How to deploy Livechat’s widget in a website created in Weebly?
Following are the steps to deploy Livechat’s widget in a website created in Weebly:
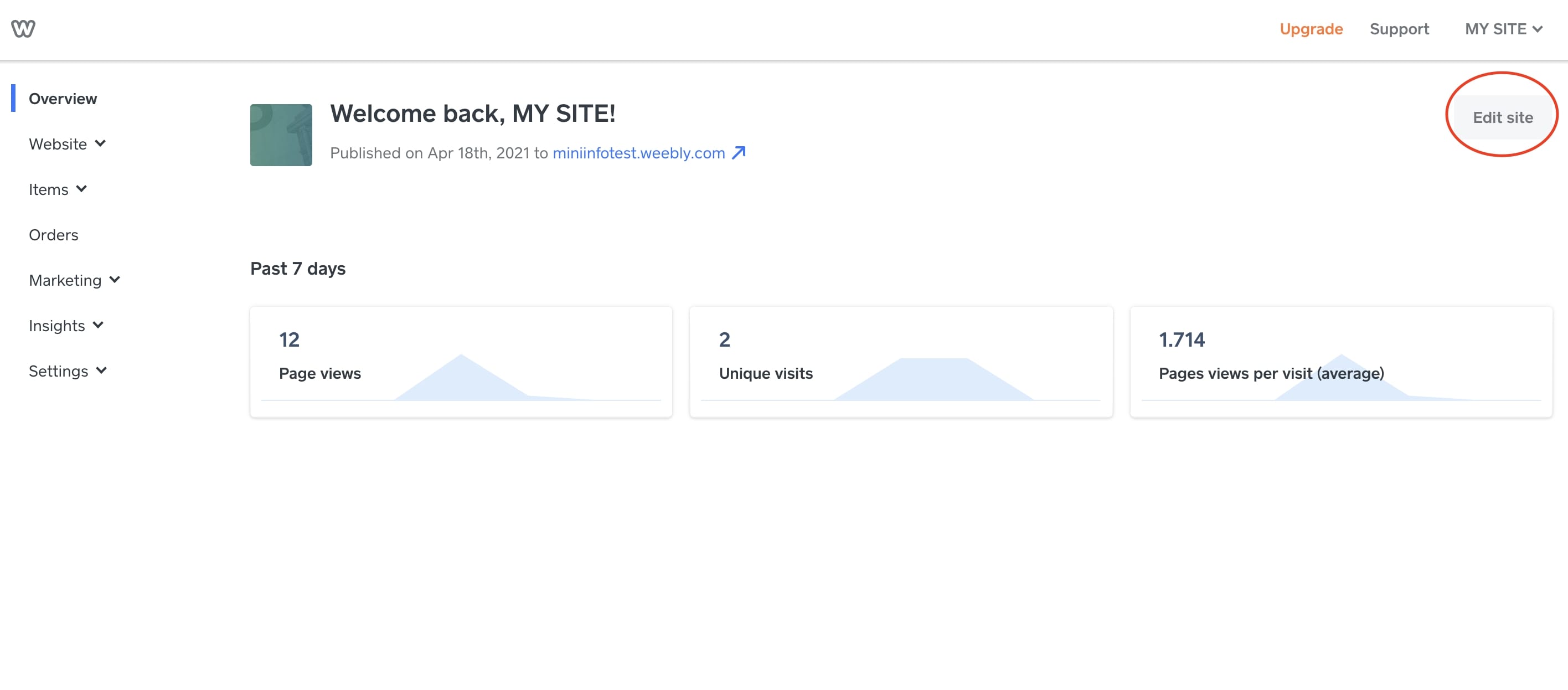
Step 1 : Log in to your Weebly account and click on the edit site button.
