lightbox?
Creating a lightbox might seem daunting, but with the right tools and guidance, it's a straightforward process. Begin with choosing the right web hosting service that supports dynamic content like lightboxes. Then, utilize JavaScript or a dedicated plugin to integrate the lightbox on website. The goal is to ensure that when a user clicks on an item that triggers the lightbox, the content is displayed prominently while the background is dimmed.
Key Points:
- Choose a Compatible Web Hosting: Select a web hosting provider that supports the dynamic content needed for a lightbox.
- Use JavaScript or a Plugin: Implement the lightbox using custom JavaScript or by integrating a reliable plugin.
- Design for Engagement: Website designers ensure the lightbox design is engaging and complements the existing website design.
- Test Across Devices: Verify that the lightbox works seamlessly across various devices and screen sizes.
- Optimize Loading Times: Make sure the lightbox and its content load quickly to maintain a smooth user experience.
7 Lightbox Website Examples
- Welcome Lightboxes:
- Subscription Lightboxes:
- Content Promotion Lightboxes:
- E-commerce Lightboxes:
- Cookie Consent Lightbox:
- Product Demo or Video Lightbox:
- Feedback and Survey Lightboxes:

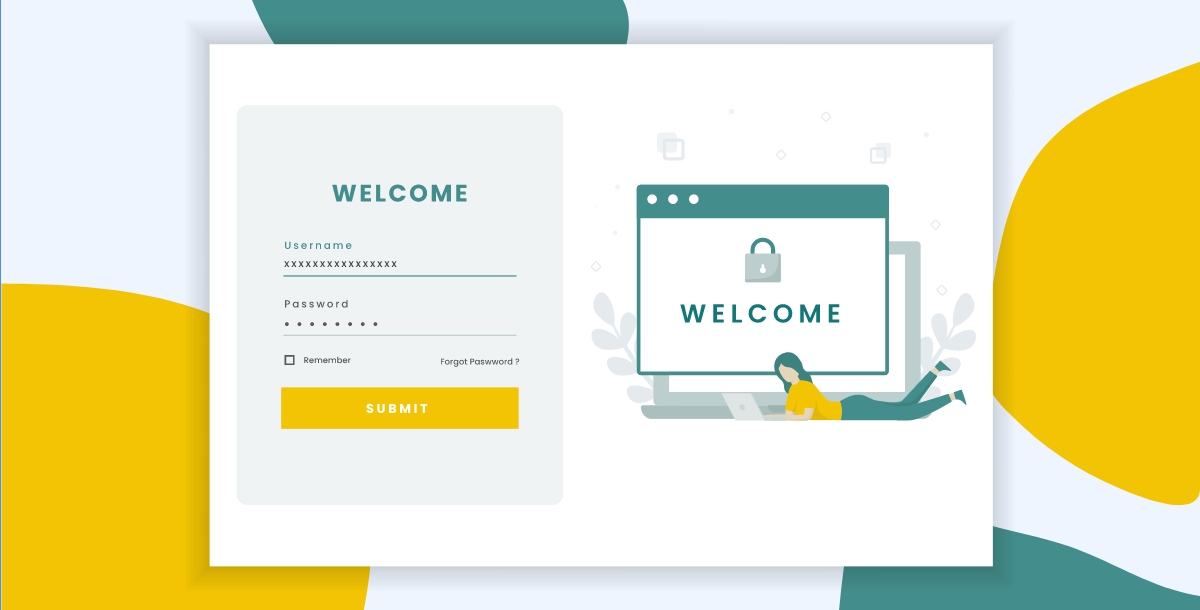
A welcome lightbox greets visitors as soon as they land on your website, offering a warm introduction or highlighting a special promotion. This initial engagement can significantly enhance the user experience by providing valuable information upfront or encouraging new visitors to subscribe to newsletters, thus fostering immediate engagement.

