Appy Pie : How to provide Firebase account access and get Google Analytics code?
Follow below mentioned steps to provide Firebase account access and get Google Analytics code :
Step 1: Go to Firebase
Step 2: If you have a Firebase account, Sign in, else Create an Account.
Step 3: Click on Get Started.
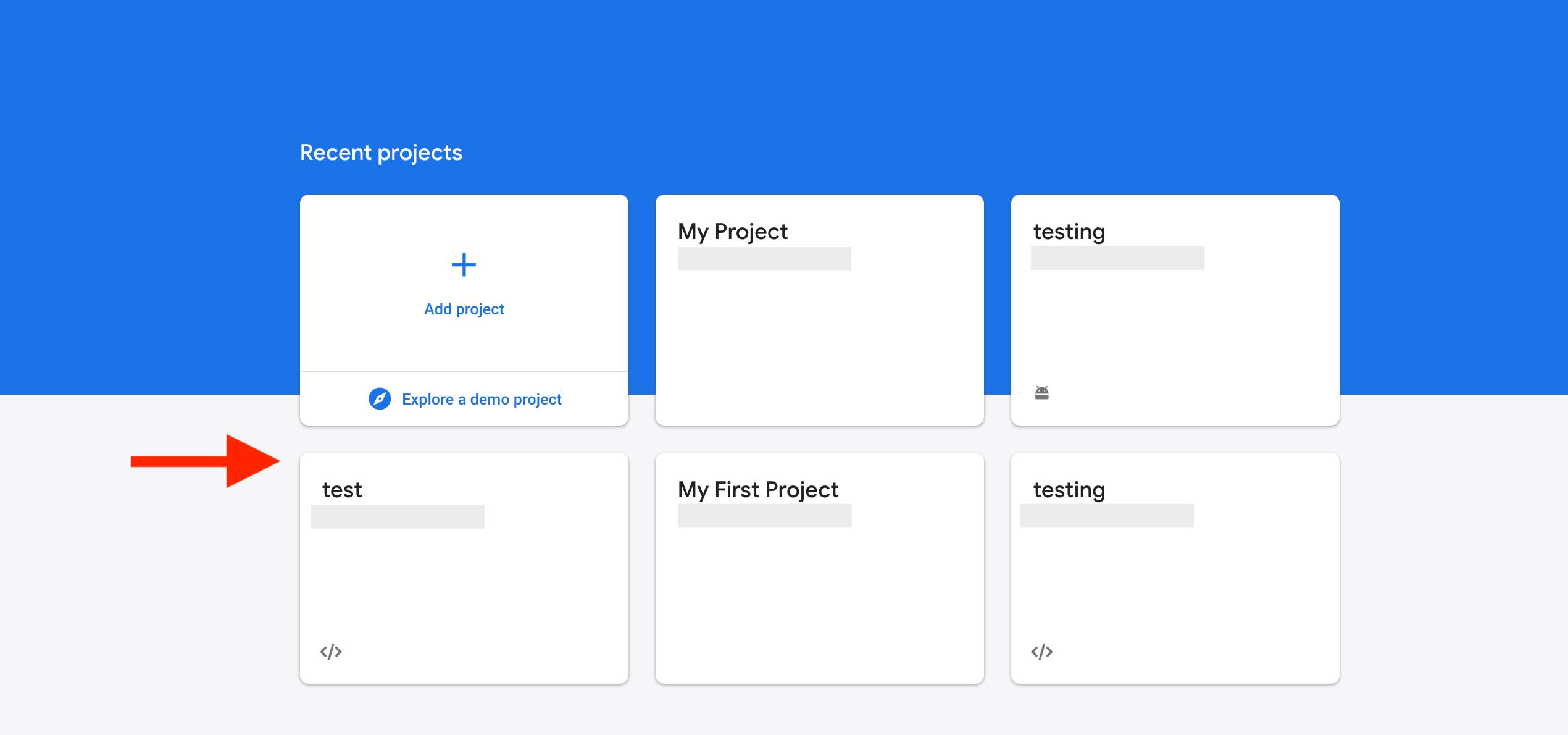
Step 4: Select the Firebase project for which you want to grant access or click on Add Project to add a new project.
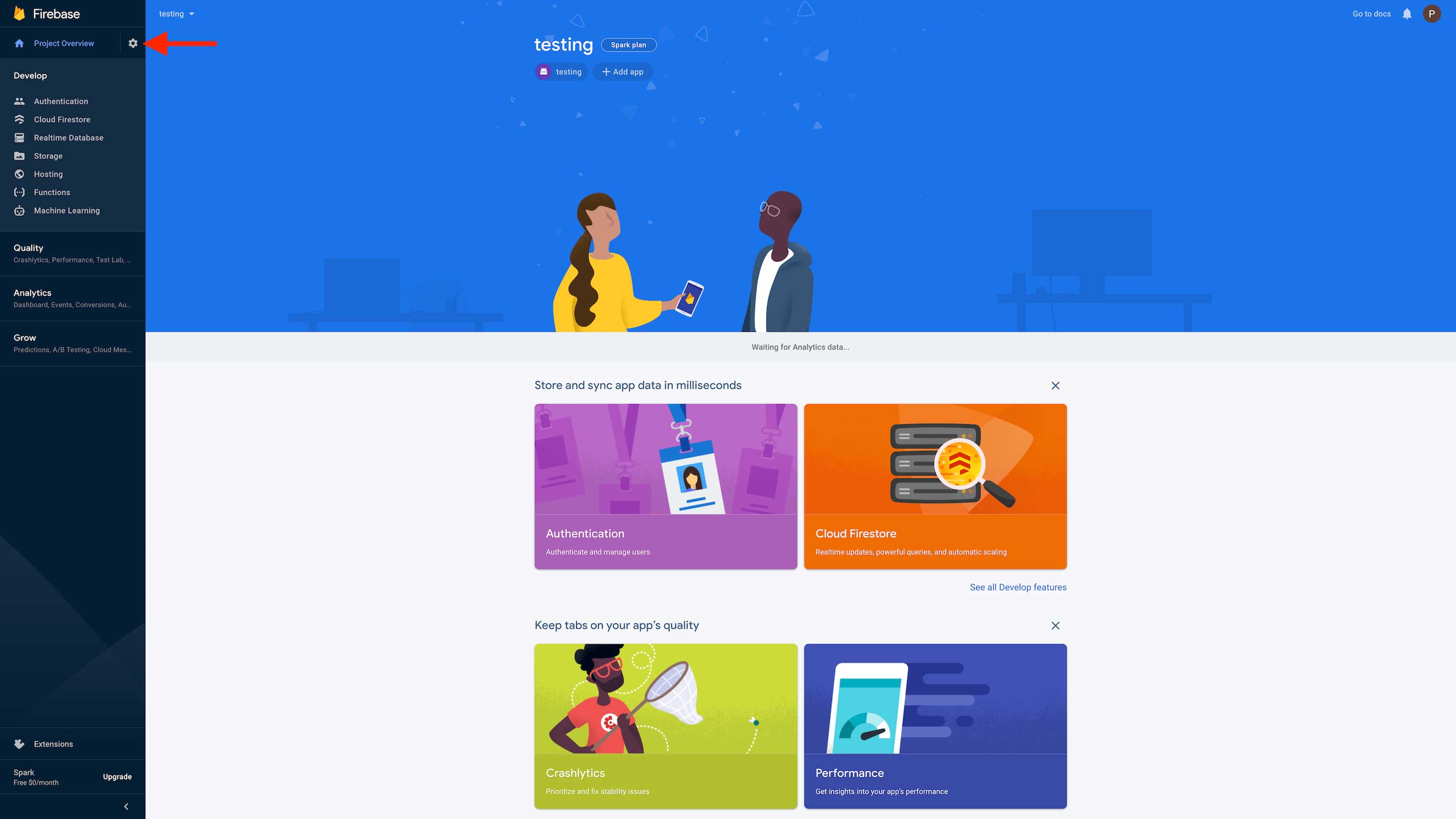
Step 5: Click on the gear icon on the top left.
