30 Unique CSS Animation Examples for Web Designers

In the vibrant world of web design, CSS animations have emerged as a cornerstone, breathing life into static pages and enhancing user engagement through motion and interactivity. Unlike traditional, static web content, CSS animations offer a dynamic experience, capturing users' attention and conveying messages more effectively. This blog delves into the fascinating realm of CSS animation, showcasing 30 creative and unique examples that can inspire your own web projects. Whether you're a seasoned developer or a curious beginner, these examples will demonstrate the power of animation in CSS, offering insights into how subtle motions can significantly impact user experience and website aesthetics.
Understanding CSS Animation
CSS animation refers to a technique used in web design to create motion and transitions without relying on JavaScript or other scripting languages. It involves changing CSS properties over time, allowing elements to move, change colors, grow, shrink, and more, enhancing the visual appeal and interactivity of websites. The significance of CSS animations in modern web development cannot be overstated. They offer a way to grab the user's attention, guide them through the website's flow, and make the user experience more enjoyable and memorable.
Types of CSS Animations
There are various types of CSS animations, each serving different purposes and creating distinct effects. For example, CSS animation text effects can make headlines and calls to action pop, encouraging user engagement. Similarly, background animations, hover effects, and loading animations improve the visual dynamics of a website, making it feel more alive.
CSS animations can be broadly categorized into two types: transitions and keyframe animations. Transitions allow for the smooth change of CSS properties from one state to another, typically triggered by user interactions like hovering or clicking. Keyframe animations, on the other hand, offer more control by defining the start and end states of an animation, as well as intermediate steps, allowing for more complex and creative animations.
30 Unique and Creative CSS Animation Examples
Creating captivating web experiences often hinges on the subtle, engaging animations that draw users in and guide their journey through a site. Here's an elaboration on 30 creative and unique CSS animation examples, each designed to inspire and enhance your web projects:
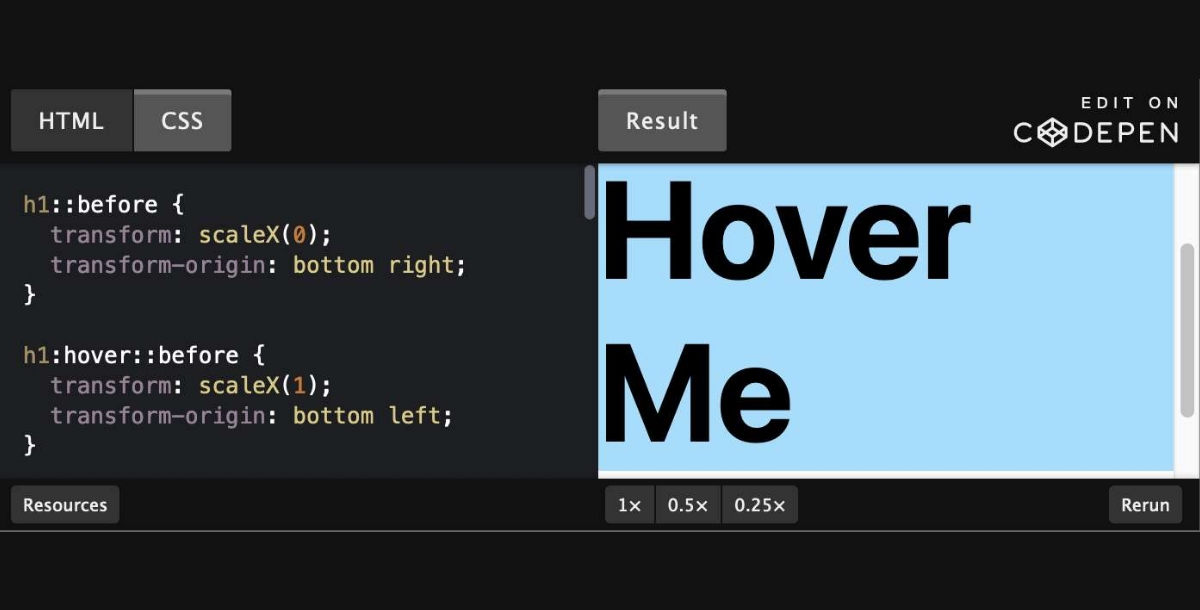
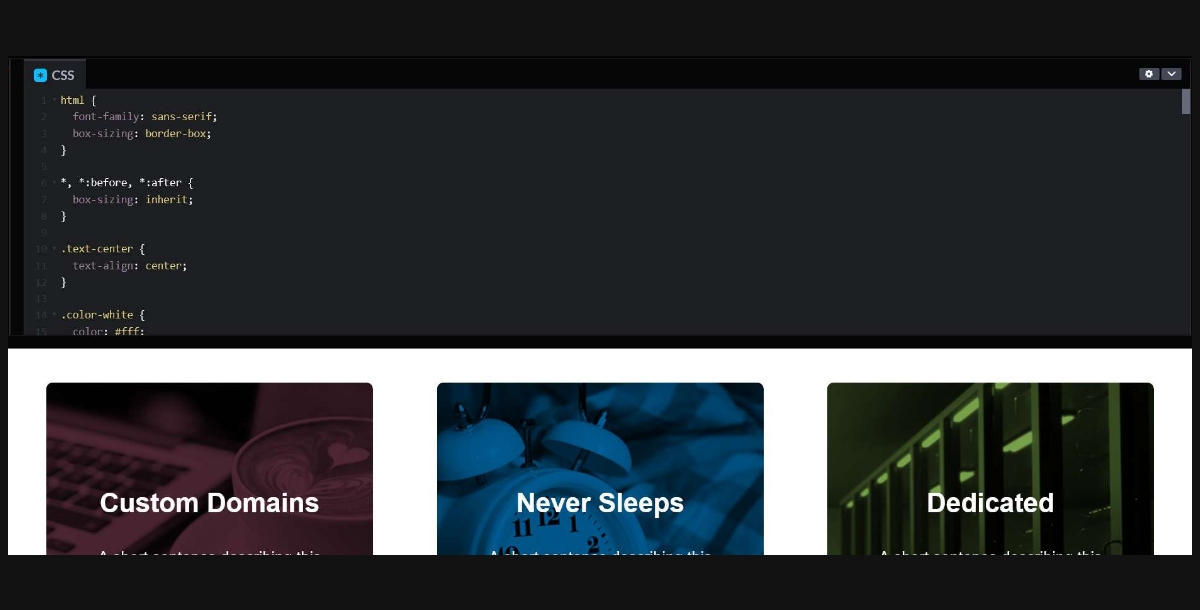
- Hover-to-Expand Cards

These cards are ingeniously designed to enlarge and reveal additional content or imagery when a user hovers over them. This interaction not only saves space but also adds an element of discovery, encouraging users to engage with the content actively.
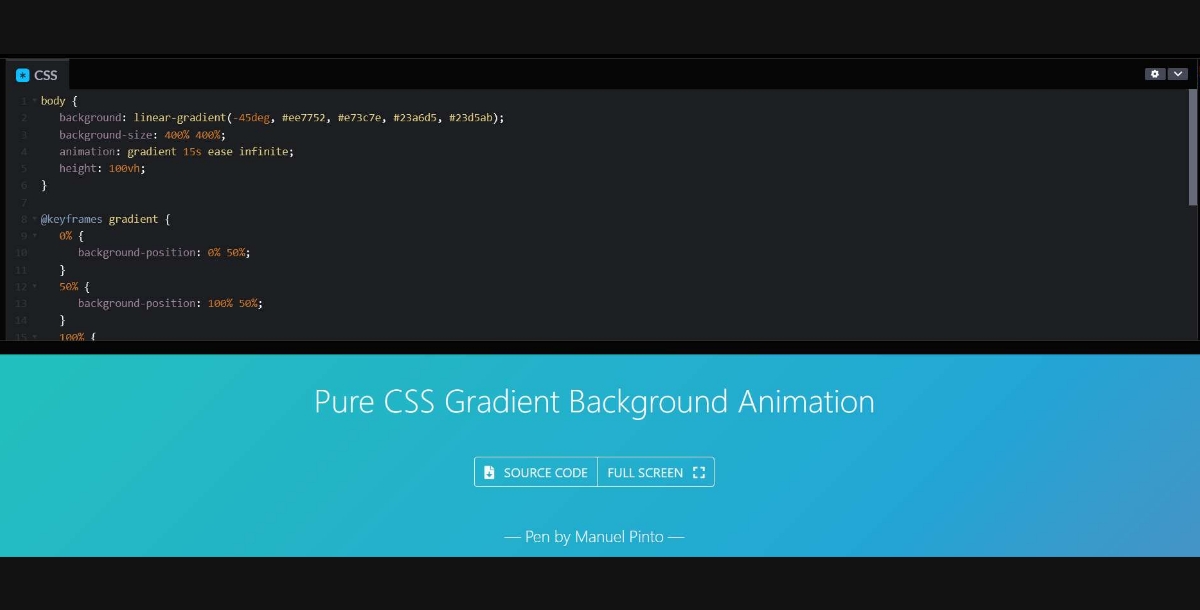
- Background Gradient Animation