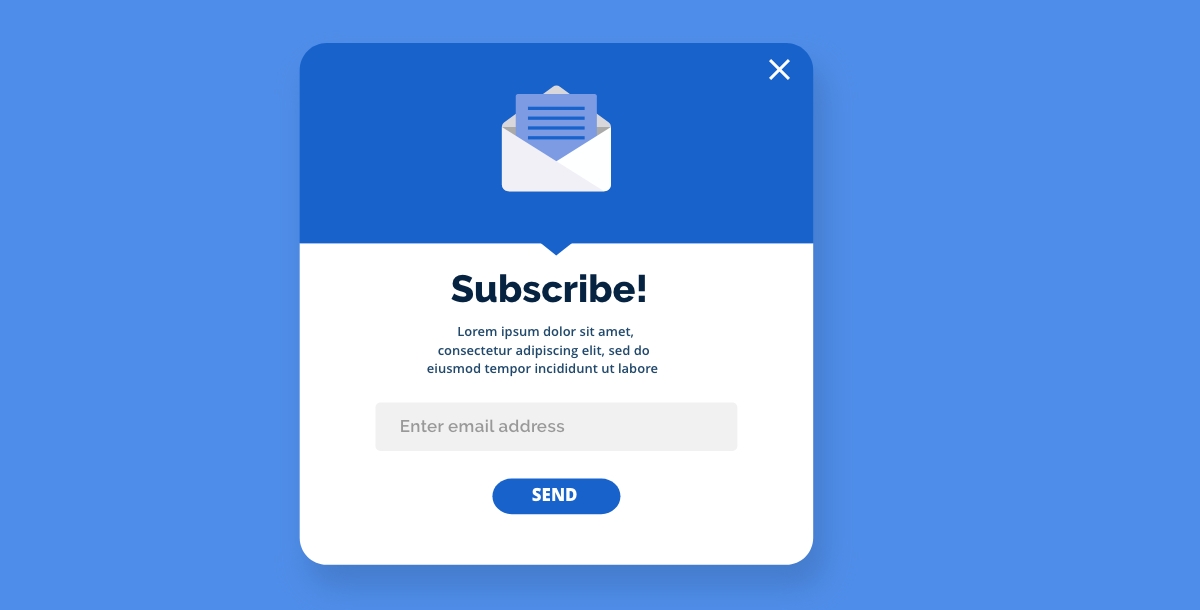
Designed to boost newsletter or service subscriptions, these lightboxes pop up during a visitor's session to encourage email signups. By offering a quick and straightforward way to stay connected, subscription lightboxes can effectively grow your mailing list, especially when they include an enticing offer or exclusive content as a signup incentive.

These lightboxes are utilized to highlight specific content, such as articles, product releases, or upcoming events. By directing visitors' attention to new or important content, promotion lightboxes can increase engagement and keep your audience informed about the latest updates or offerings.

E-commerce websites use lightboxes to spotlight products, offer discounts, or provide important shopping information. This type can enhance the shopping experience by providing detailed product views, showcasing special offers, or reminding customers of items left in their cart, thereby encouraging completion of the purchase process.

A necessary feature for many websites to comply with digital privacy laws, cookie consent lightboxes inform visitors about the use of cookies on the site. They offer visitors the choice to accept or decline cookies, ensuring the website stays in compliance with regulations like GDPR. While functional, they can also be designed to fit the aesthetic of the site.

When a visitor shows interest in a specific product or service, this lightbox pops up to offer a more in-depth look, such as a video demonstration, detailed specs, or additional images. It provides an immersive experience without navigating away from the current page, keeping the visitor engaged and informed.