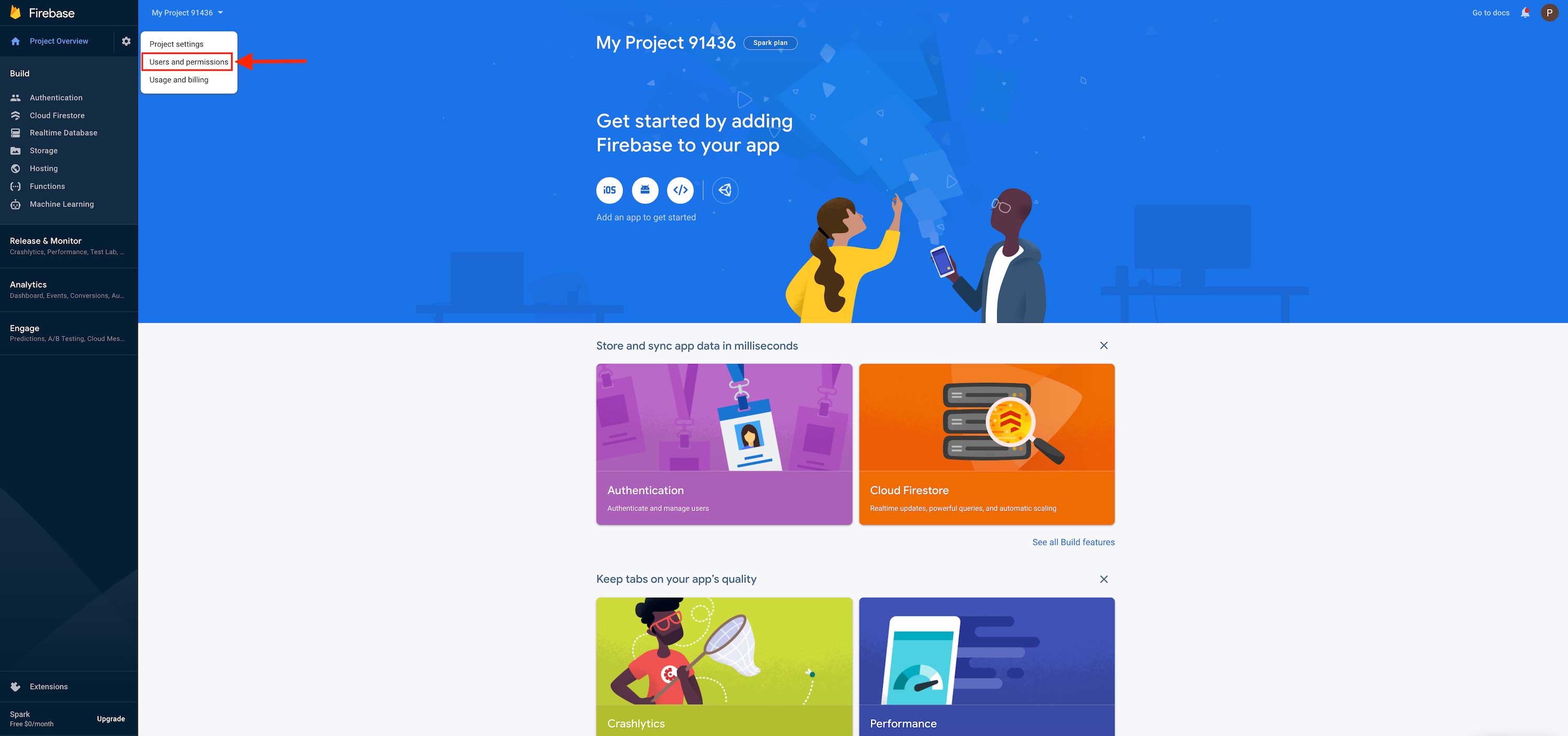
Step 6: Click on Users and Permissions.
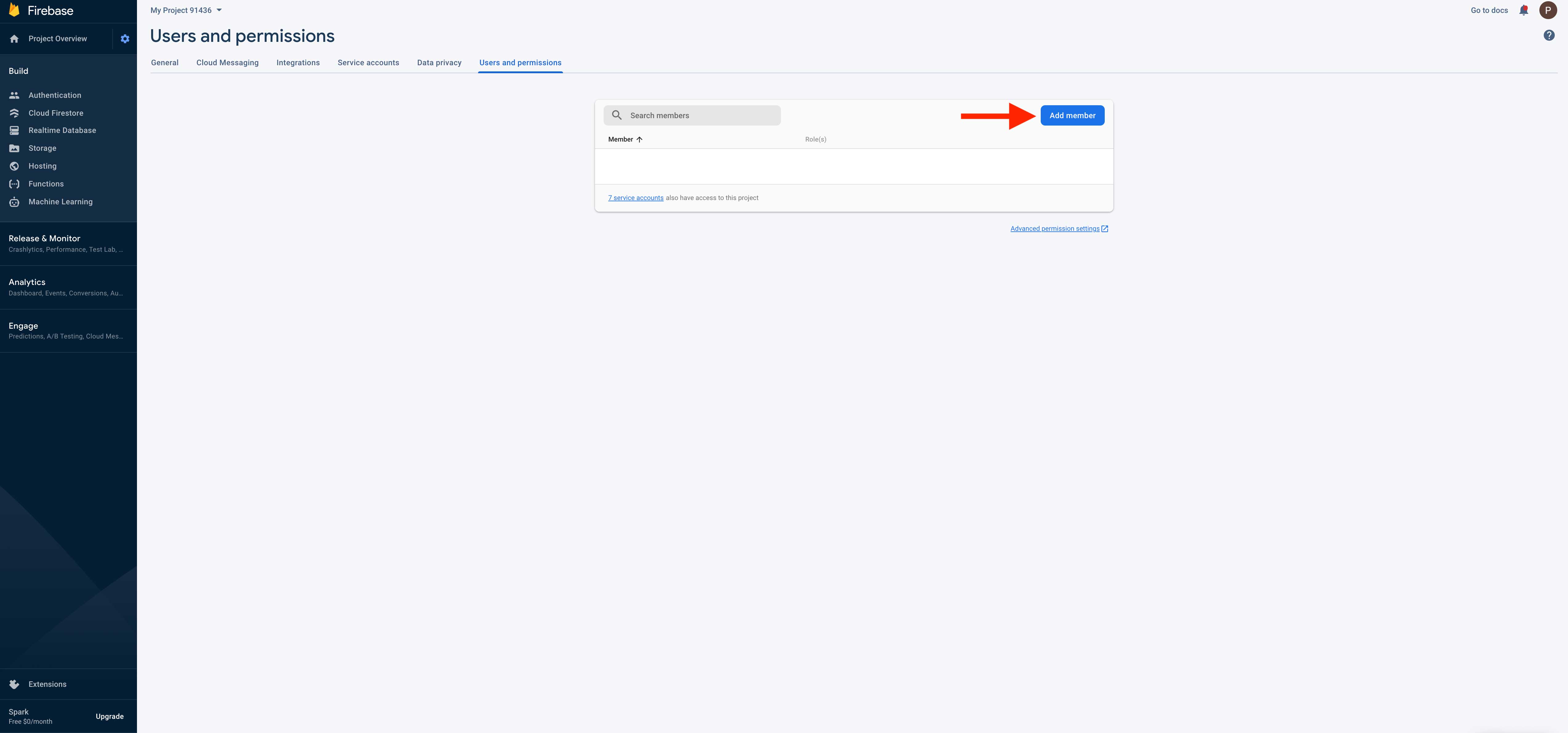
Step 7: On the Users and Permissions page, click on Add Member.
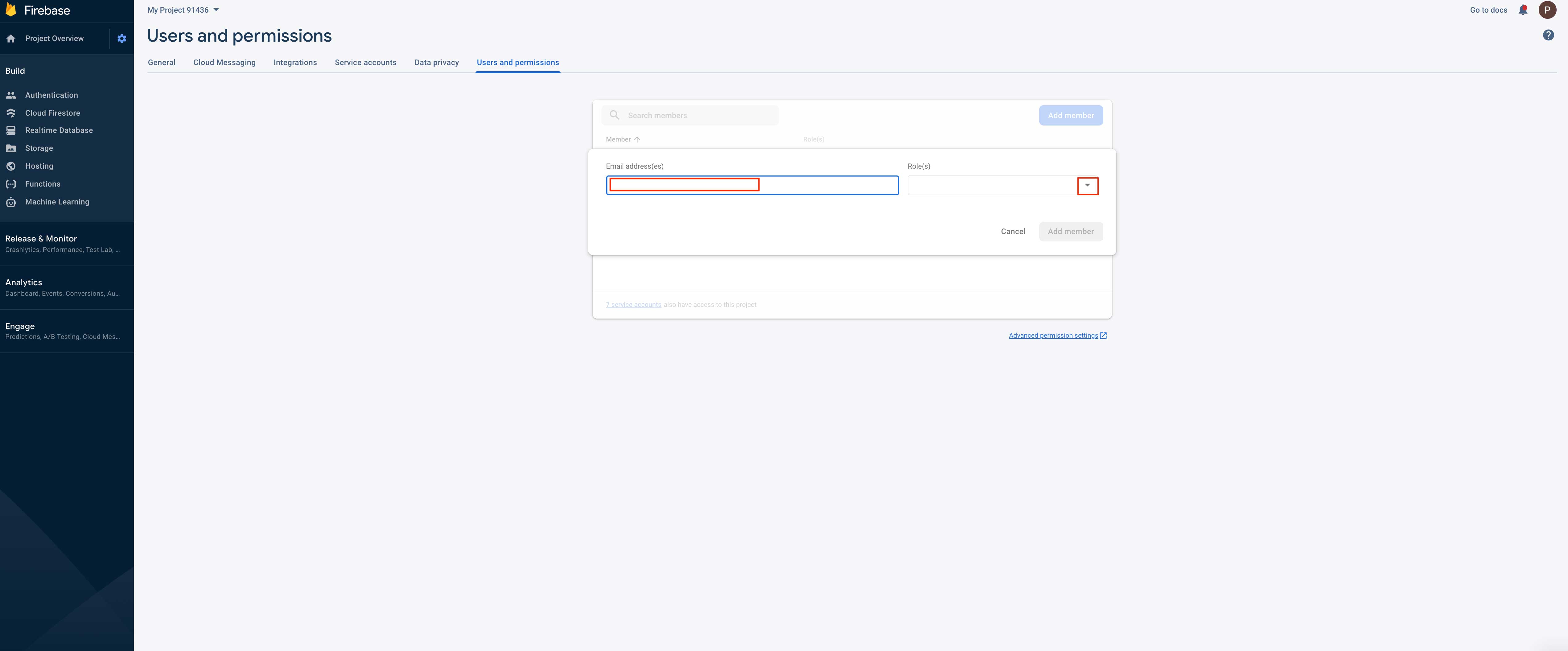
Step 8: Enter the email address of the member to be added.