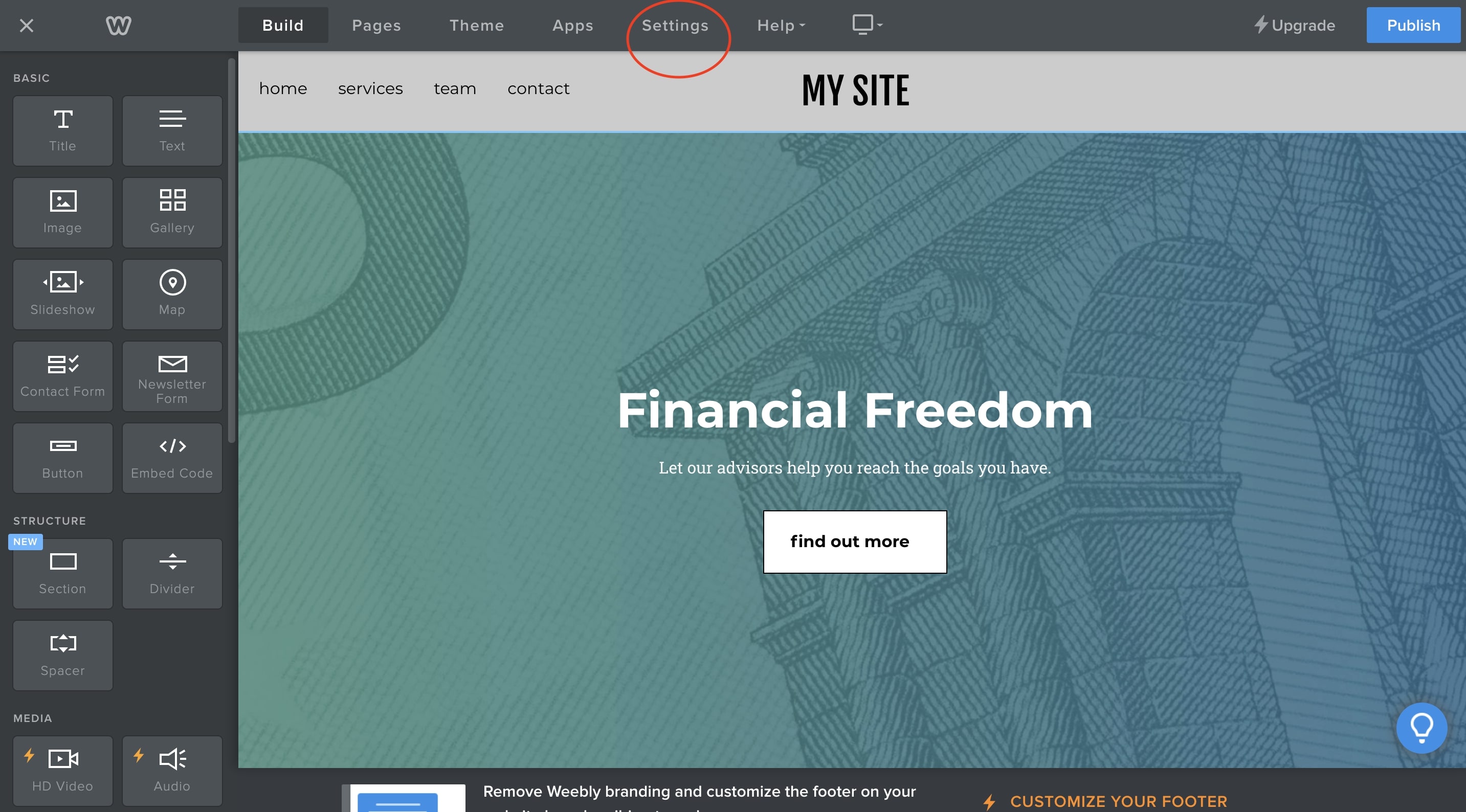
Step 2 : Click on the Settings tab at the top of the panel.