This animation smoothly transitions between different color gradients, creating a vibrant and dynamic background. It's perfect for adding a lively atmosphere to any webpage without overwhelming the primary content.
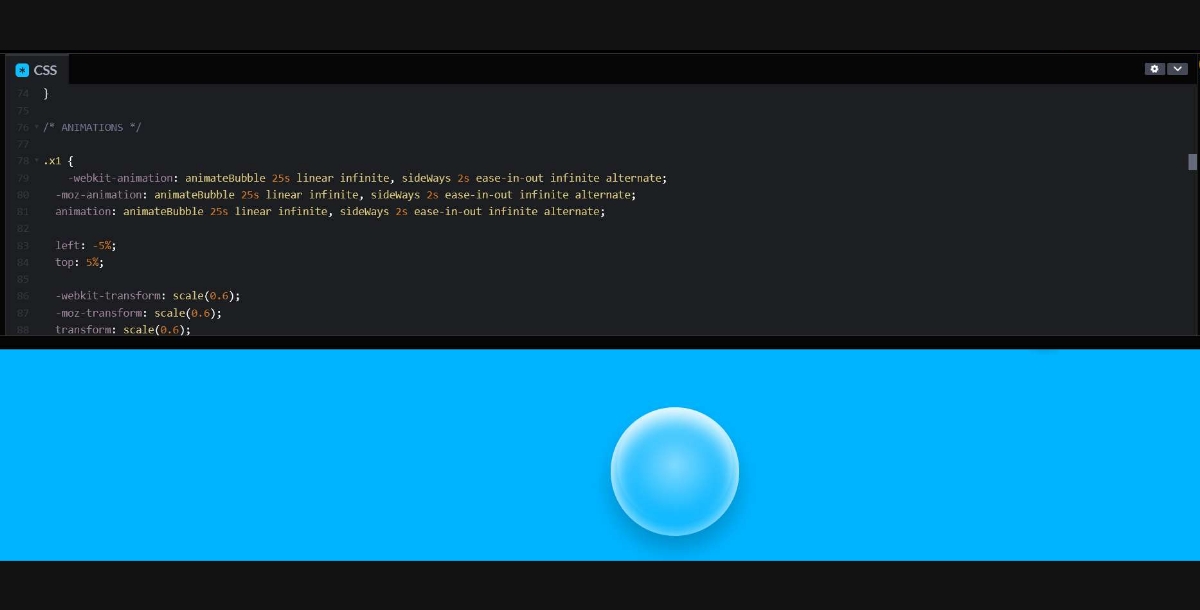
- Floating Bubbles Animation

Mimicking the tranquil ascent of bubbles in water, this animation can serve as a mesmerizing background or a decorative element. It's particularly effective for themes related to nature, water, or tranquility, adding a layer of depth and movement.
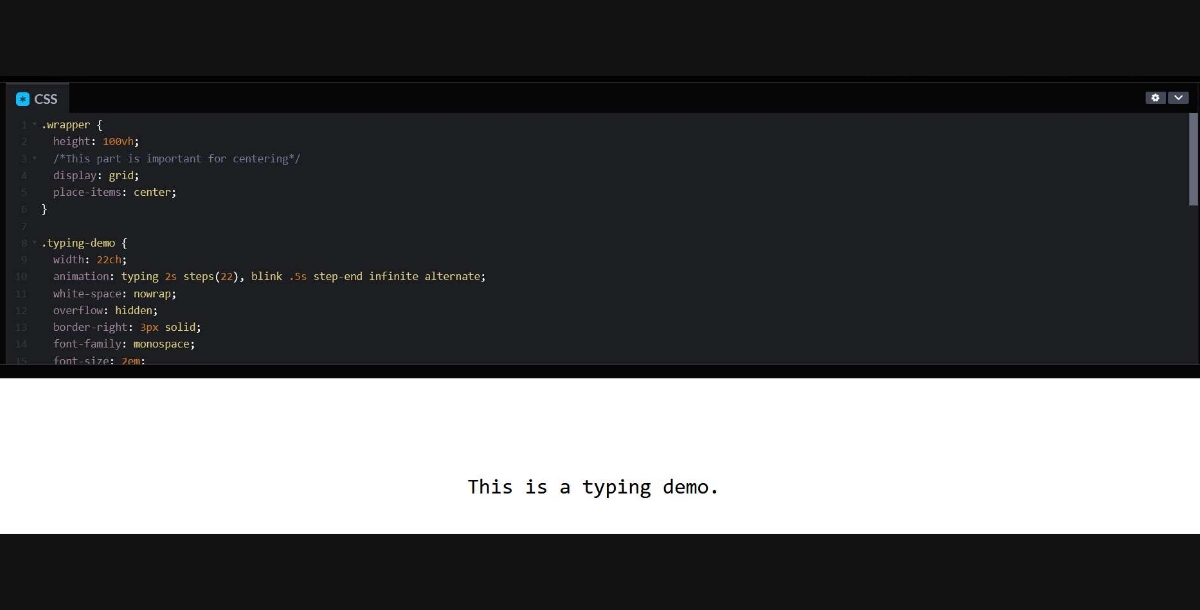
- Text Typing Animation

By simulating the typing of text, this animation captures attention instantly. It's an excellent way to introduce important information, headlines, or interactive prompts, making the entry of content feel dynamic and engaging.
- 3D Flip Cards

These cards offer a tactile, interactive experience by flipping to reveal information on their backside when hovered over. This 3D effect not only looks sophisticated but also provides an innovative way to present additional details without cluttering the layout.
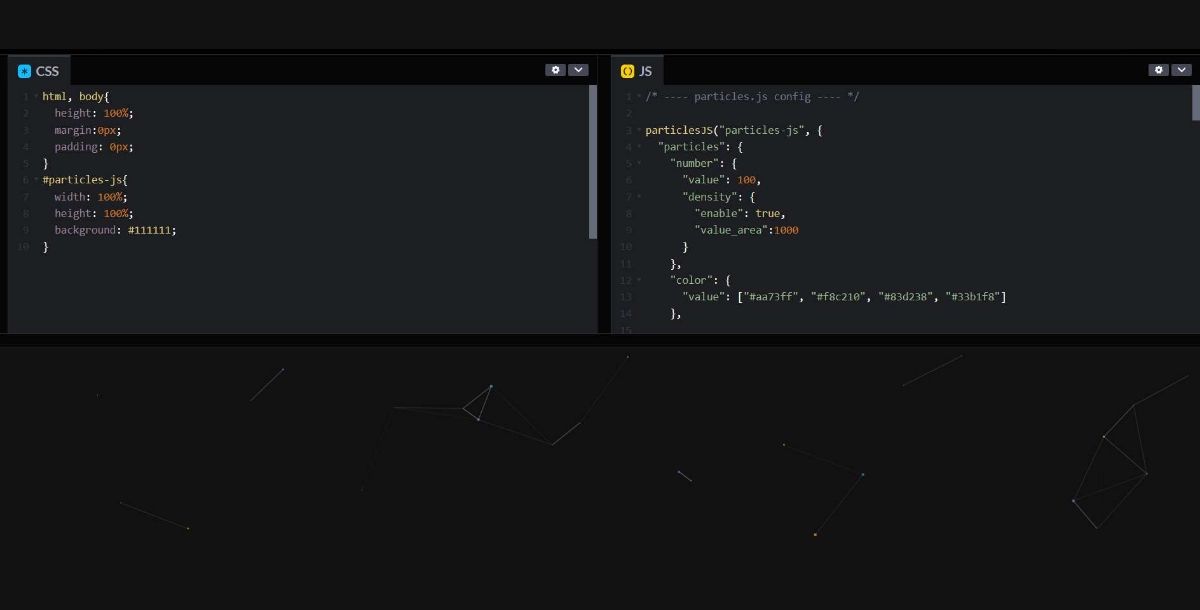
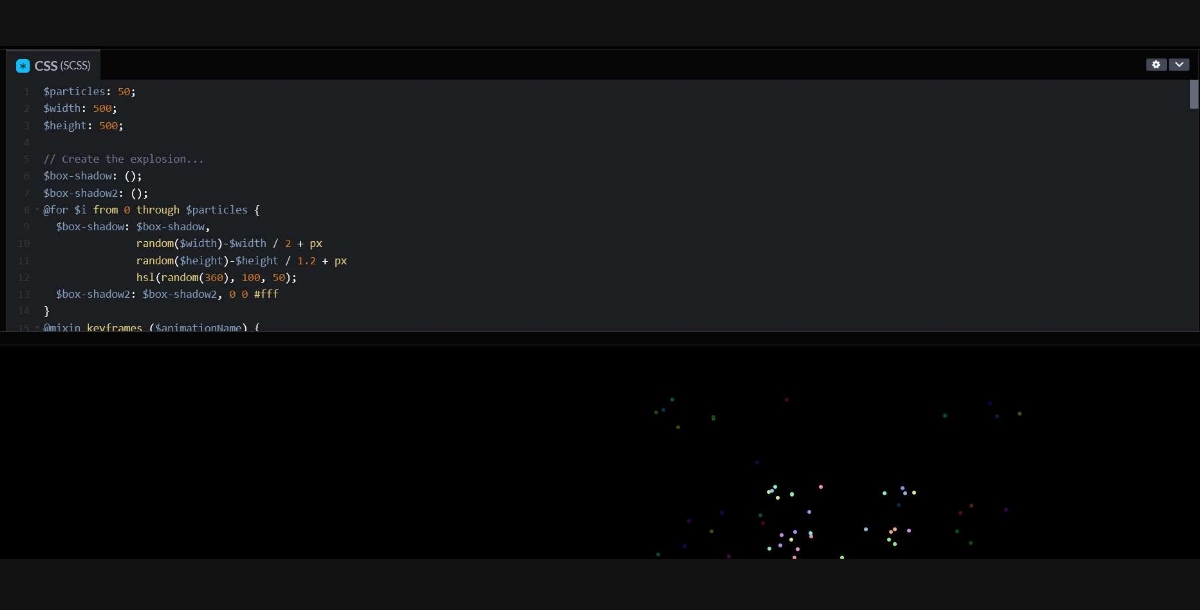
- Particle Animation Background