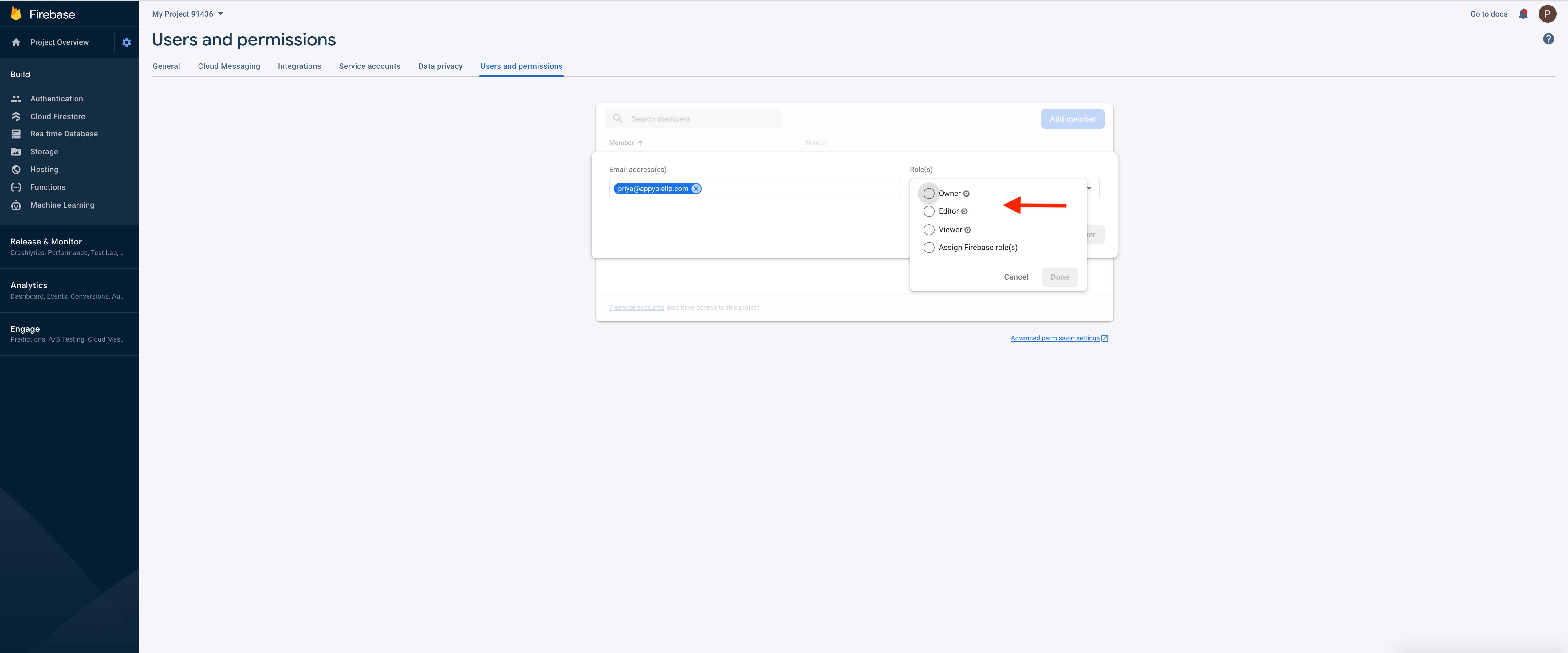
Step 9: Select a Role for the added member from the dropdown.

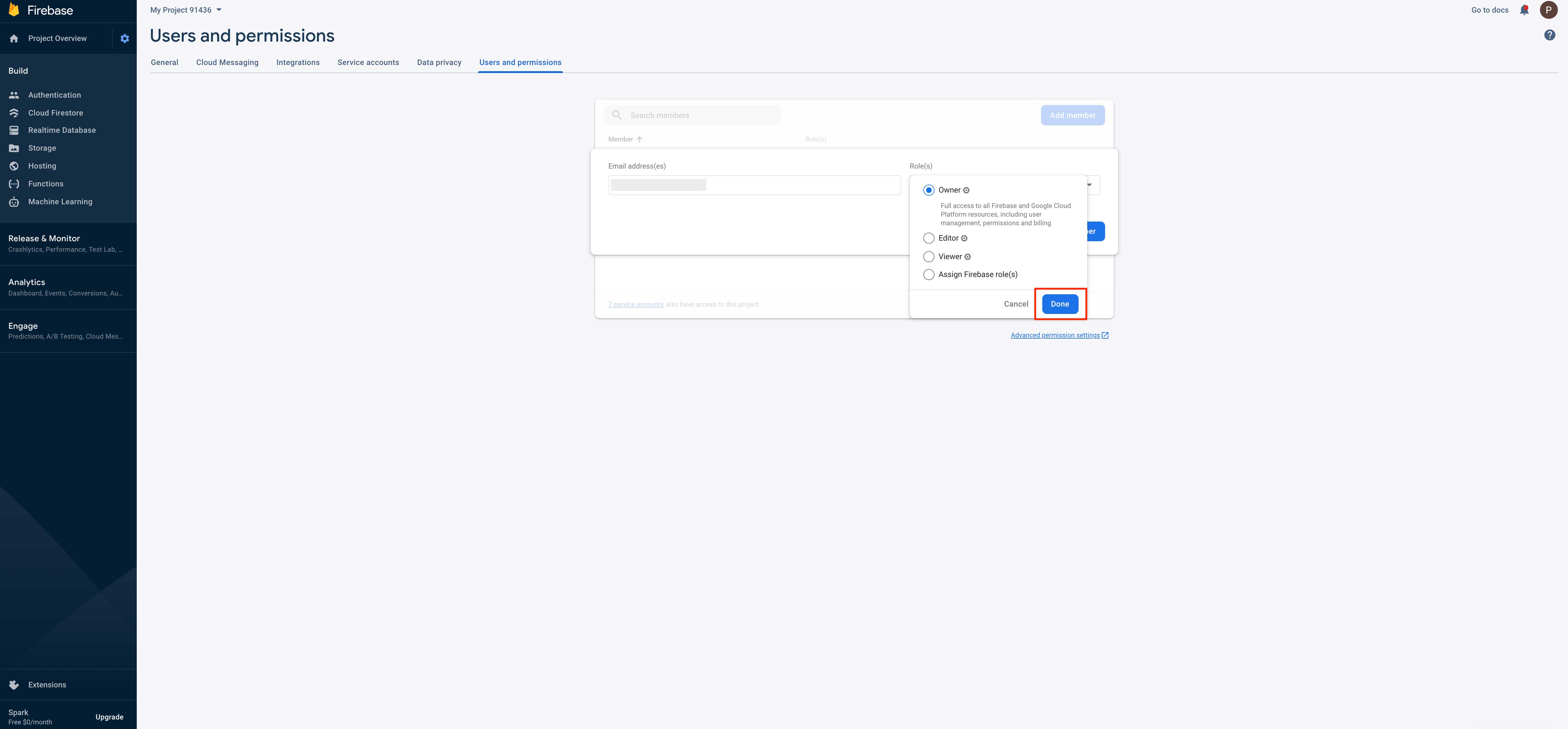
Step 10: Select Owner to assign a member the role of Owner, then click Done.
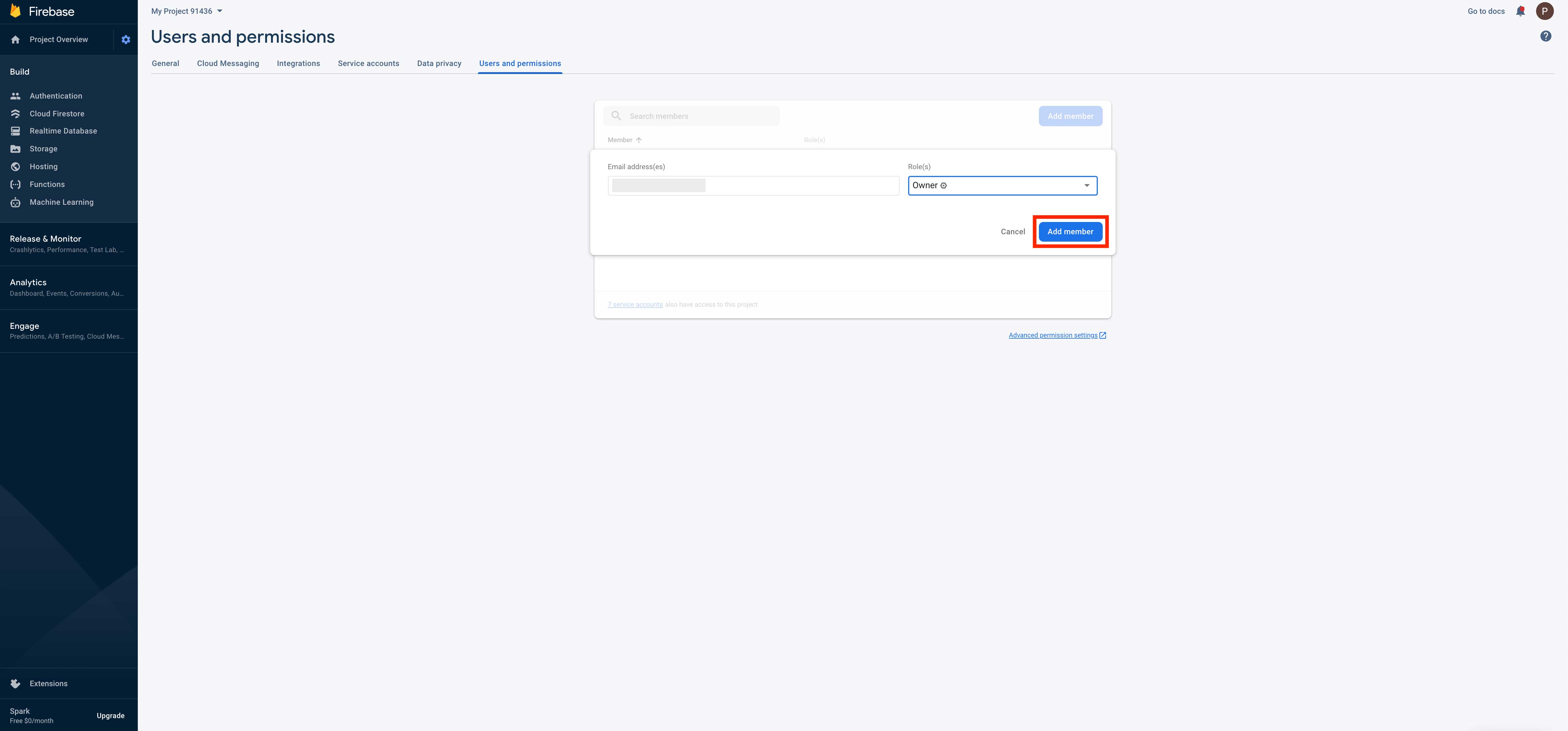
Step 11: Once done, click on Add Member.