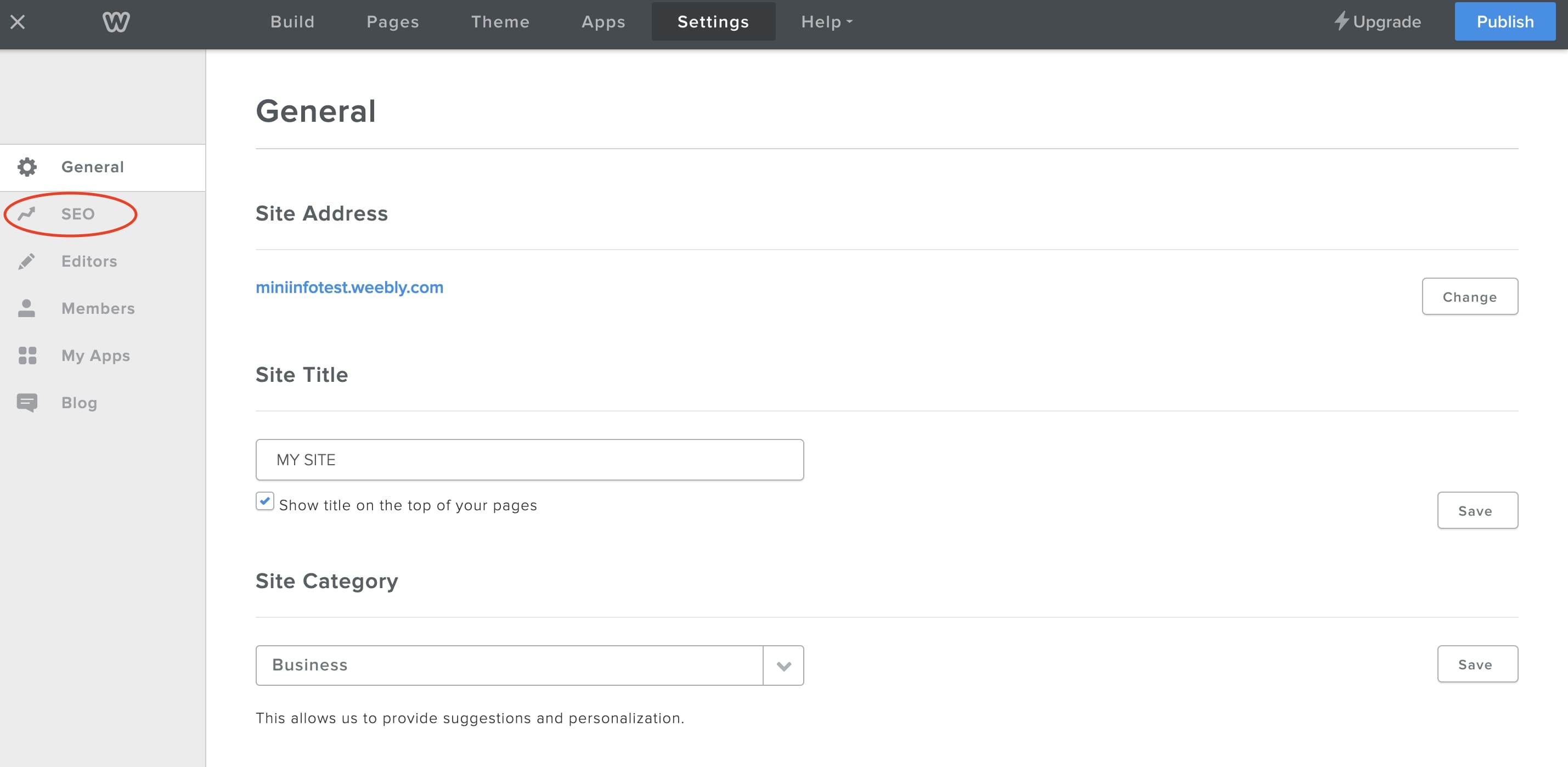
Step 3 : Click on the SEO tab on the left panel
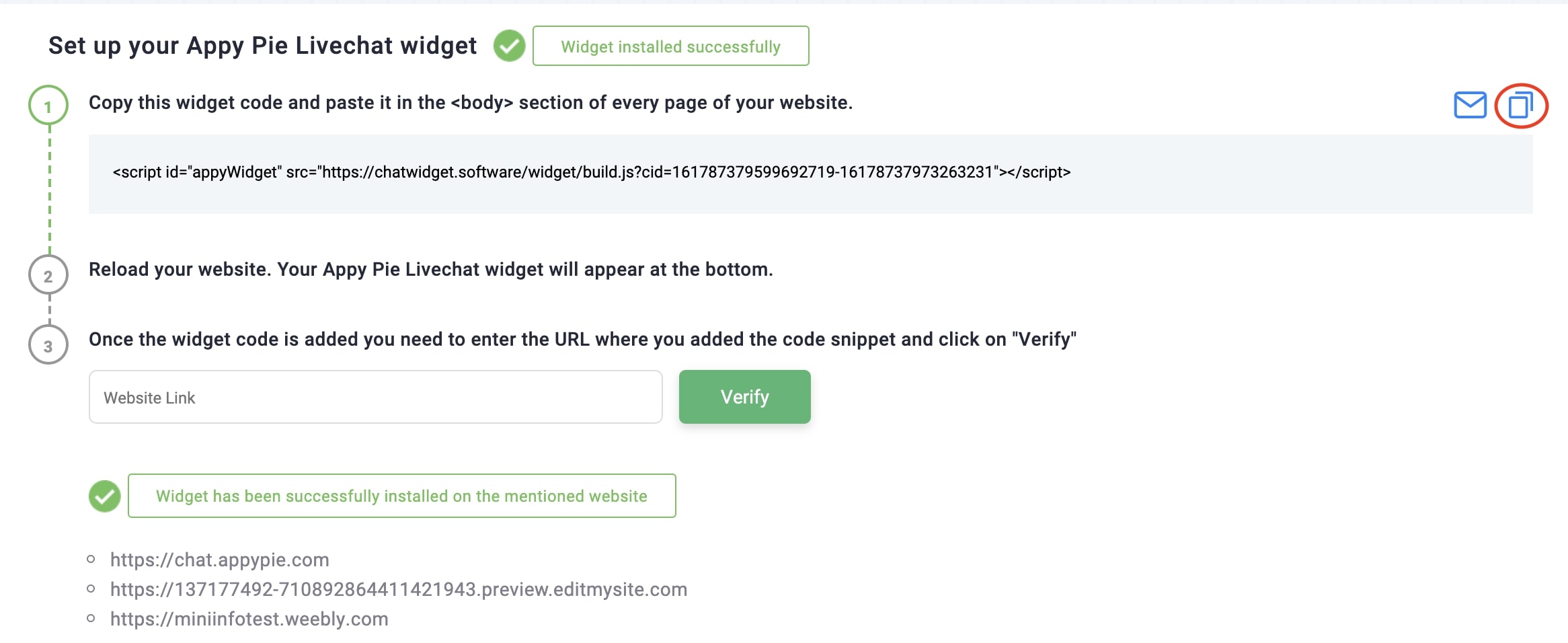
Step 4 : Log on to your Livechat