Employed to collect visitor feedback or conduct surveys, these lightboxes can appear at strategic points during or after a user's site visit. They provide valuable insights into user experience and satisfaction, helping to improve website content, functionality, and overall user engagement by directly involving the audience in the site’s improvement process.
Each of these lightbox types serves a unique purpose in engaging visitors, enhancing user experience, and achieving specific website goals, from growing a subscriber list to promoting content and products.
When and How to Use a Lightbox Popup on Your Website?
Lightbox popups can be a double-edged sword if not used judiciously. They are best employed to highlight important information, such as special offers, or to encourage user actions, like newsletter signups. However, timing and frequency are crucial to avoid disrupting the user experience. Implementing a lightbox popup that appears after a user has spent a certain amount of time on the page or is about to leave can be effective without being intrusive.
- Highlighting Special Offers: Use lightbox popups to immediately catch your visitor's attention with time-sensitive deals or discounts. By presenting these offers in a lightbox, you can make them stand out, ensuring they are noticed quickly, which can significantly increase conversion rates. This strategy works best when the offer is highly relevant to the page content the visitor is viewing.
- Encouraging Newsletter Signups: A well-timed lightbox popup can effectively encourage visitors to sign up for newsletters. Introduce the signup form after visitors have had enough time to engage with your content, demonstrating the value your site provides. This method increases the likelihood of subscription, as users have already shown interest in your content.
- Gathering User Feedback: Strategically placed lightbox popups can serve as an effective means for collecting user feedback on your site or specific features. By engaging users during or after their browsing session, you can gain valuable insights into their experience, which can be pivotal for improving user satisfaction and website usability.
- Exit-Intent Popups: Employ lightbox popups that trigger when a user shows intent to leave your website. This last-minute engagement can offer a special discount, a reminder of items in a shopping cart, or a prompt to subscribe for updates, potentially converting a leaving visitor into a subscriber or customer.
- Educational Content Presentation: When users navigate to sections of your website that require additional context or instruction, using a lightbox popup can effectively provide this information without requiring users to navigate away from the page. This approach ensures users have all the necessary information to make informed decisions or to better understand the content they're interested in.
Lightbox Design and Copywriting Tips
Design and copywriting play a pivotal role in the effectiveness of a lightbox. The design should be clean and focused, with a clear call to action. Copywriting should be concise and compelling, encouraging the user to take the desired action without overwhelming them with information. Remember, the goal is to enhance the user experience, not detract from it.
Key Points:
- Maintain Brand Consistency: Ensure your lightbox design aligns with your website’s overall aesthetic for a cohesive user experience.
- Clarity in Message: Keep your message clear and direct to efficiently communicate the purpose of the lightbox. Responsive Design: Ensure your lightbox looks great and functions well on devices of all sizes.
- Fast Loading: Optimize content for speed to prevent user frustration and abandonment.
- User-Controlled Closure: Allow users to easily close the lightbox, respecting their preference to return to the main content.
- Limit Use of Lightboxes: Use them sparingly to avoid overwhelming visitors and detracting from the user experience.
- Test and Optimize: Regularly test different elements of your lightbox, including timing, content, and placement, to find what works best for your audience.
- Monitor Analytics: Use data to understand how your lightboxes are performing and make informed adjustments to improve engagement and conversions.
Conclusion
Lightboxes are a dynamic tool that can significantly enhance the user experience on your website. From showcasing media to displaying important messages, the versatility and effectiveness of lightboxes make them a valuable addition to any web designer's toolkit. By following the tips and guidance provided in this blog, you can create engaging and effective lightboxes that captivate your audience and elevate your website's design. Remember, the key to a successful lightbox implementation is balancing functionality with user experience to create a seamless and engaging interaction for your visitors.
Related Articles
- Instagram Monetization: Effective Ways to Make Money on Instagram
- What is Personal CRM: How to Maximize Your Relationships?
- OpenBias: Open-set Bias Detection in Text-to-Image Generative Models
- What is Kerning?
- 33 Best Design Books: Must-Read Recommendations
- Discover The Fundamentals of Direct Selling
- The Creativity of Skibidi Toilets
- Klaviyo vs. Mailchimp: A comparison| [Top Mailchimp integrations & Klaviyo integrations]
- Know Your Neighbors: Improving Single-View Reconstruction via Spatial Vision-Language Reasoning
- Demystifying Explainable AI (XAI)