Creating a lively backdrop of moving particles, this animation suits tech and science-themed sites. It adds a layer of interactivity, with the motion responding to user interactions, making the background a focal point of engagement.
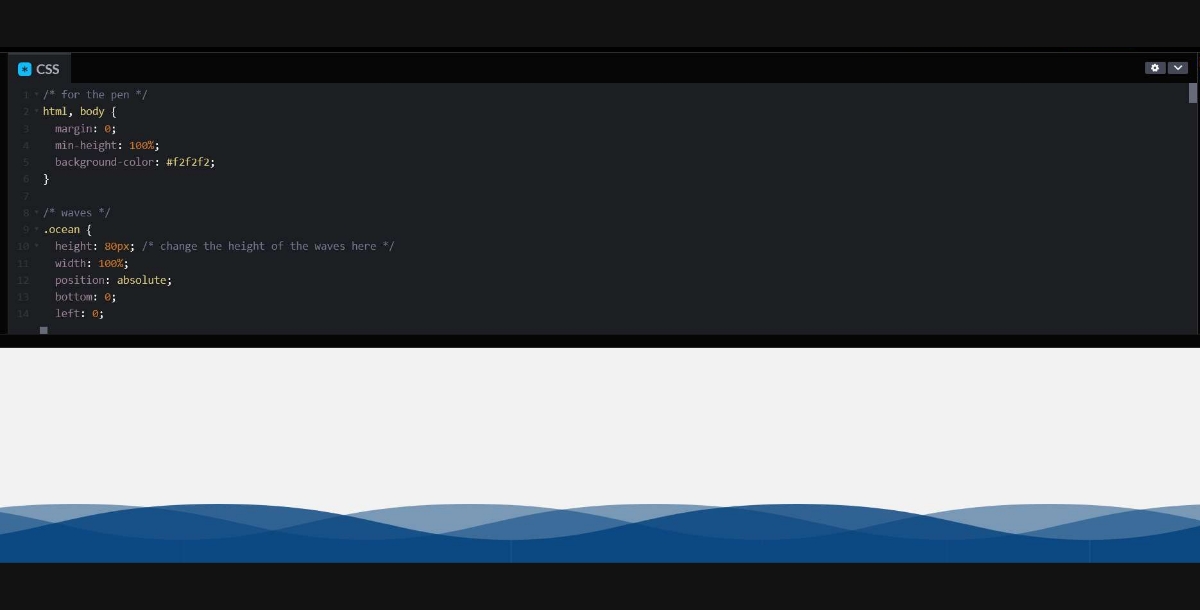
- Wave Animation

Waves gently moving across the screen can create a calming effect, ideal for backgrounds or as an interactive element. This animation can be tailored to different amplitudes and speeds, fitting various themes from oceanic to minimalist designs.
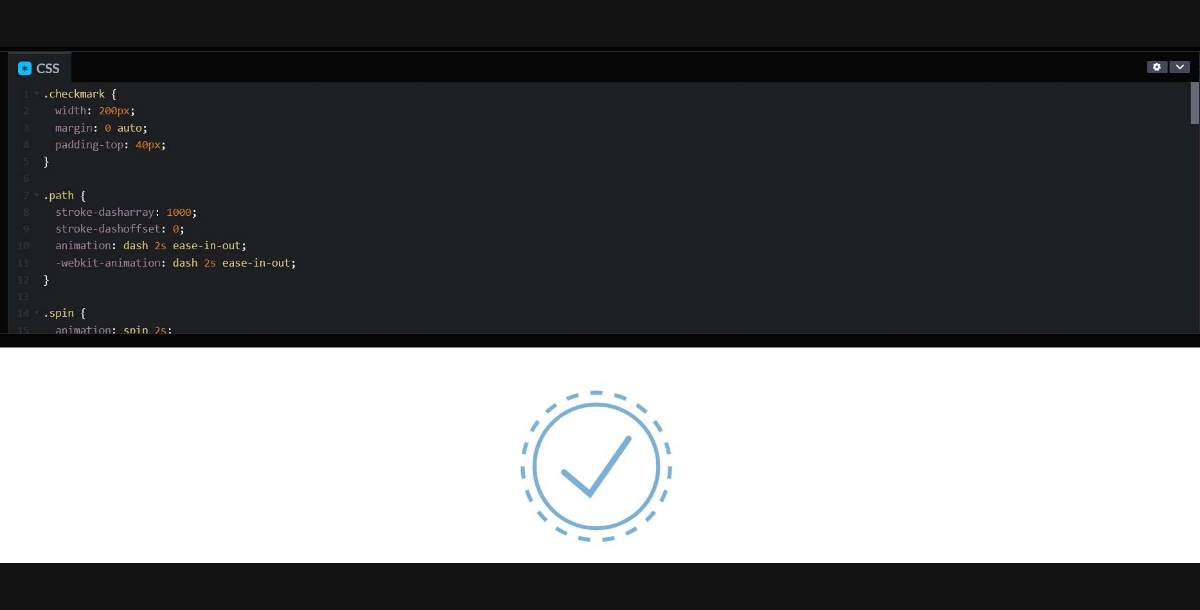
- Animated Checkmarks

Providing immediate, satisfying feedback, animated checkmarks are perfect for indicating completion or success. Whether for form submissions or task lists, they add a polished touch to user interactions.
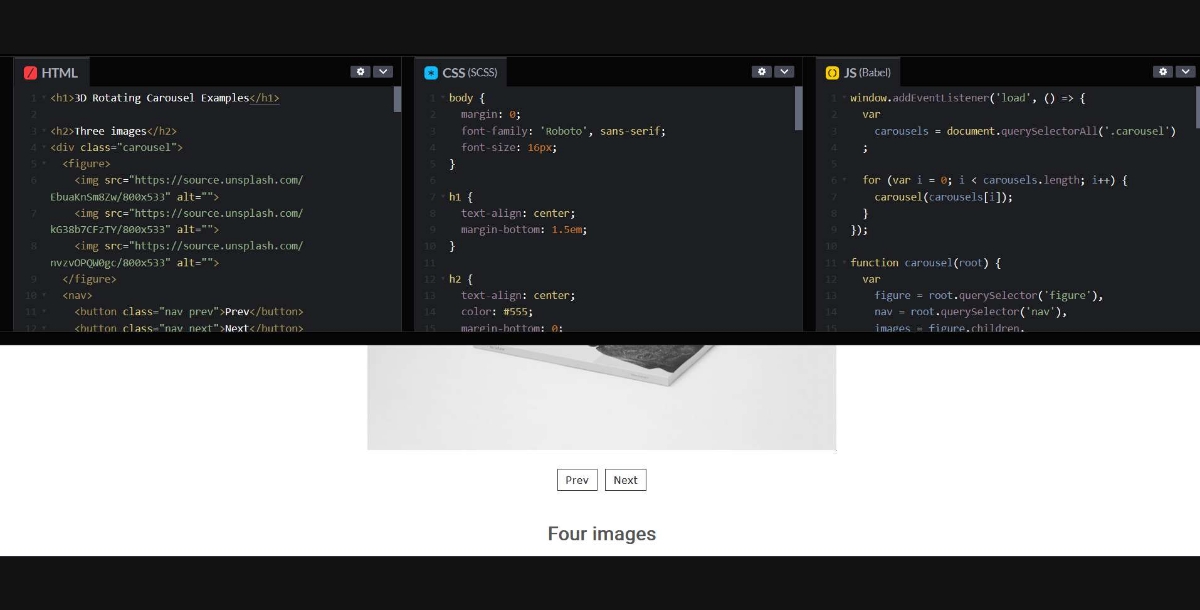
- Rotating Gallery Carousel

A carousel that rotates items in 3D space offers a dynamic way to browse through images or content. This engaging approach to showcasing items adds a modern twist to traditional sliders.
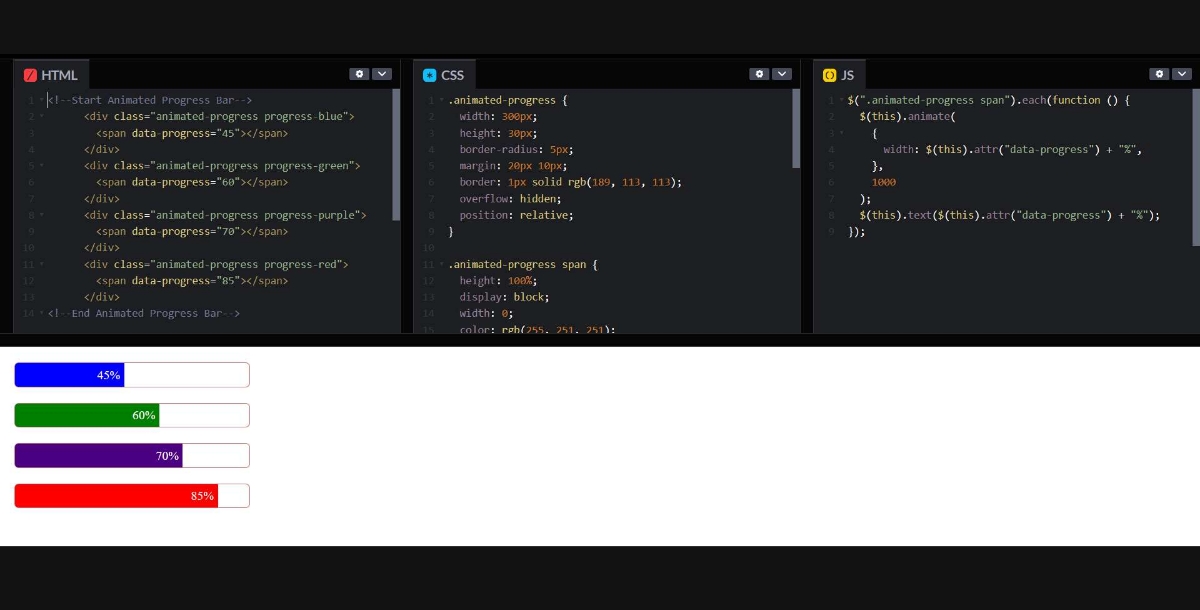
- Animated Progress Bars