account, click on setup and copy the widget code from the field
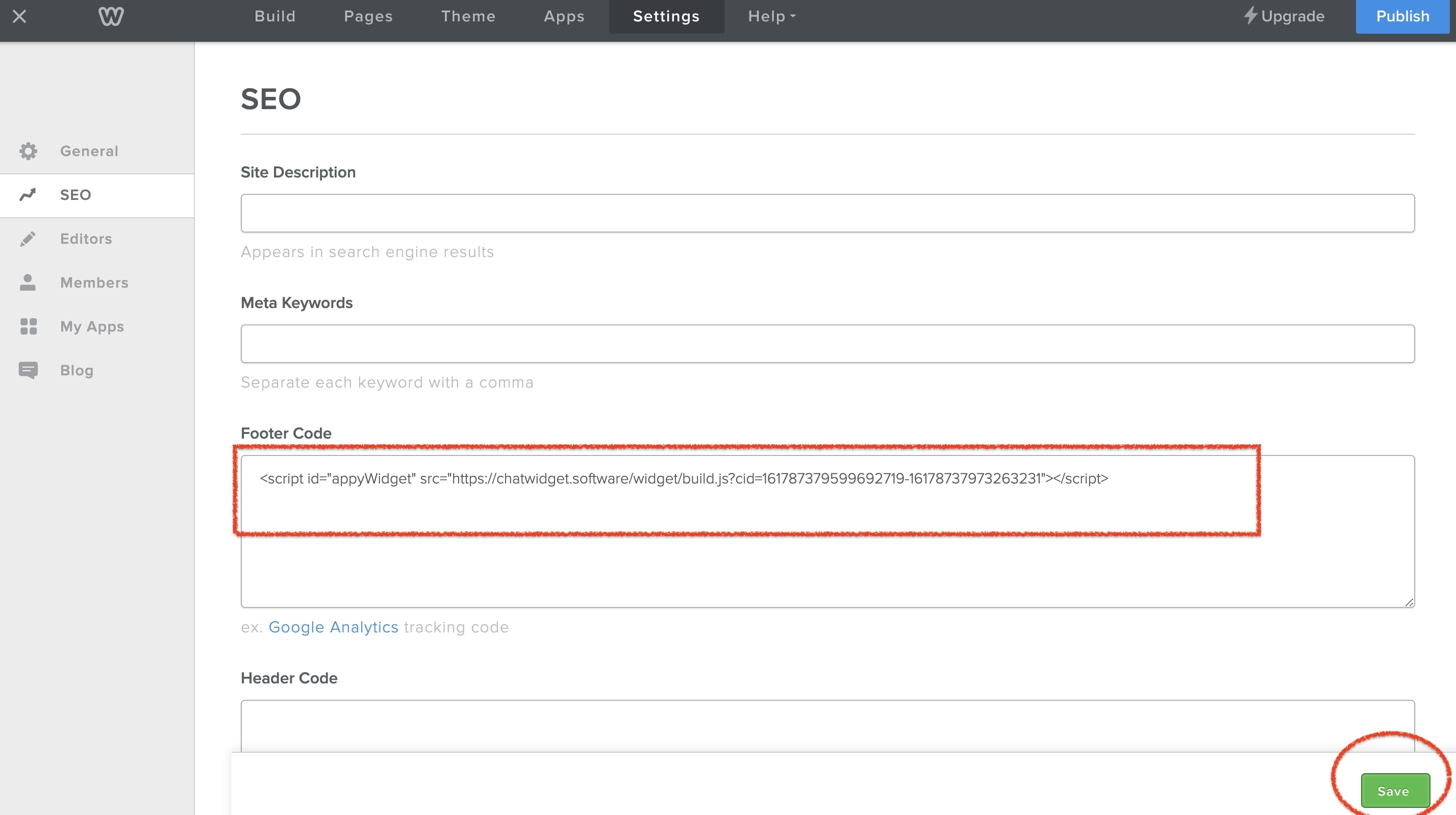
Step 5 : Add your code to the Footer code tab on the SEO page