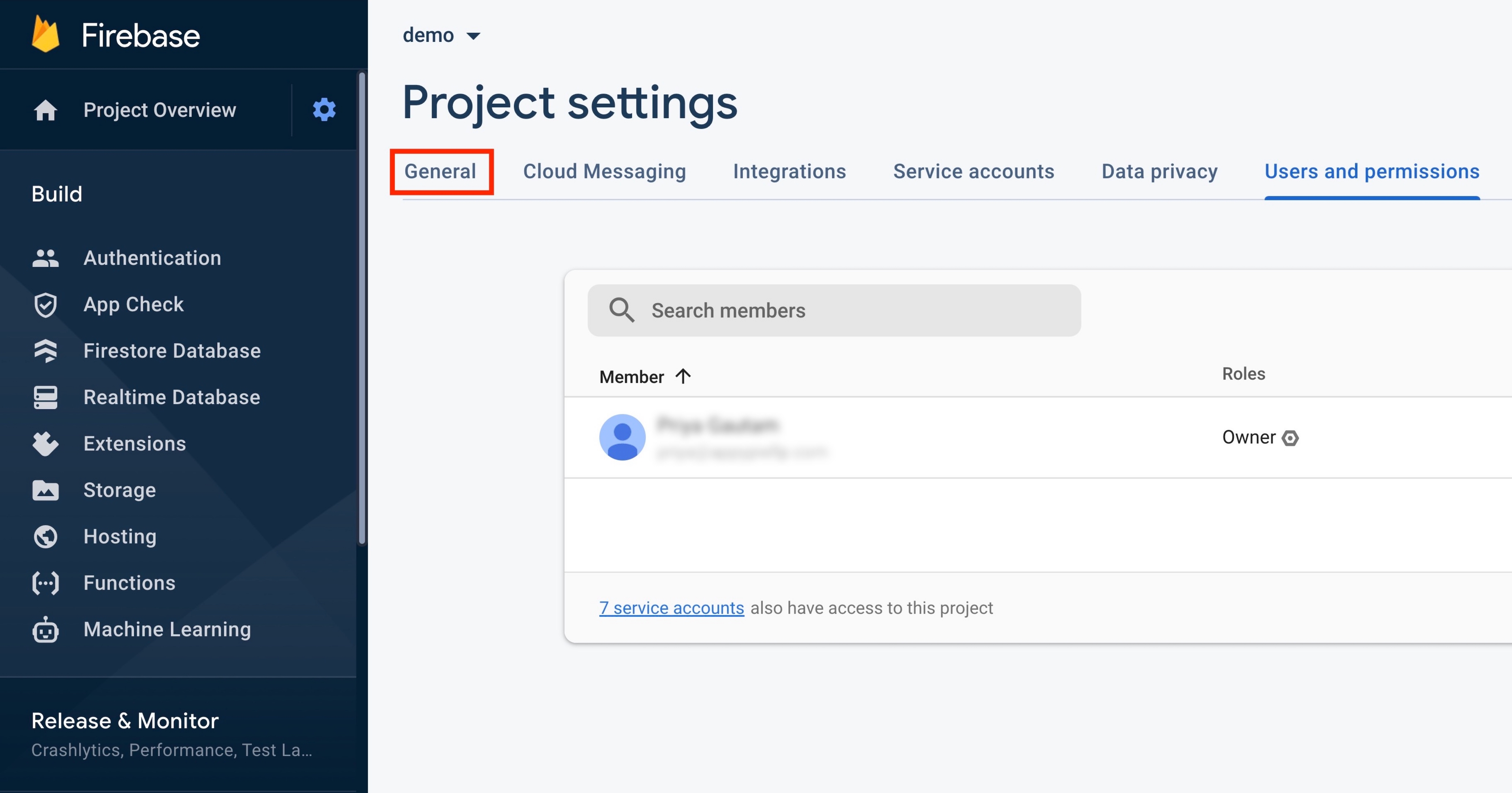
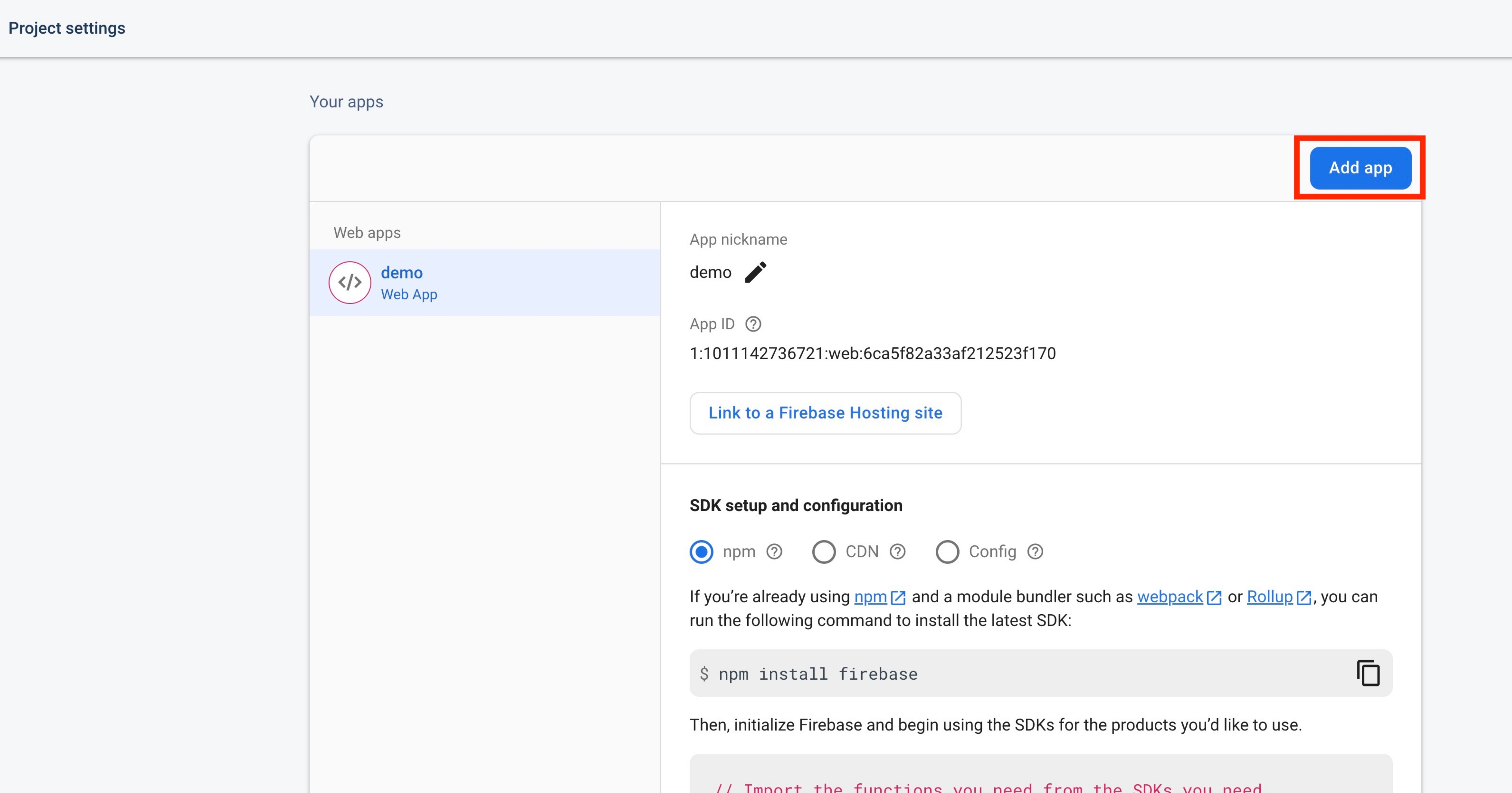
Step 12: On the Users and Permissions page, you will see the added member and assigned role.Now click on General Tab 
Step 13: Scroll down to the Your apps section, then click on Add app.