Progress bars that smoothly fill up offer a visual representation of loading times or progress. Customizing these animations can align with your branding, making even wait times an integral part of the user experience.
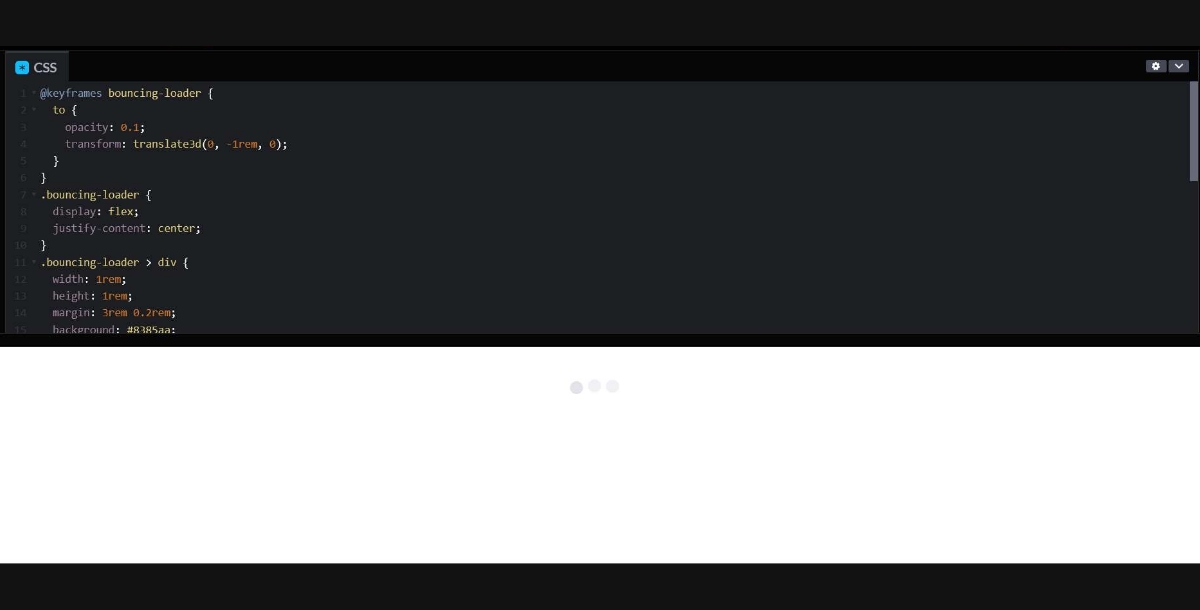
- Bouncing Loader Animation

A playful bouncing animation for loaders reduces the tedium of waiting. By turning wait times into an entertaining interlude, users are more likely to stay engaged with your site.
- CSS Fireworks

Fireworks animations bring a burst of excitement to celebrations or congratulations messages. This animation can transform a static moment into a memorable, festive event, enhancing the user's emotional connection to the site.
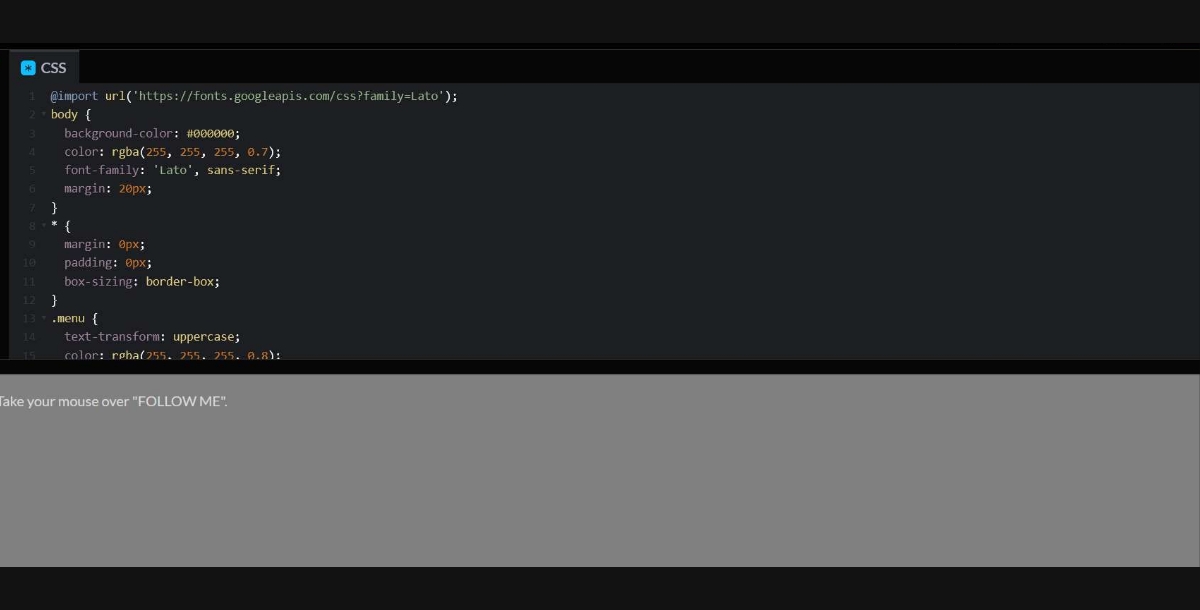
- Folding Menu Animation

Menus that fold or unfold on interaction provide a neat, engaging way to navigate through a site. This animation lends an elegant and interactive aspect to site navigation, improving user experience with a touch of sophistication.
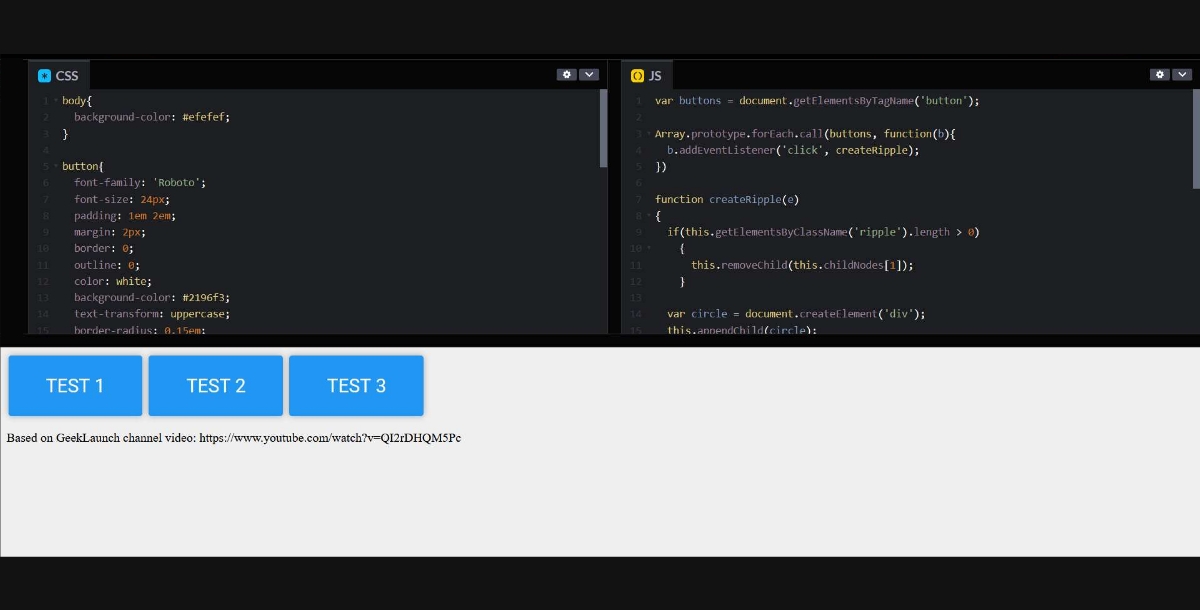
- Ripple Effect on Button Click

Mimicking the effect of a ripple in water, this animation on button clicks offers tactile feedback, enhancing the interactivity of UI elements. It's especially effective in drawing attention to calls to action and other interactive elements.
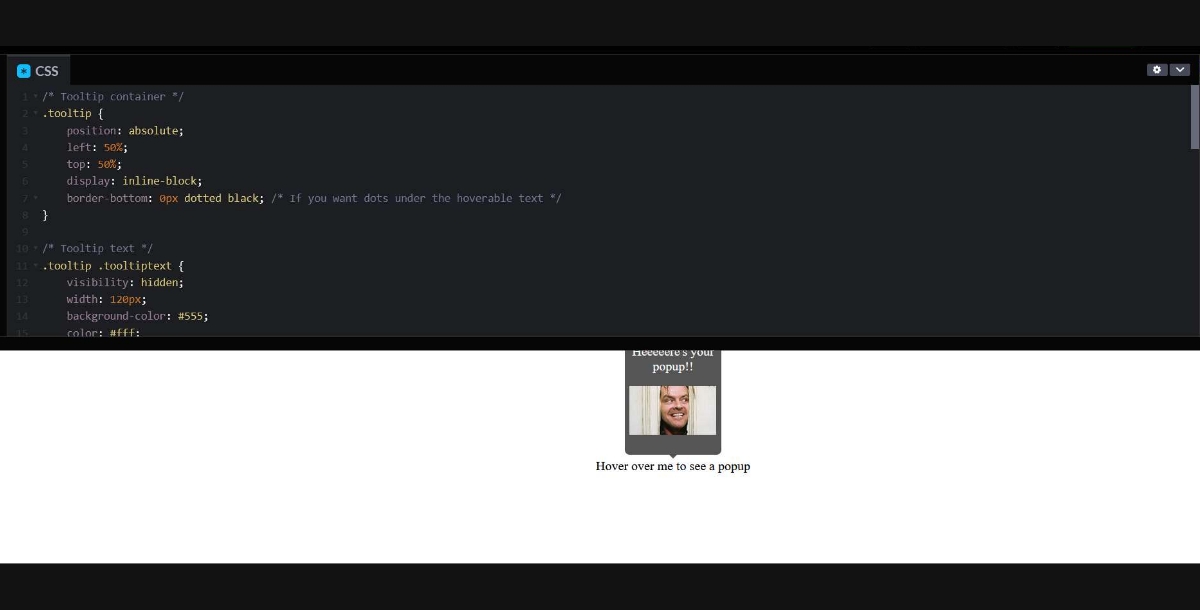
- Text Reveal on Hover

Revealing text upon hovering over images or icons adds an element of surprise and engagement, perfect for galleries or feature lists. This technique encourages users to explore content further, providing information in a layered, interactive manner.
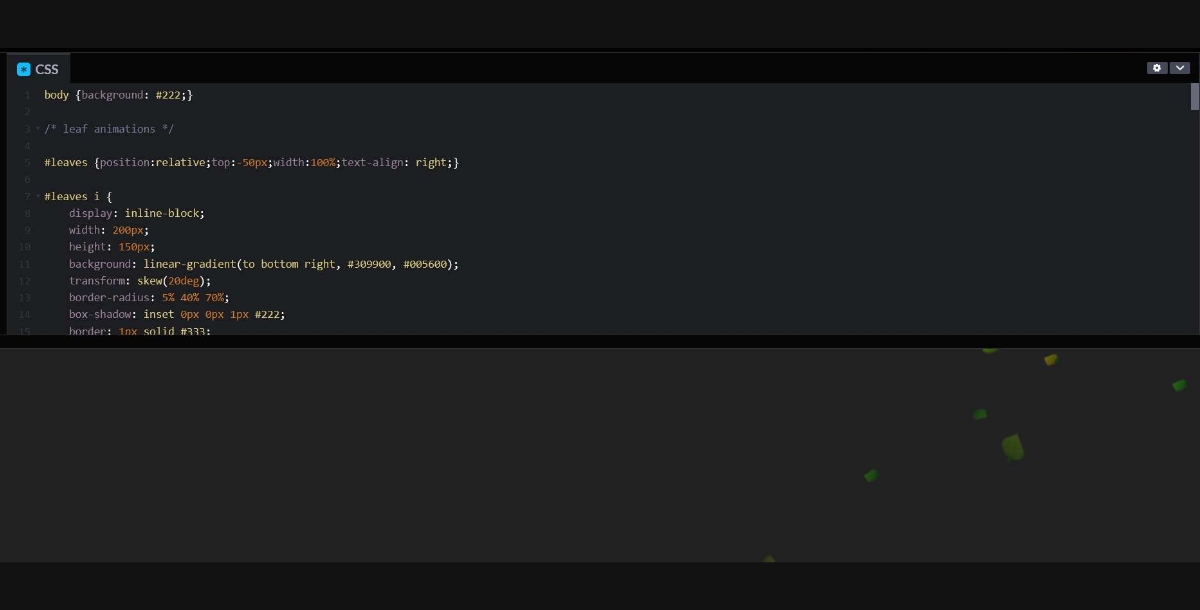
- Falling Leaves Animation

This animation can add a seasonal touch or enhance a nature-themed design, creating a sense of dynamism and life. Whether for decorative purposes or as part of a larger interactive experience, it brings a piece of the outside world into the digital realm.
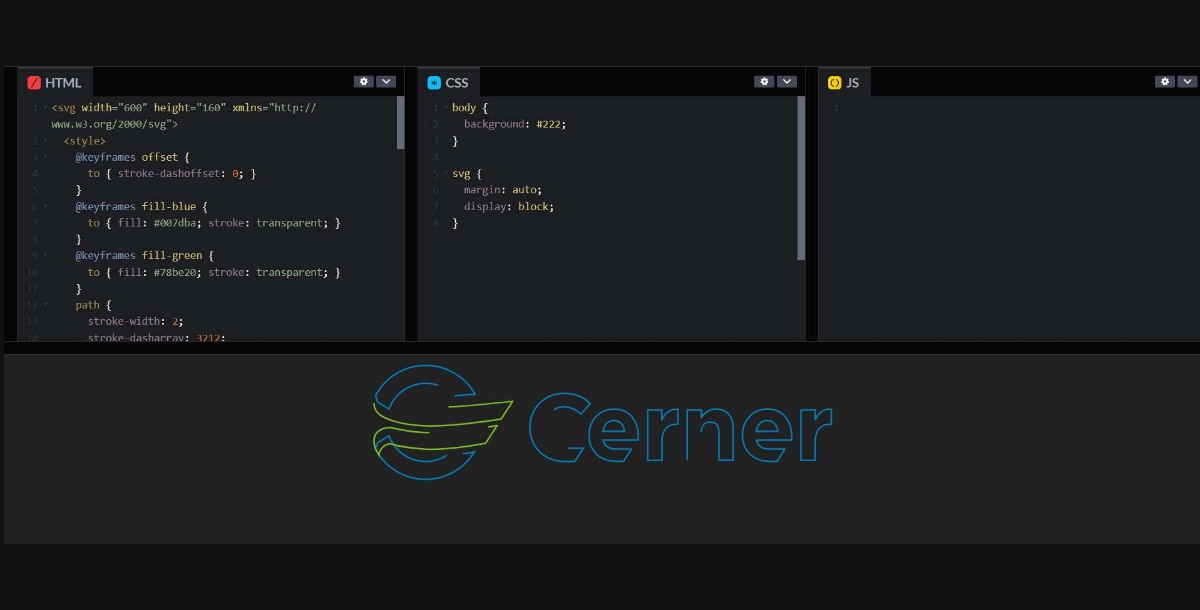
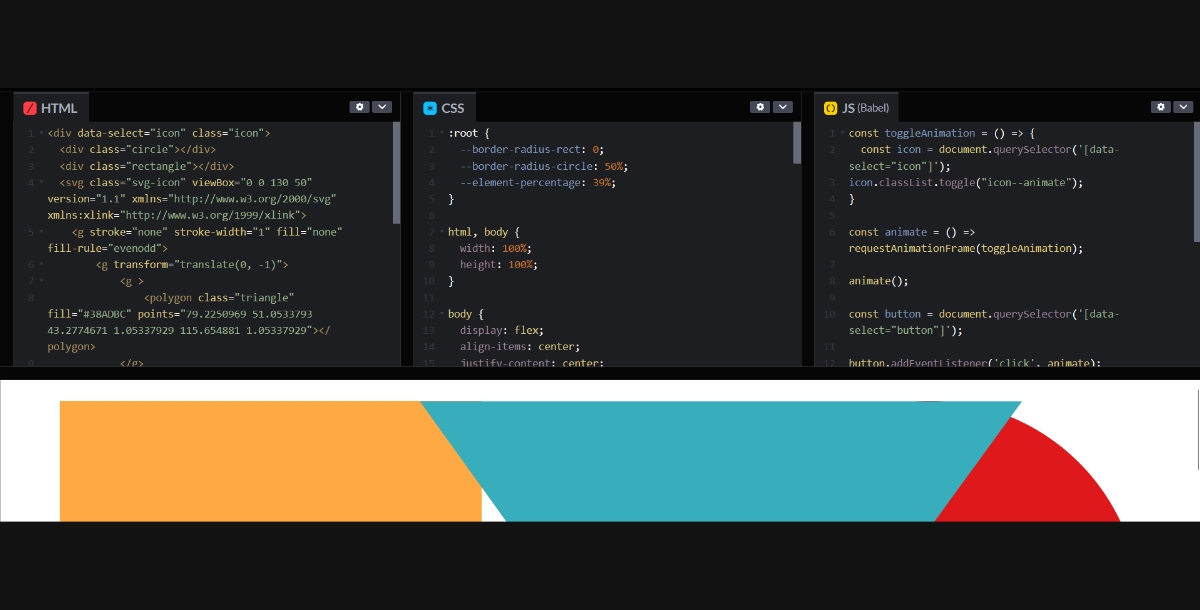
- Animated SVG Path Drawing

The drawing of SVG paths can animate logos, illustrations, or decorative designs, bringing them to life. This sophisticated animation can highlight brand identity or emphasize key graphics memorably.
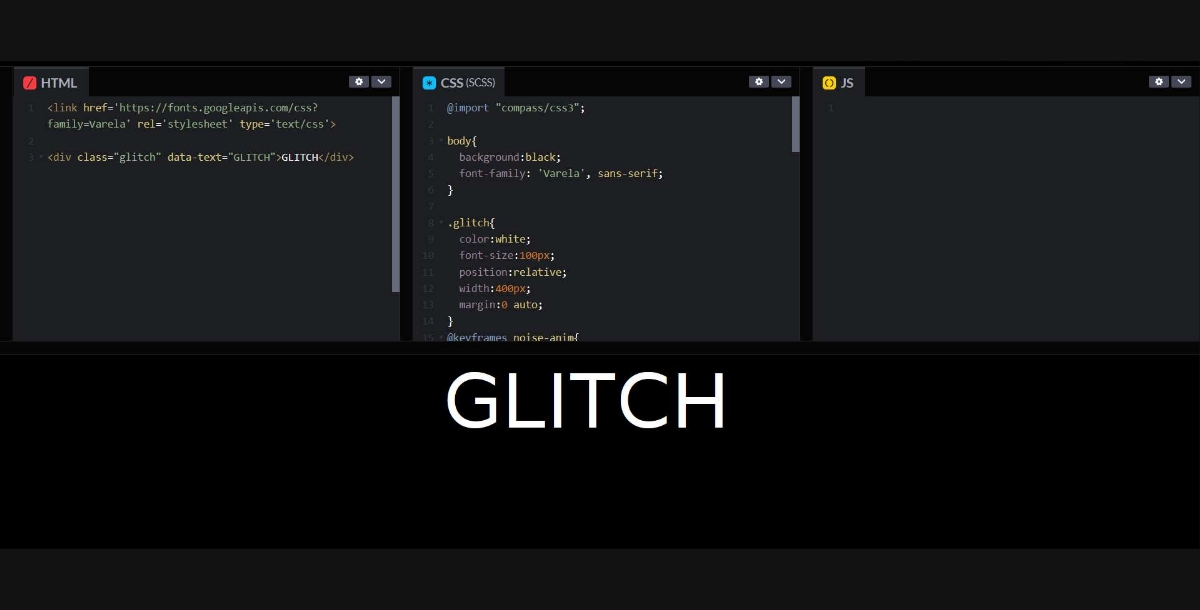
- Glitch Text Effect

A digital "glitch" effect on text creates a modern, edgy look, ideal for thematic sites or to highlight special announcements. This animation adds a dynamic layer to static text, making it stand out.
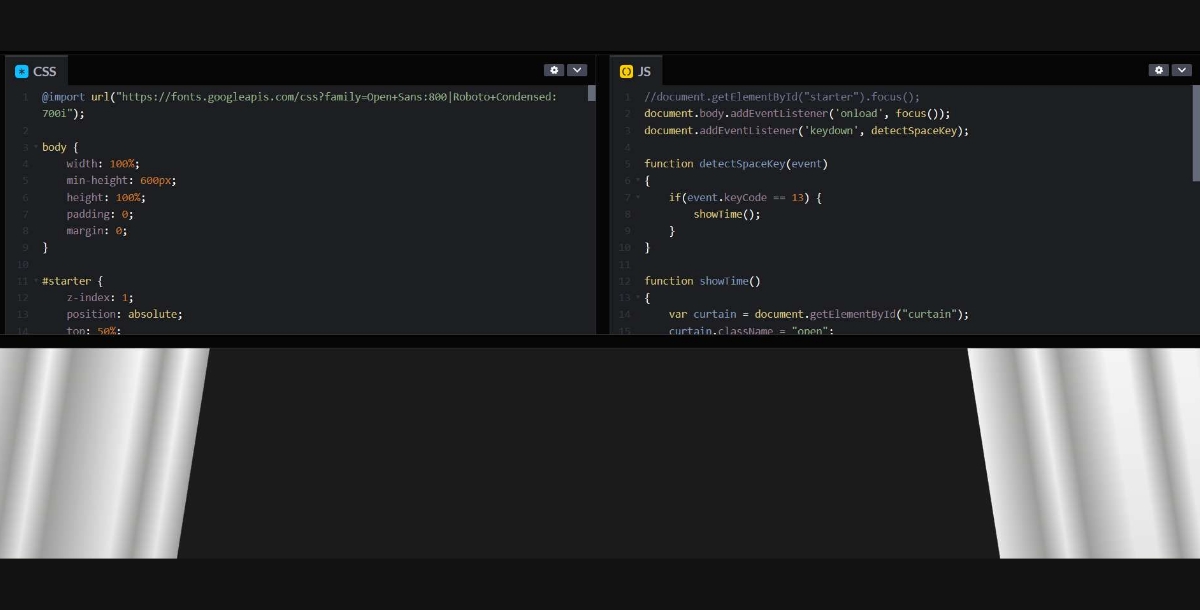
- Curtain Opening Animation

Simulating a curtain reveal for content or images adds a dramatic flair, perfect for unveiling new products, features, or important announcements. This animation sets the stage for what's to come, building anticipation.
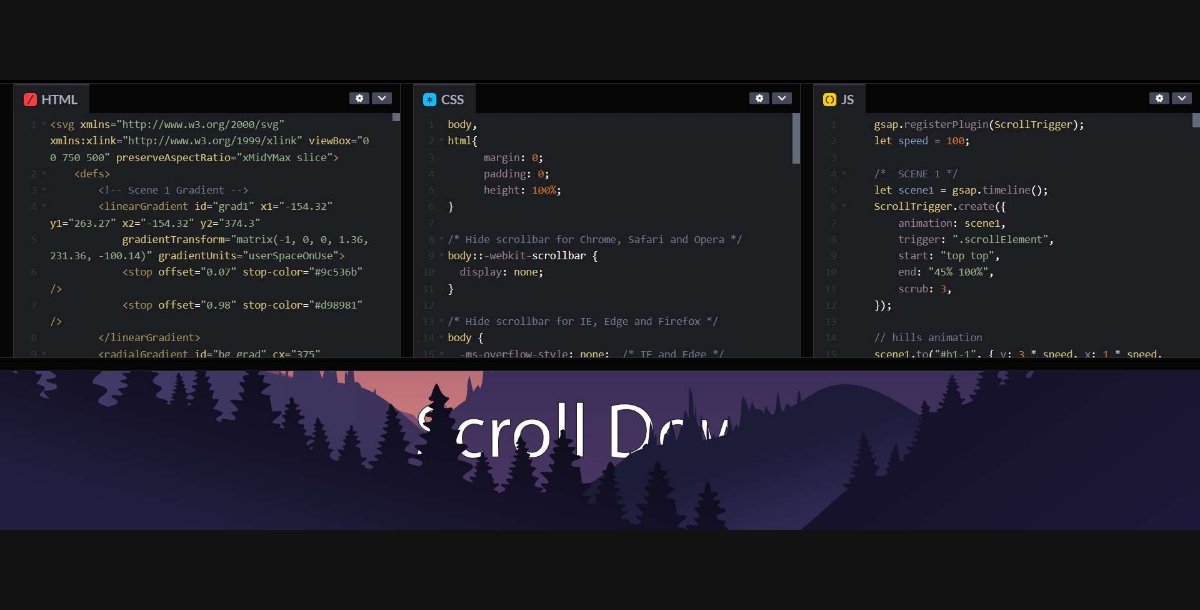
- Parallax Scrolling Elements

With elements moving at different speeds during scrolling, a depth effect is created, enhancing storytelling and visual appeal. This technique adds a layer of sophistication to web design, making content discovery a more engaging journey.
- Morphing Shapes Animation

Smooth transitions between different shapes or forms can add a captivating visual element to any design. This animation is versatile, and suitable for logos, background elements, or interactive storytelling components.
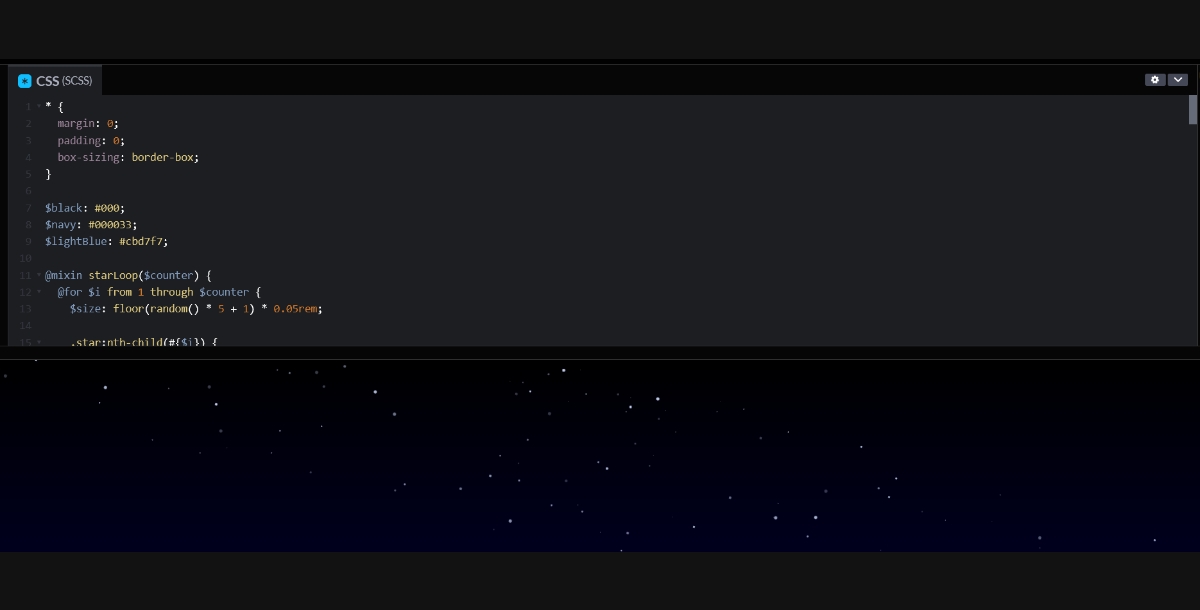
- Starry Night Background

A twinkling star effect can transform a background into a mesmerizing night sky, ideal for night-themed designs or as a subtle, enchanting decorative element.
- Animated Weather Icons
Bringing weather icons to life based on conditions adds a functional yet visually appealing aspect to weather apps or widgets. This animation enhances the user interface, making weather forecasts more engaging and informative.
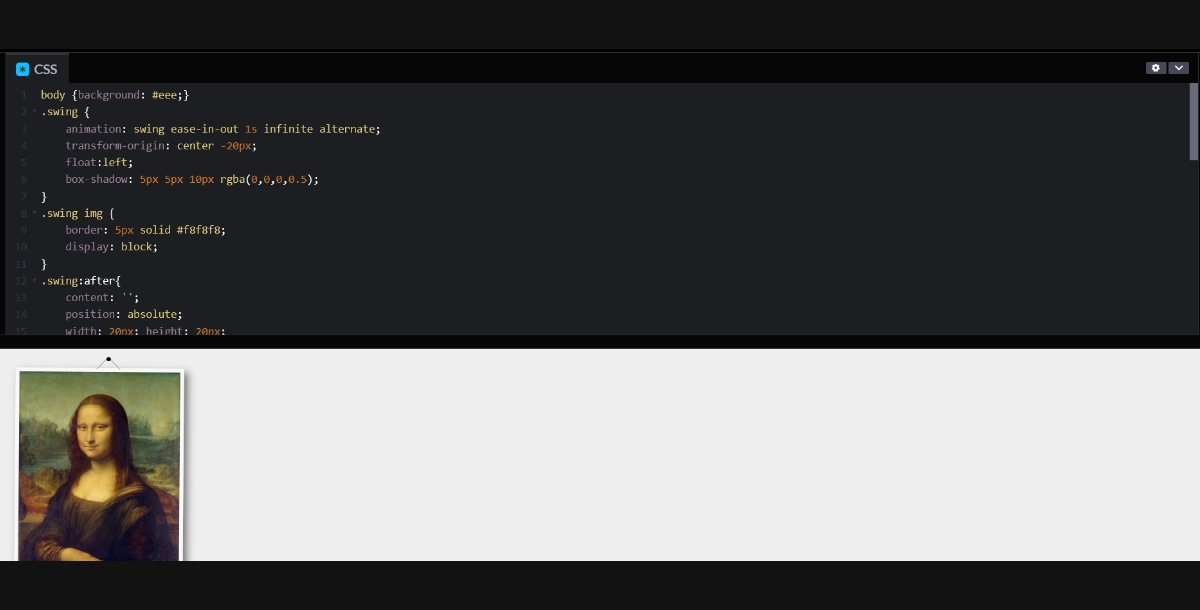
- Swinging Sign Animation

A sign that swings on hover introduces a playful element, making navigation links or icons more interactive and fun. This touch of motion can make mundane interactions delightful.
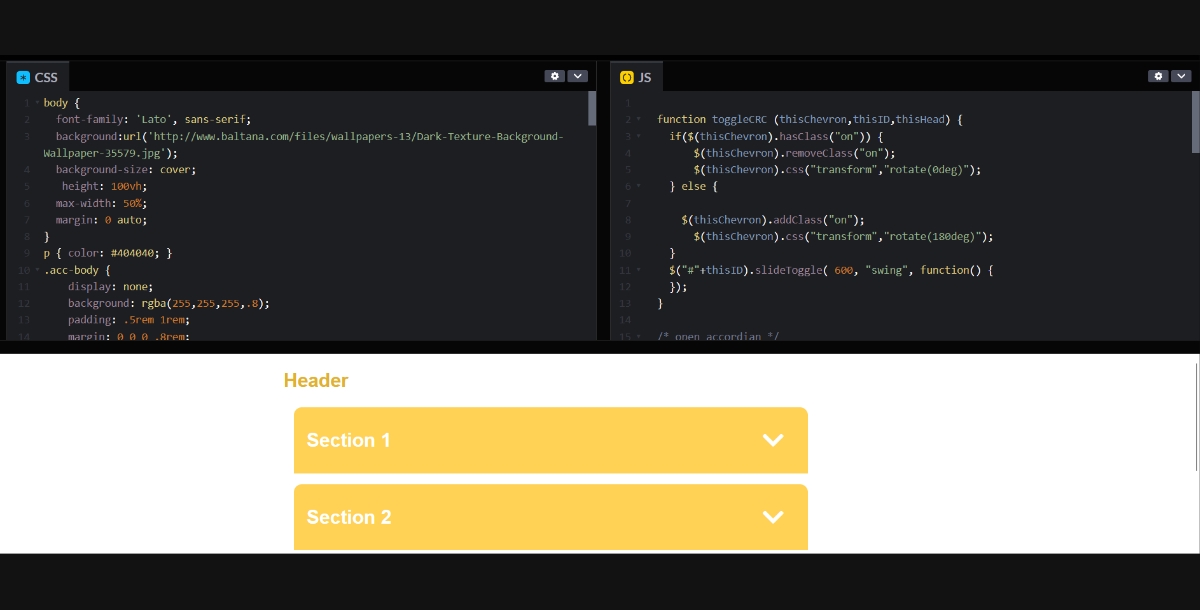
- Accordion Collapse and Expand

Smoothly animating accordions for collapsing or expanding content sections organize information efficiently while keeping engagement high. This functionality is essential for FAQs, product descriptions, or any content-rich site.
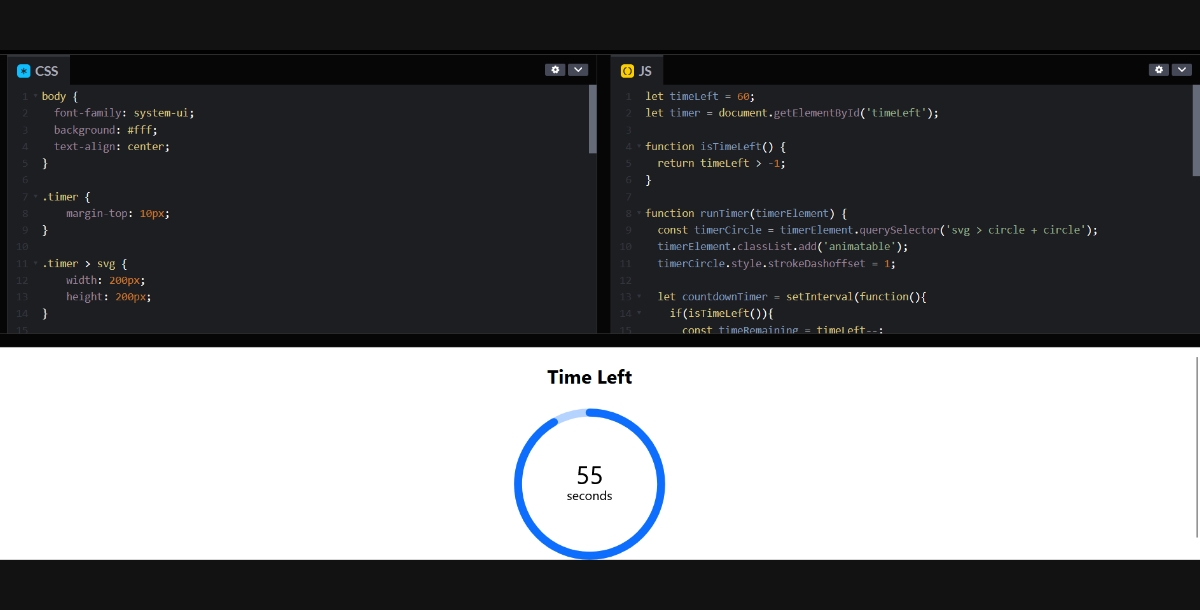
- Animated Countdown Timer

A visually decreasing countdown timer adds urgency and excitement to events, product launches, or special offers, encouraging user action by highlighting the time-sensitive nature of the content.
- Liquid Filling Effect

This unique animation for progress bars or loading indicators simulates a liquid filling up, offering a creative twist on traditional indicators and adding a fluid, dynamic feel to the user interface.
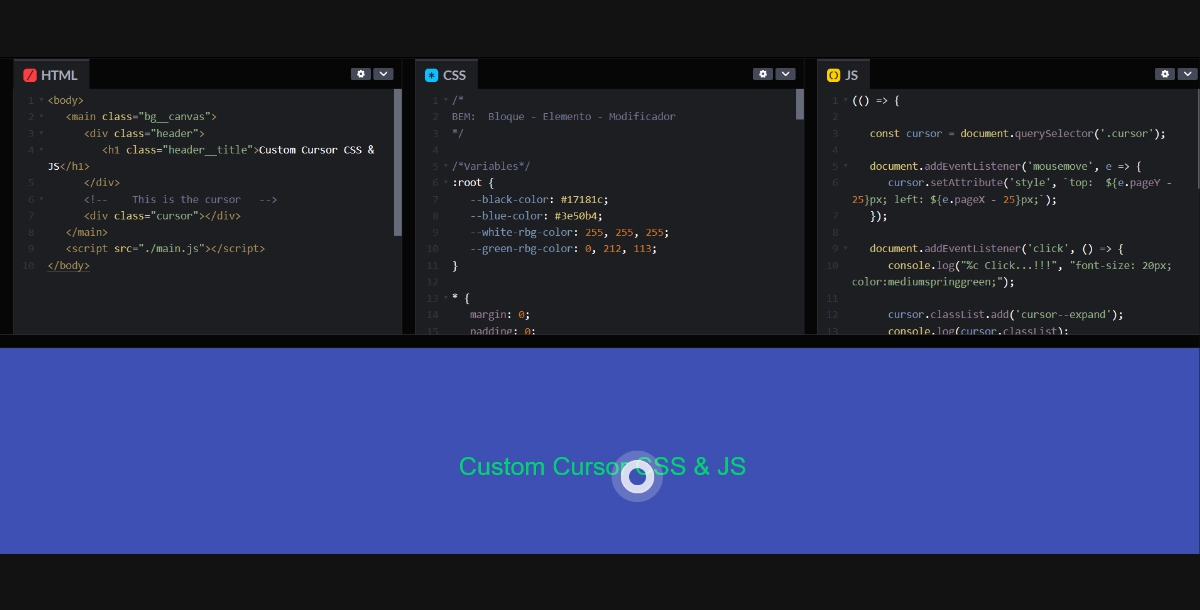
- Animated Custom Cursors

Custom cursors that animate on movement or interaction enhance the overall interactivity of a site, offering a unique way to engage users and enrich the browsing experience.
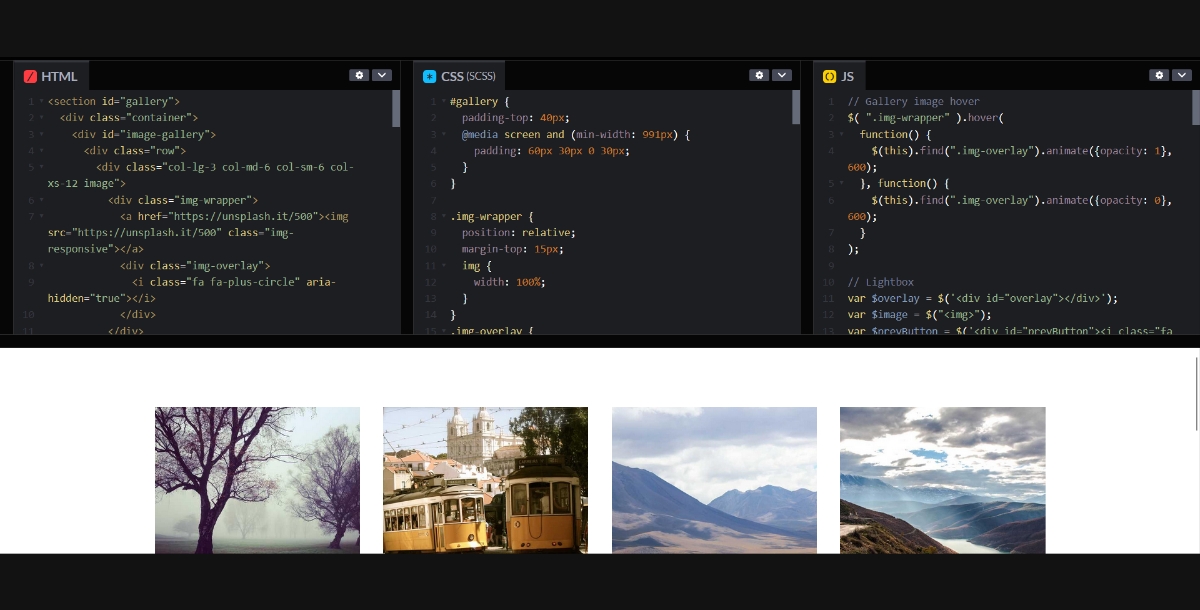
- Lightbox Gallery Animation

Smooth transitions between images in a lightbox gallery provide a polished way to view and appreciate artwork, photographs, or product images, making each selection feel special and focused.
- Infinite Scrolling Animation

Creating an illusion of endless content or background elements adds a dynamic, never-ending layer to web pages, engaging users to keep exploring or interacting with your content.
Tools and Resources for Creating CSS Animations
Creating compelling CSS animations can seem daunting, but with the right tools and resources, it's accessible to designers and developers of all skill levels.
CSS Animation Generators
For those new to CSS animations or in need of a quick solution, CSS animation generators can be a godsend. These online tools provide a user-friendly interface for designing animations, generating the necessary code that can be directly implemented in your projects. Tools like Animate.css, CSS3Maker, and Animista allow you to visually select and customize animations, from simple fades and bounces to complex sequences.
Text Generators and Website Makers
Beyond animations, creating content and structuring websites is integral to web development. Text generator can help populate mock-ups or templates with placeholder text, while website maker offer drag-and-drop interfaces for building websites, often including options for integrating CSS animations without manual coding. Platforms like Appy Pie 3D Website Builder are excellent examples, offering extensive customization options, including animation effects that can be applied to text, images, and other elements with ease.
Website Templates and Frameworks
Starting from scratch isn't always necessary. Many website templates come pre-equipped with stunning CSS animations, ready to be customized to fit your needs. Additionally, popular web development frameworks like Bootstrap and Foundation include animation capabilities, making it easier to incorporate sophisticated animations into your designs.
Building Your Animated Website
Integrating CSS animations into your website can significantly enhance its look and feel, making it more interactive and engaging for your visitors. Here's a simple guide on how to make a website with CSS animations:
- Plan Your Design
Before diving into coding, decide which elements of your website could benefit from animation. Consider using animations to highlight important content, indicate loading processes, or guide users through your site’s navigation. This planning stage is crucial for determining how animations can best serve your site's objectives without detracting from its usability.
- Choose the Right Tools
Depending on your skill level and project needs, you have several options. You can code from scratch, tapping into resources available on coding websites for developers, which offer tutorials and examples for creating custom animations. Alternatively, if you're looking for a simpler solution, you might use a CSS animation generator, which can help you create animations without writing all the code manually. For those with less technical expertise or time constraints, low-code platforms offer a middle ground, enabling the integration of CSS animations through a more user-friendly interface without the need for extensive coding knowledge. Each of these options has its benefits, and the best choice depends on your specific needs and skill set.
- Implementing Animations
When adding animations to your website, it's important to keep performance in mind. Use animations sparingly to avoid overwhelming users or causing slow loading times. Always test your animations on different devices and browsers to ensure compatibility and smooth performance. Implementing CSS animations requires a balance between visual appeal and website functionality, ensuring that the animations enhance rather than hinder the user experience.
- Selecting a Domain Name
Your website's domain name is its online identity. Choose a name that's easy to remember, reflects your brand, and includes keywords relevant to your content or industry. The right domain name can make a significant difference in your site's visibility and brand recognition.
- Integrating Payment Solutions
If your website involves transactions, integrating secure and user-friendly payments solutions is crucial. Research and choose a payment gateway that suits your business model and supports your customers' preferred payment methods. Ensuring a smooth and secure payment process is essential for e-commerce sites and can significantly affect the user's trust and satisfaction.
By following this guide and leveraging the appropriate tools and resources, from coding websites for developers to low-code platforms, you can successfully integrate CSS animations into your website, making it a more dynamic, engaging, and effective online presence.
Best Practices for CSS Animations
While CSS animations can significantly enhance the user experience, their misuse or overuse can lead to negative effects, such as distracting users or causing performance issues. To ensure that your animations contribute positively to your site's design and usability, here are some best practices to follow:
Focus on User Experience
- Subtlety is Key: Use animations to gently guide users' attention without overwhelming them. Subtle effects can be more effective than loud, flashy animations.
- Purposeful Animations: Every animation should have a clear purpose, whether it's to draw attention to a call to action, indicate loading progress, or enhance storytelling.
- Accessibility Considerations: Ensure that animations do not cause issues for users with motion sensitivities. Provide options to reduce motion or disable animations entirely.
Performance Optimization
- Opt for CSS over JavaScript: Whenever possible, use CSS for animations instead of JavaScript, as CSS animations are generally more performance-efficient.
- Limit the Number of Animations: Too many animations can slow down your website. Prioritize animations that add the most value to the user experience.
- Use the will-change Property: This CSS property can optimize animations by informing the browser of elements that will be animated, allowing for smoother transitions.
Testing and Compatibility
- Cross-Browser Testing: Test your animations across different browsers to ensure consistent behavior and appearance, addressing any compatibility issues.
- Responsive Design: Ensure your animations look good and function well on all devices, from desktops to smartphones, adjusting for different screen sizes and orientations.
- Feedback Loops: Collect user feedback on your animations to understand their impact on the overall user experience, making adjustments based on users' preferences and behaviors.
Conclusion
CSS animations are a powerful tool in the web developer's arsenal, offering the ability to create engaging, interactive, and visually appealing websites. By following the best practices outlined above and drawing inspiration from the 30 creative and unique CSS animation examples provided, you can elevate your web projects, making them stand out in the digital landscape.
Remember, the key to successful CSS animations lies in balance and purpose. Each animation should enhance the user experience, contributing to the narrative of your website without detracting from its usability or performance. With careful planning, a creative approach, and attention to detail, you can harness the power of CSS animations to create memorable, dynamic websites that captivate and inspire.
Whether you're a seasoned developer or a beginner eager to explore the possibilities of CSS animations, the journey is filled with opportunities for learning and innovation. By leveraging the tools, resources, and best practices discussed in this blog, you're well on your way to mastering the art of animation in CSS, ready to bring your digital visions to life.
Related Articles
- How to Convert Image to Text with Google Drive
- How a small business can save up to $100k?
- Best One Page Website Templates & Your Ultimate Building Guide
- Customer Advocacy: Definition, Importance & Top 5 Effective Strategies
- Syncing Orders & Customers: Shopify Salesforce Integration Boosts Efficiency
- ClickUp vs. Monday.com: Which is the Best Project Management Solution in 2024?
- How to Create a Social Media Website like Facebook?
- 25 Best Sales Tools in 2024
- Mauve Color: A Comprehensive Guide to Its History, Significance, and Stylish Combinations
- How to Use Scheduling Assistant in Outlook