and then click on the save button.
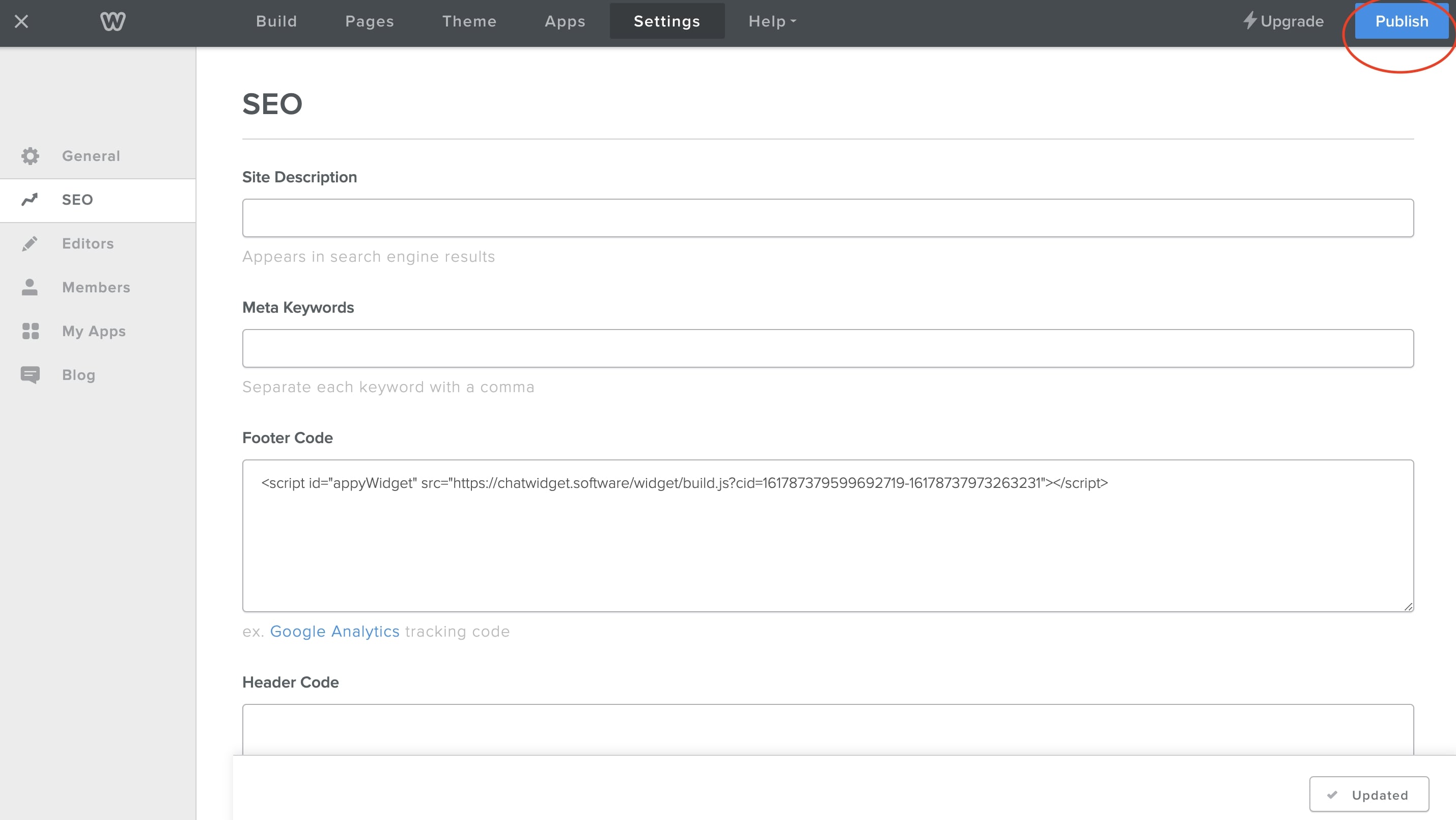
Step 6 : After saving your widget code, click on the Publish button at the top panel.