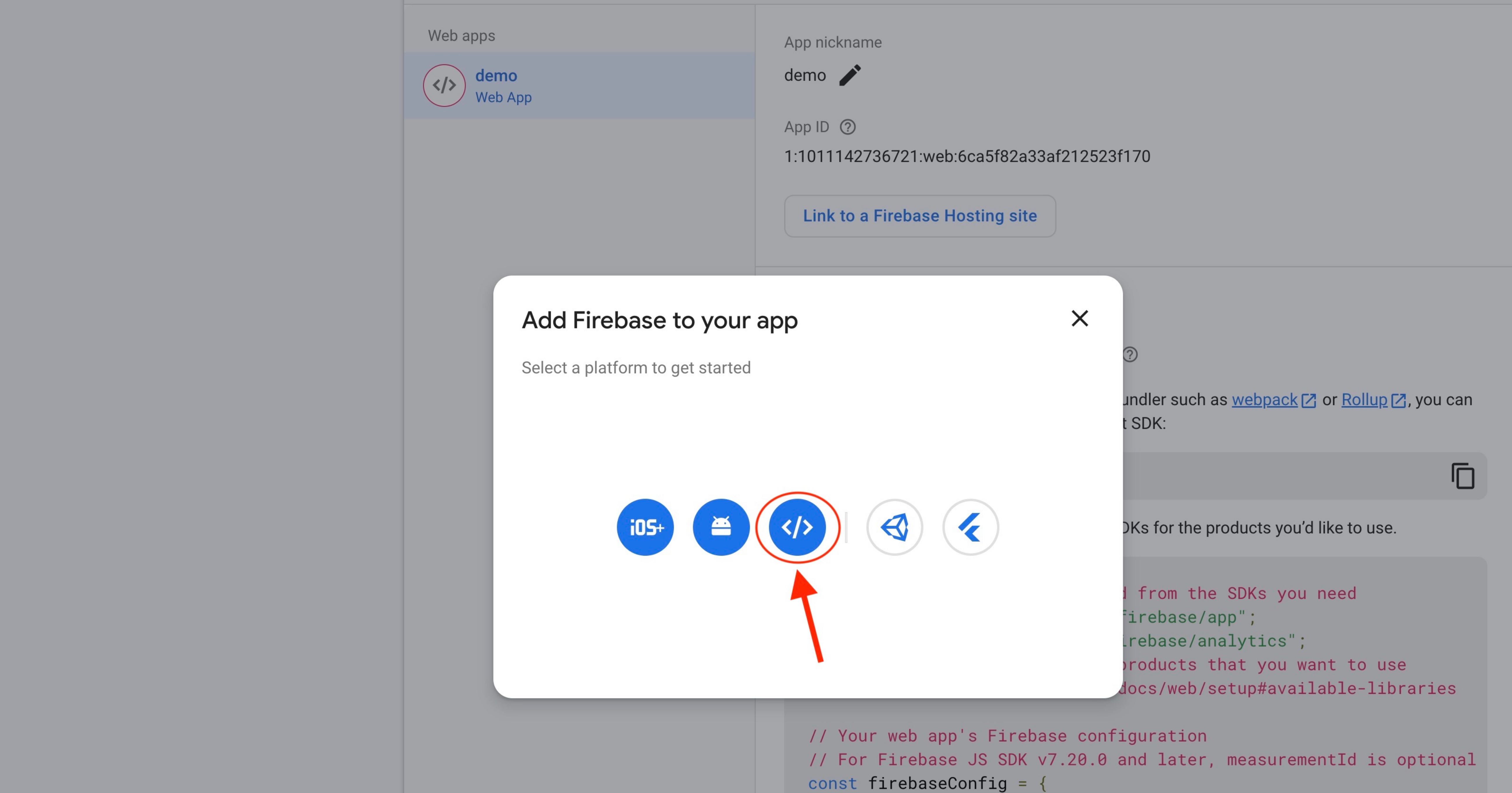
Step 14: Select the Web platform to add Firebase.
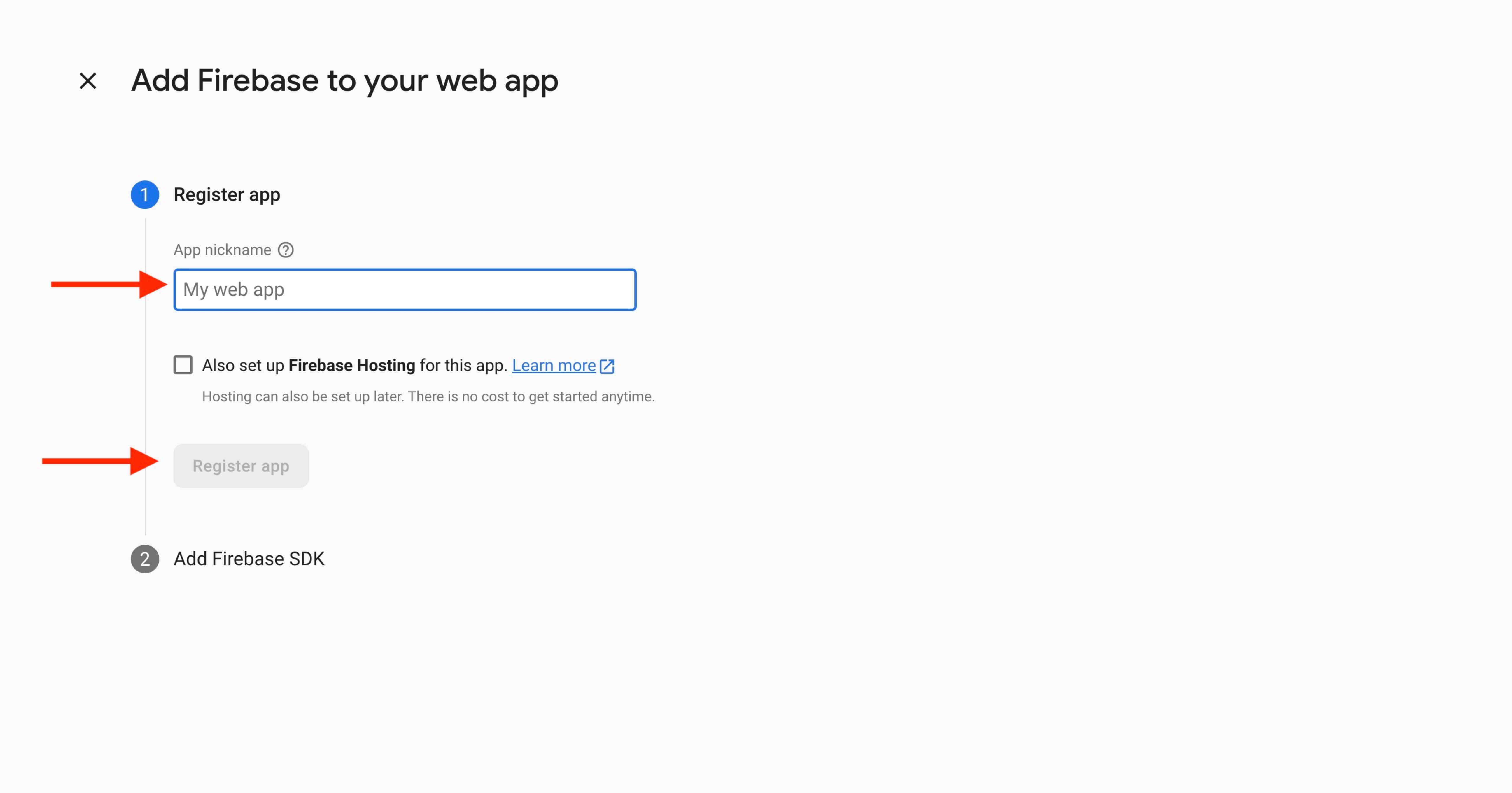
Step 15: Enter the app nickname and click on Register app
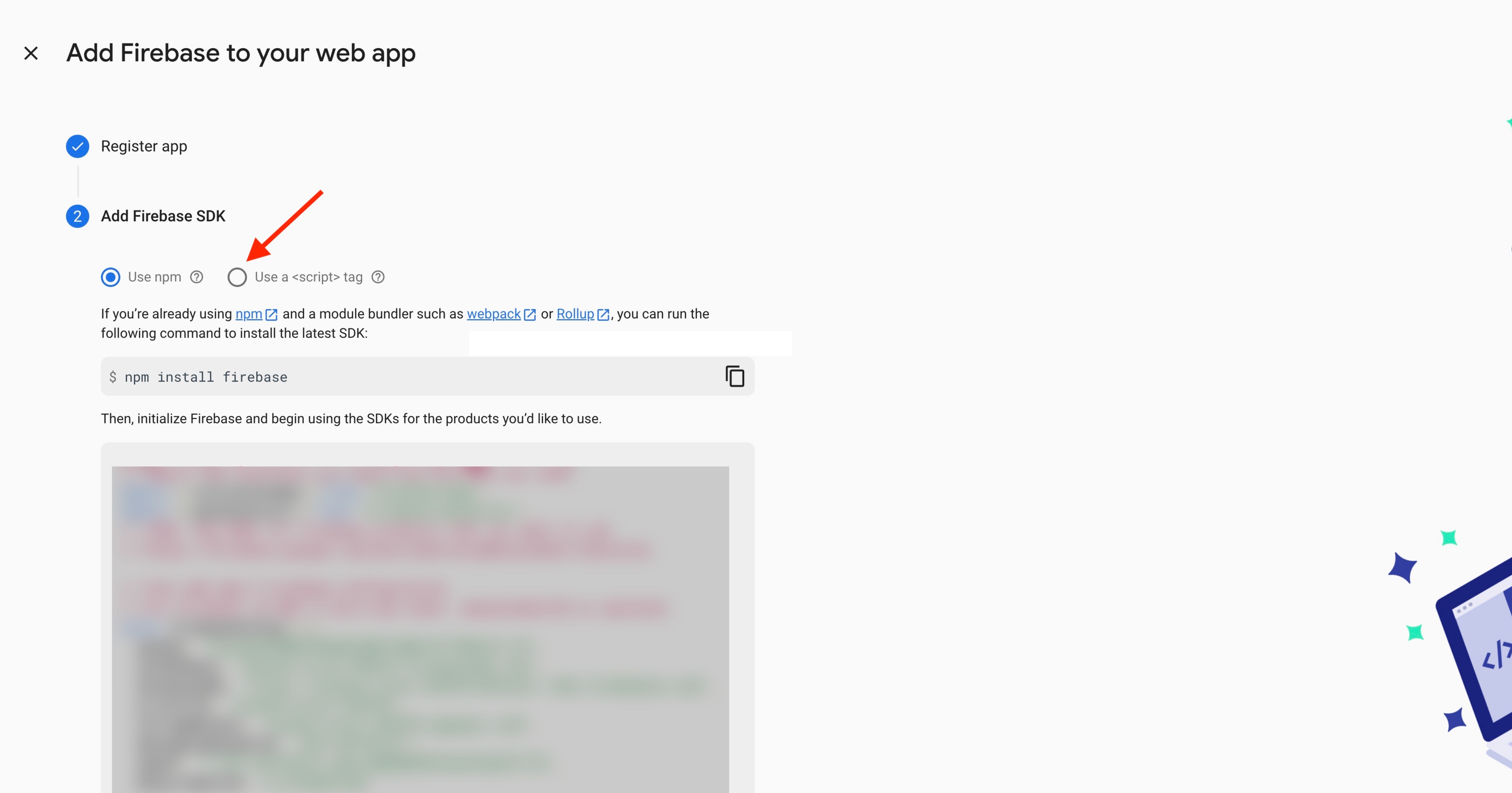
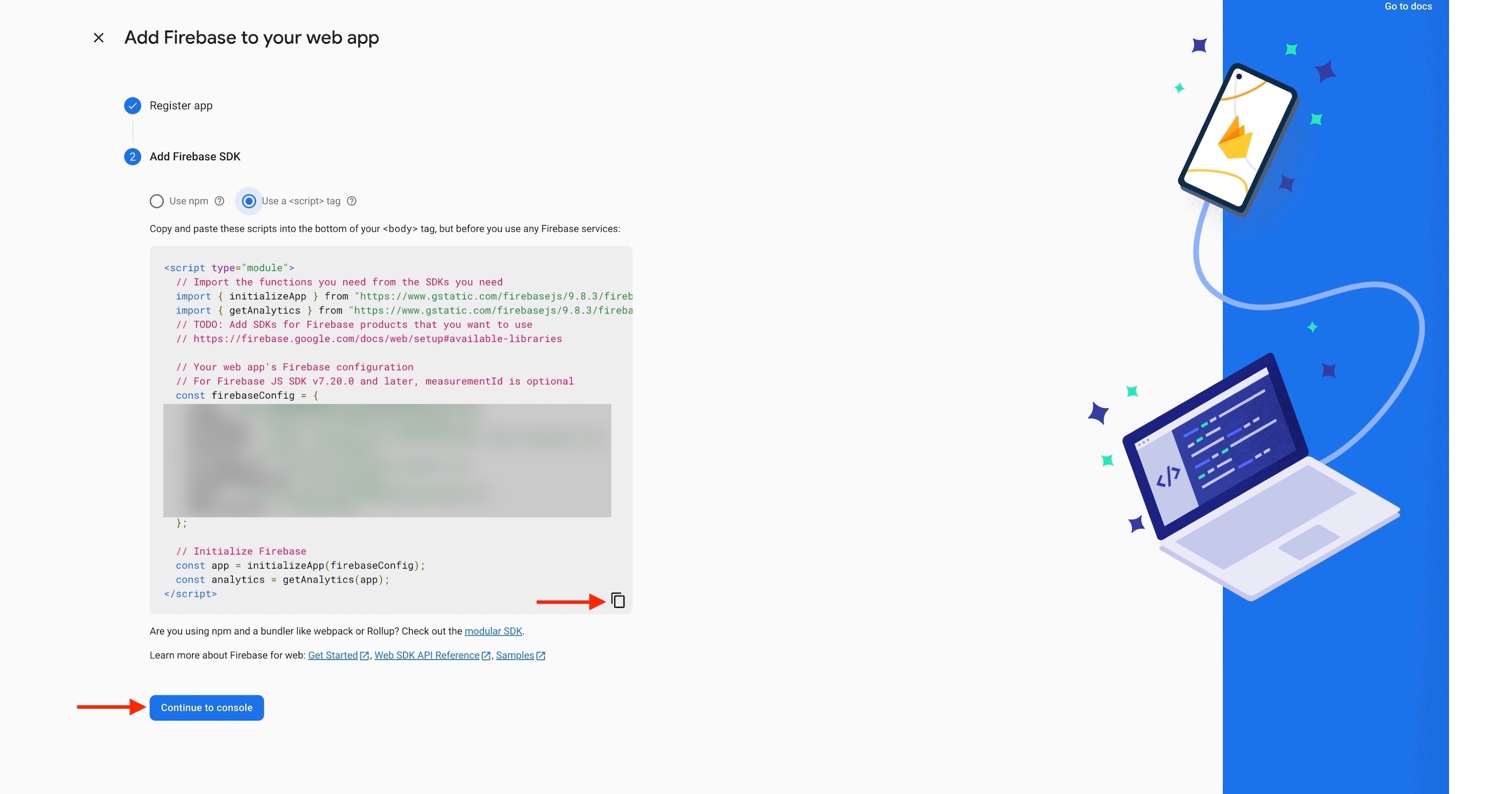
Step 16: In the Add Firebase step, select the Use a <script> tag option.
Step 17: Copy the entire code, then click on Continue to console.
Note: Save the copied code into any text editor as it will be used later while pasting it on the creator software.

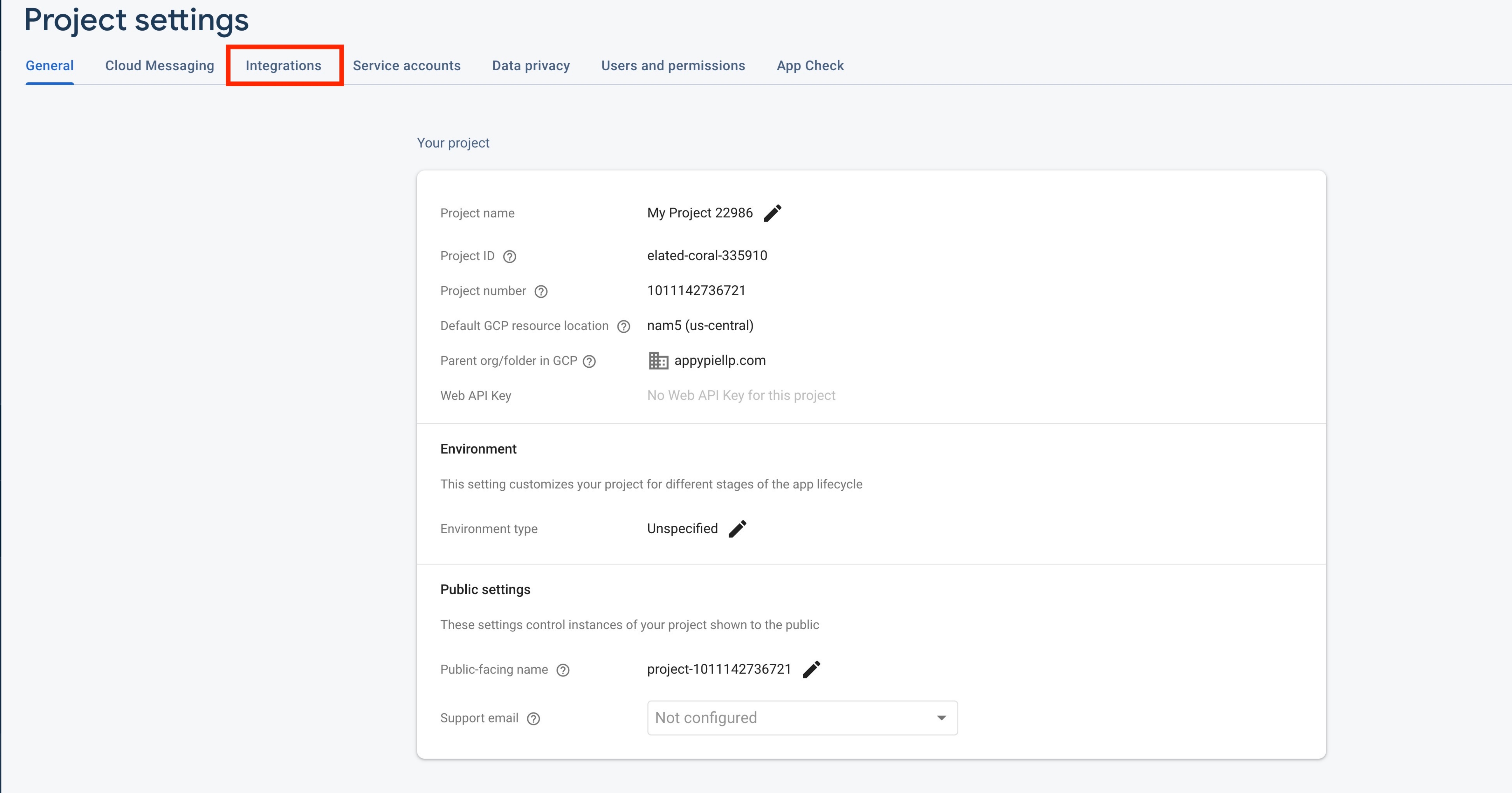
Step 18: Under Project Settings, click on the Integrations tab.

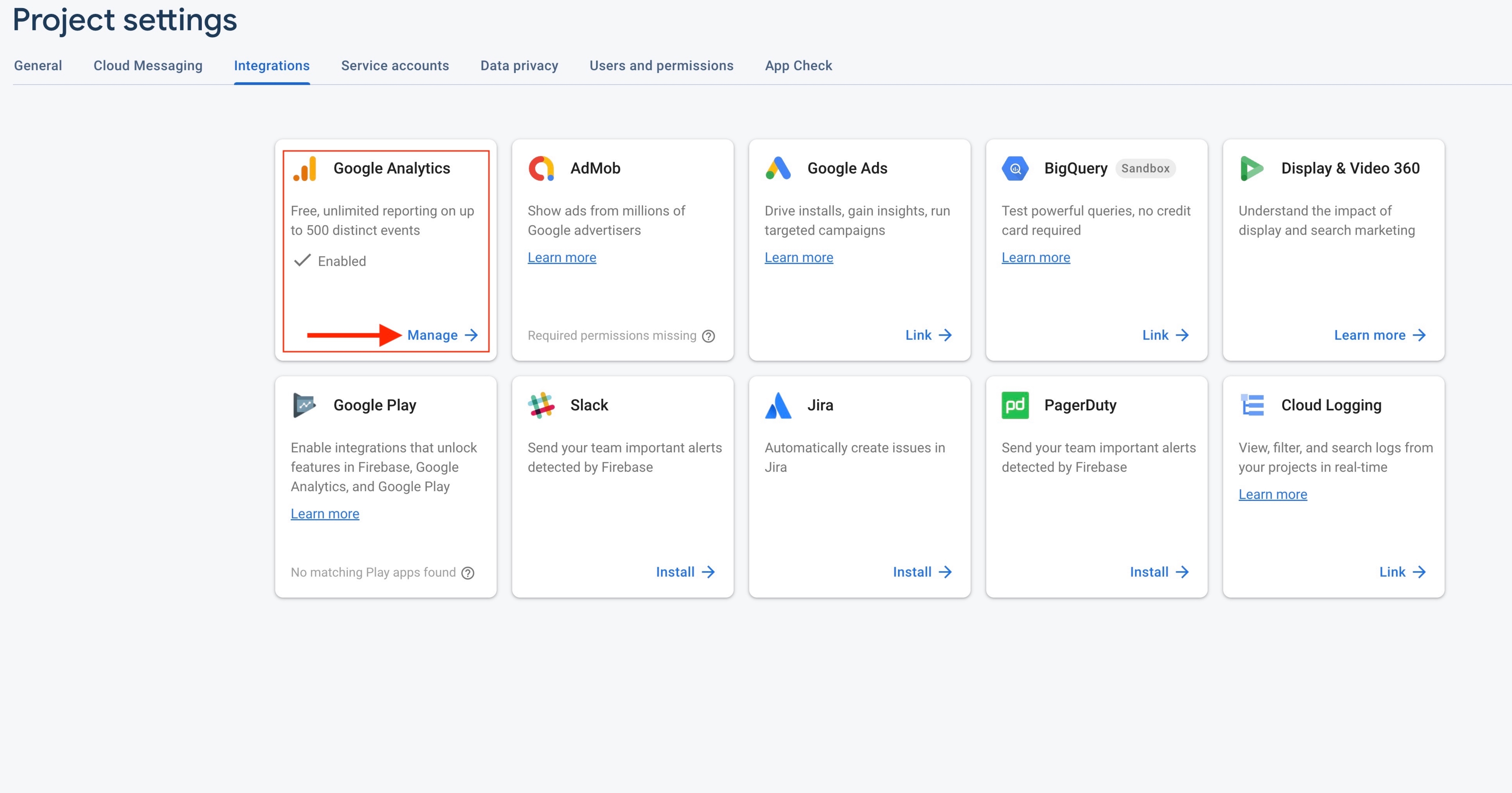
Step 19: In the Google Analytics card, click on Manage.
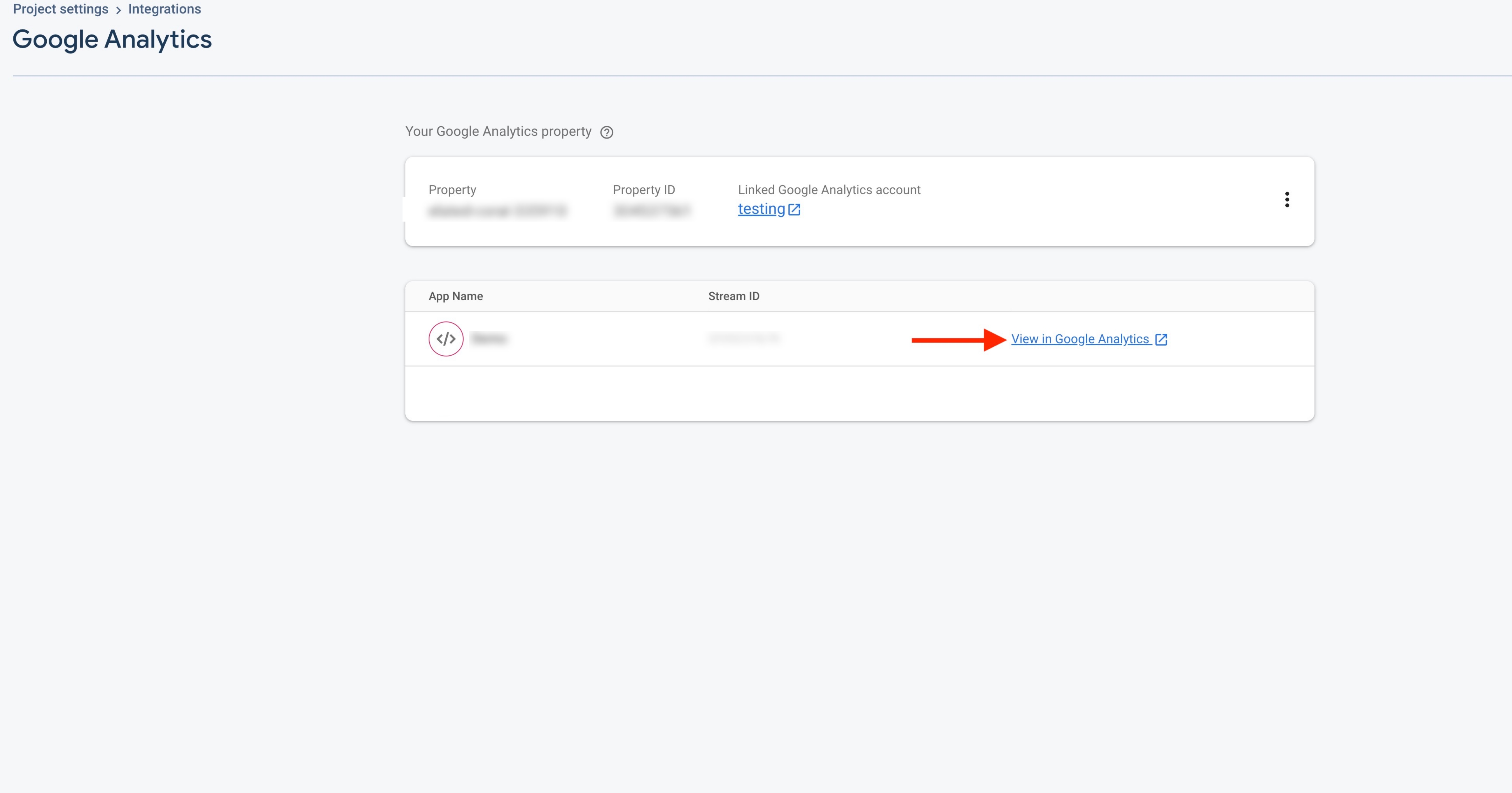
Step 20: For your created app, click on View in Google Analytics.
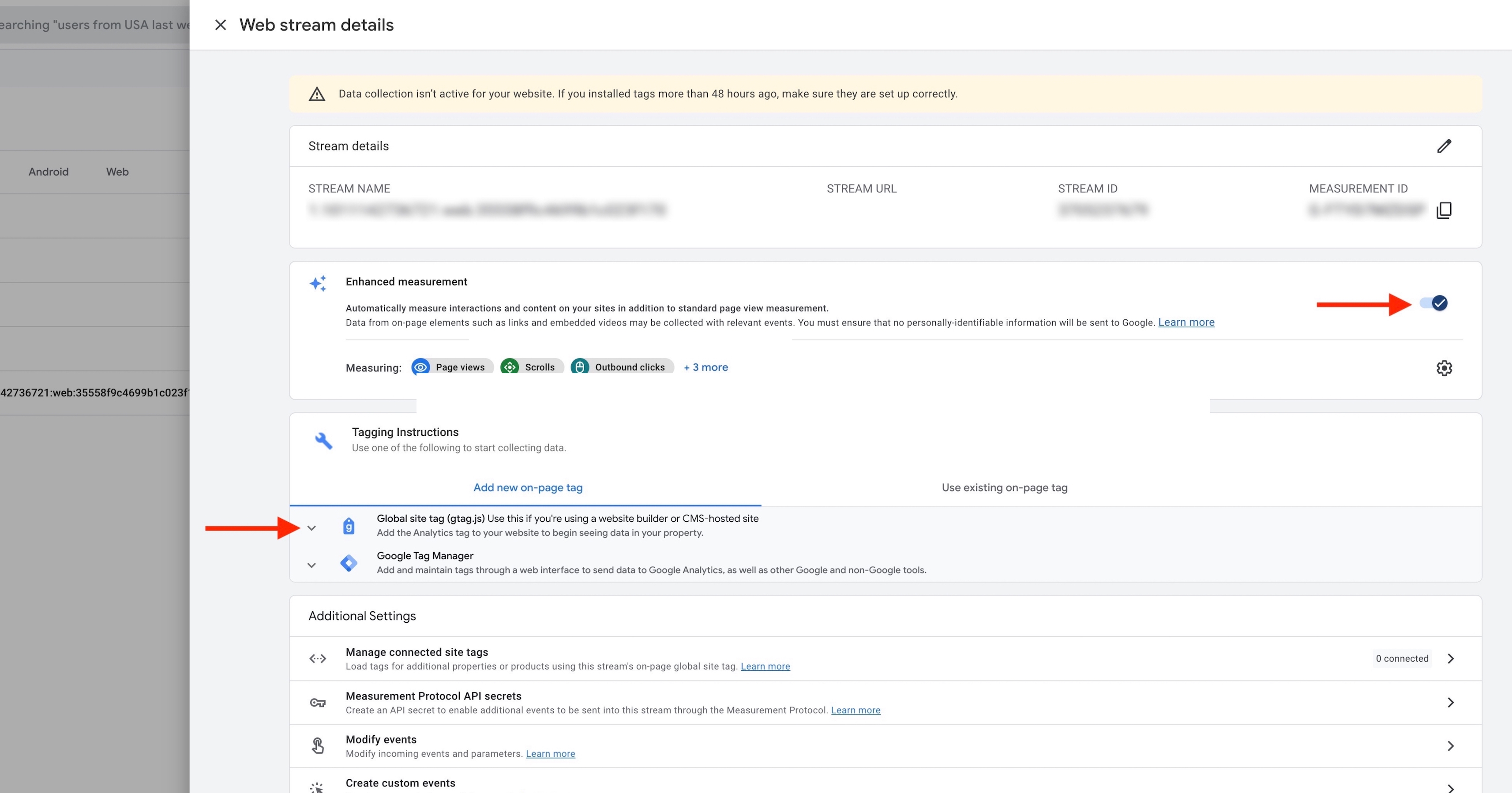
Step 21: In the new window that follows, enable the Enhanced measurement toggle and open the Global site tag (gtag.js) dropdown in the Tagging Instructions section.
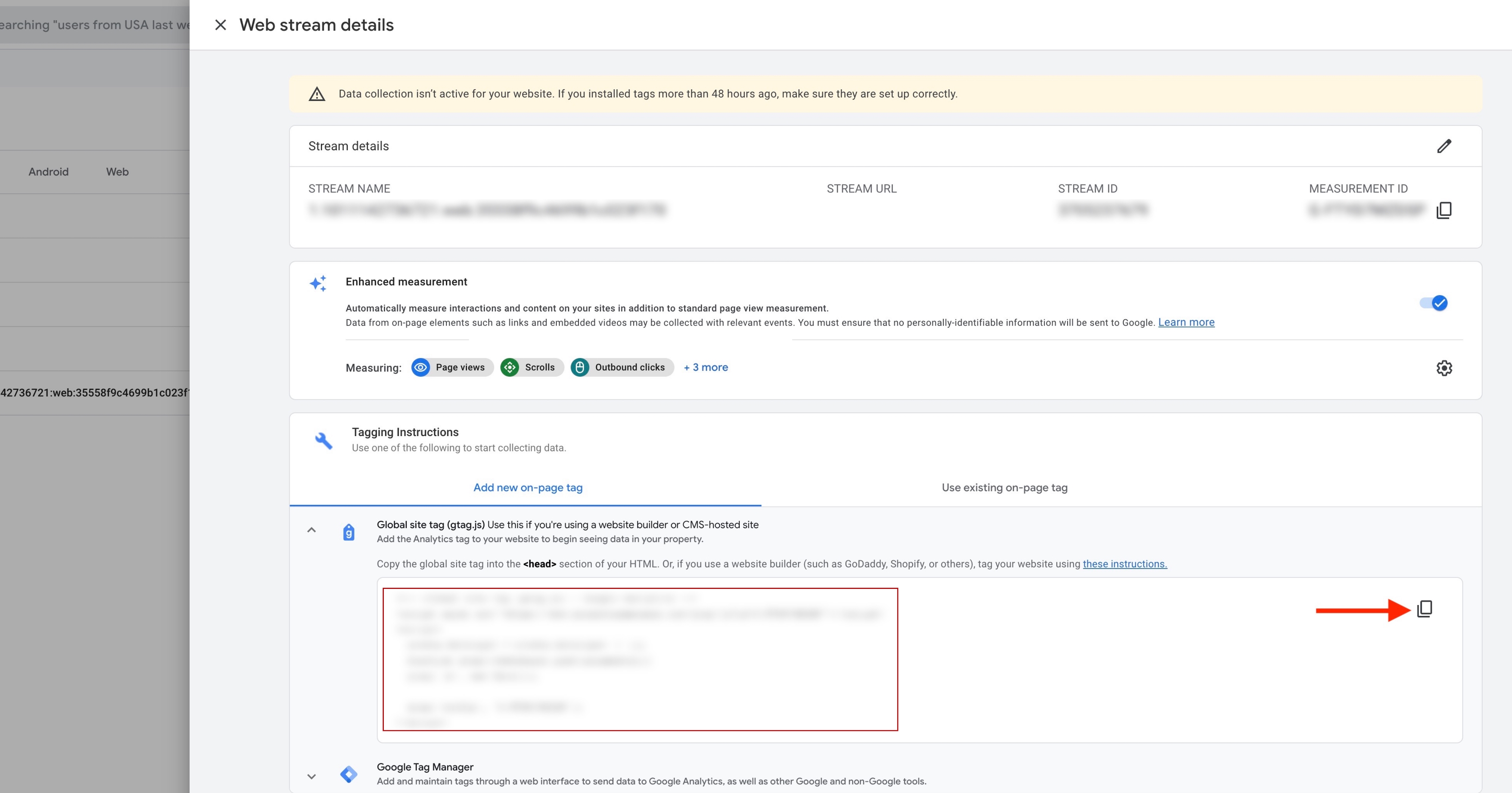
Step 22: Copy the Global site tag code to your clipboard.
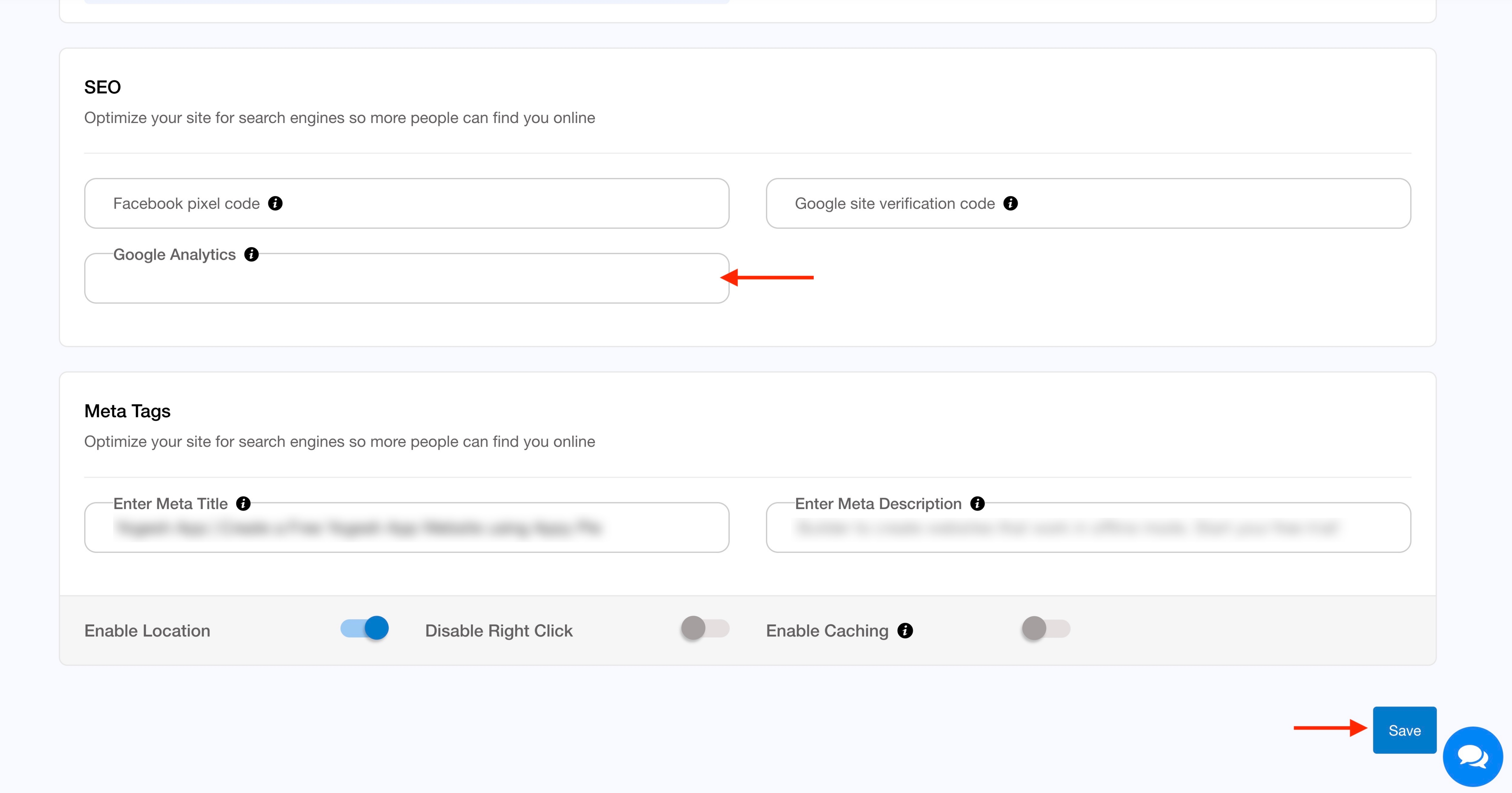
Step 23: Paste both the script code and Global site tag code in the Google Analytics field, then click on Save.