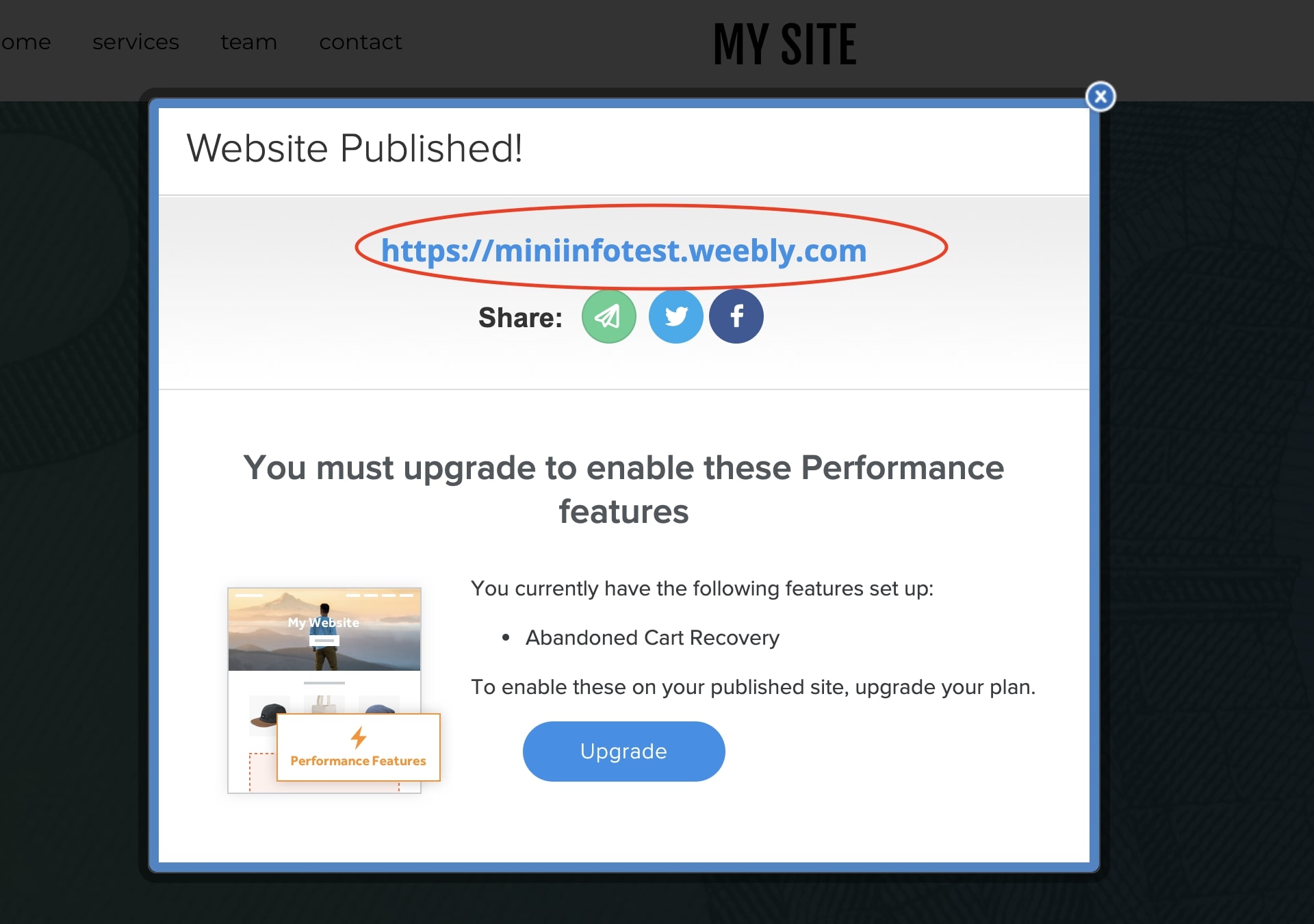
Step 7 : Now click on your website’s link.
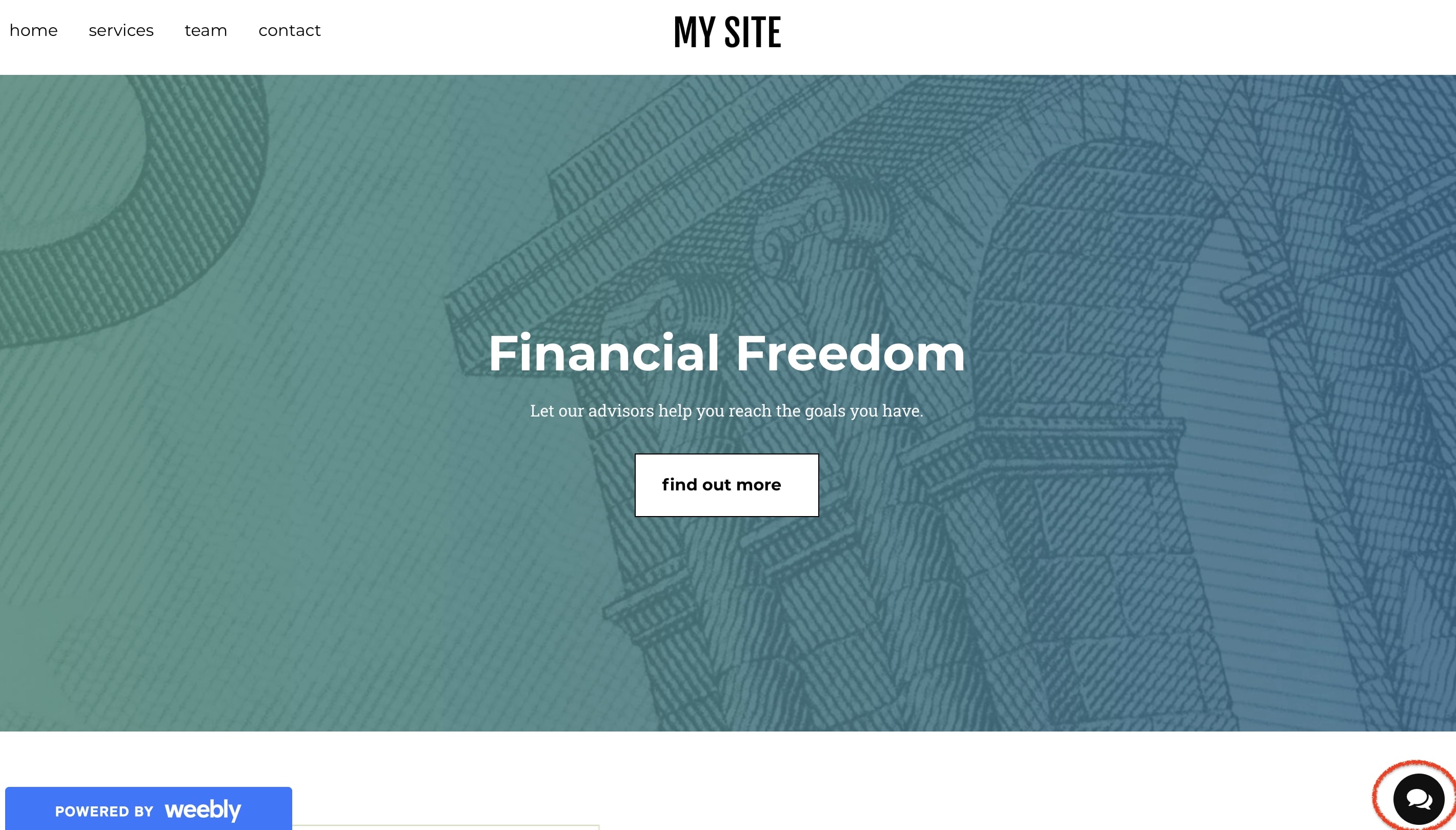
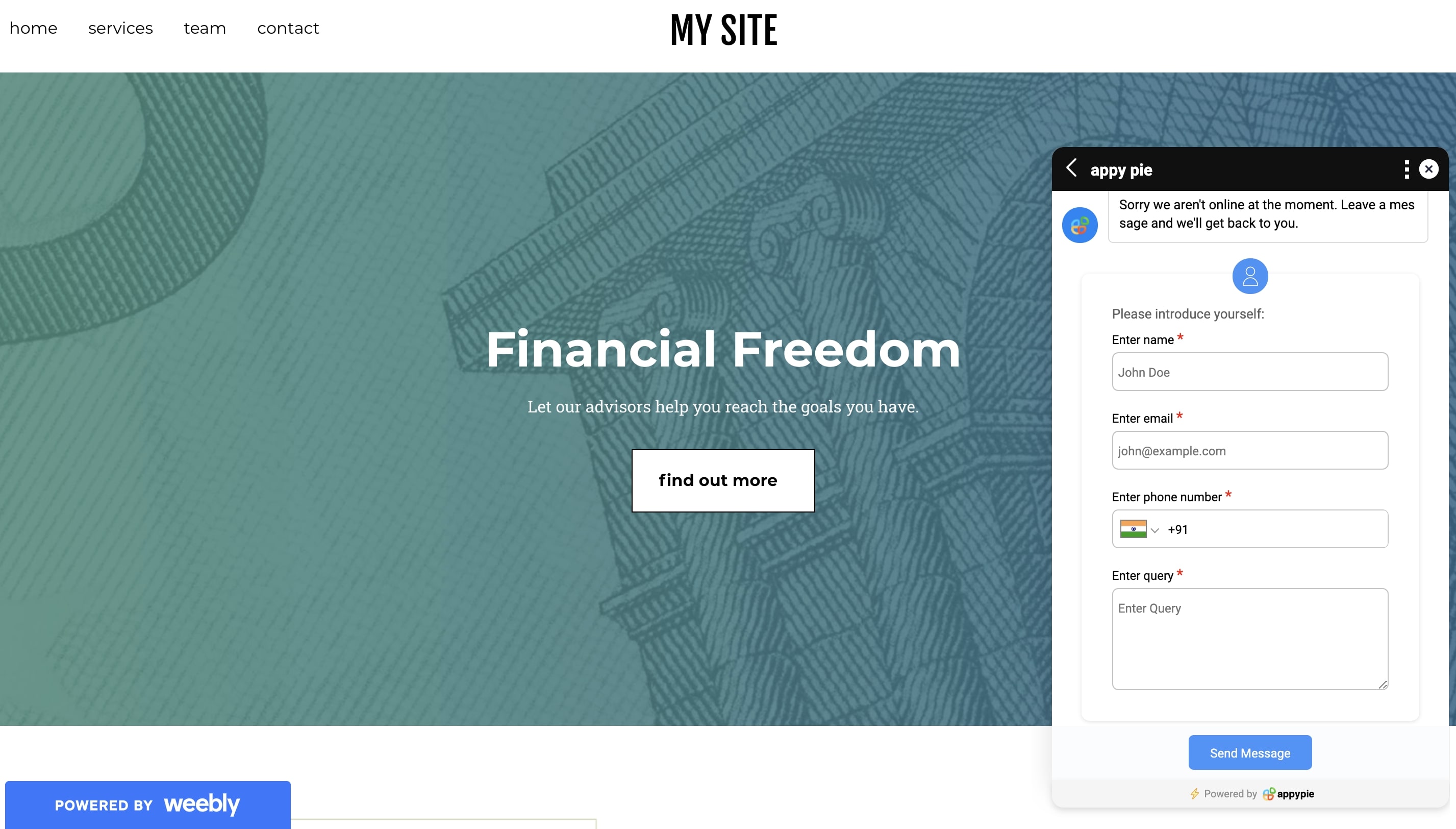
Step 8 : Your livechat widget will appear at the left bottom corner of your screen.
Step 9 : You can now view your Appy pie Livechat widget on your Weebly website.
Follow our video tutorial below to know the deploy Livechat’s widget in a website created in Weebly: